Obsah
1. Atom: moderní textový editor (dokončení)
2. Krátká propagandistická odbočka: výsledek hlasování o nejlepším textovém editoru současnosti
10. Tvorba větví a spojování větví v Atom Ungitu
11. Řešení problémů s balíčky i obecných problémů editoru Atom
1. Atom: moderní textový editor (dokončení)
Ve druhé polovině článku o moderním textovém editoru Atom navážeme na část předchozí, protože si po úvodních informacích popíšeme některé zajímavé a (alespoň podle mého názoru) užitečné přídavné moduly/balíčky (plugins či v nové terminologii packages), které již byly pro textový editor Atom vytvořeny a centrálně distribuovány a které je možné jednoduše nainstalovat a ihned začít používat. Právě existence již několika set pluginů (různé kvality) naznačuje, že tento textový editor i přes některé své nedostatky dokázal zaujmout dostatek vývojářů a je velice pravděpodobné, že se společně s dalším vylepšováním a taktéž zrychlováním Atomu počet vývojářů přídavných modulů později ještě zvětší. Ostatně podobně aktivní skupina vývojářů se vytvořila i okolo textového editoru Vim, přičemž některé z vimovských modulů dokážou tento všestranný textový editor přeměnit v téměř plnohodnotné integrované vývojové prostředí (IDE).

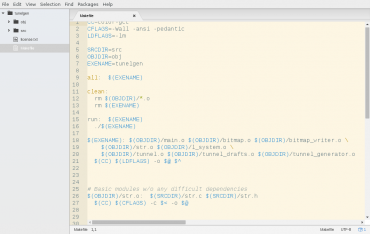
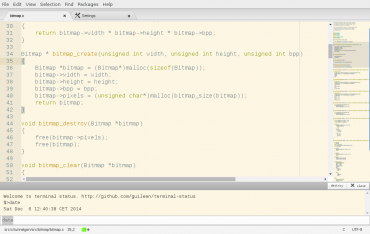
Obrázek 1: Textový editor Atom po spuštění a otevření projektu (aktivního adresáře).
2. Krátká propagandistická odbočka: výsledek hlasování o nejlepším textovém editoru současnosti
Jen pro zajímavost se podívejme na výsledek hlasování o nejlepším textovém editoru, které bylo zahájeno na stránce http://lifehacker.com/whats-the-best-text-editor-1563993257 (hlasování je v současnosti již ukončeno). Relativně velký počet hlasujících, který pravděpodobně převyšuje počet všech čtenářů Roota :-), je důležitý, i když samozřejmě závisí na tom, kolik uživatelů textových editorů se o tomto hlasování dozvědělo. Navíc je nutné připomenout, že výsledky hlasování v oblasti textových editorů běžících na Linuxu by byly odlišné (minimálně by „vypadl“ Notepad++) a ještě jiné by byly výsledky hlasování o nejlepší open source editor (protože by dvě první pozice musely být odlišné):
| # | Editor | Procent | Hlasů |
|---|---|---|---|
| 1 | Notepad++ | 39.43% | 6 424 |
| 2 | Sublime Text | 32.52% | 5 298 |
| 3 | Vim | 19.34% | 3 151 |
| 4 | Emacs | 7.00% | 1 089 |
| 5 | Atom | 2.04% | 332 |
| ∑ | 16 294 |

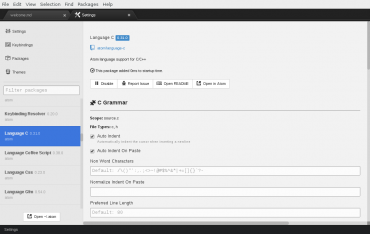
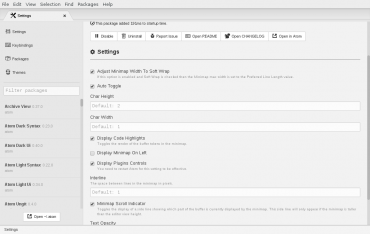
Obrázek 2: Jednou z důležitých klávesových zkratek je Ctrl+čárka. Touto klávesovou zkratkou se otevírá (nemodální) okno, kde lze nastavit různé vlastnosti Atomu.
3. Open Vim
Největší prostor bude v dnešním článku věnován stručnému popisu vybraných přídavných balíčků, kterými lze rozšířit možnosti a funkcionalitu textového editoru Atom. Tento editor ve své holé podobě vlastně moc možností svým uživatelům nenabízí, o to bohatší je však nabídka přídavných balíčků, jejichž princip navíc umožňuje nezávislý vývoj jádra editoru a nezávislý vývoj modulů (s tou podmínkou, že API zůstane zachováno). Formát přídavných balíčků je přesně popsán a navíc dokáže Atom balíčky přímo vytvářet (s využitím již ve výchozí instalaci přítomného balíčku). Balíčky jsou většinou naprogramovány v CoffeScriptu (což je jazyk sympatický už svým názvem :-), který se transformuje do JavaScriptu. Nápověda k balíčkům je napsána s využitím značkovacího jazyka Markdown, pro jehož prohlížení existuje modul popsaný minule.

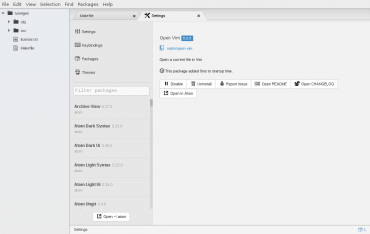
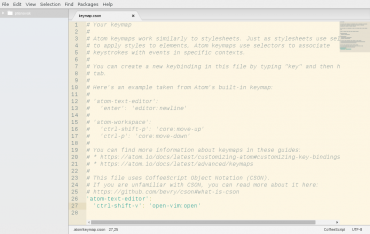
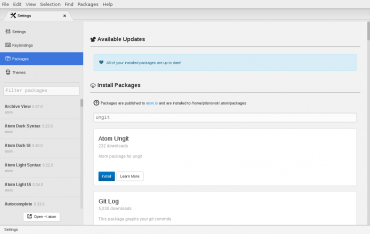
Obrázek 3: Instalace balíčku Open Vim v textovém editoru Atom.
Prvním dnes popsaným přídavným balíčkem je Open Vim. Ve skutečnosti se jedná o velmi jednoduchý balíček, který dokáže otevřít aktuálně editovaný soubor ve Vimu, což může být v mnoha případech velmi užitečné, například proto, že současná verze textového editoru Atom obsahuje limit na maximální velikost editovaného souboru 2MB atd. O balíčku Open Vim se zmiňuji i proto, že si zde můžeme ukázat vytvoření nové klávesové zkratky. Příkaz, kterým se vybraný dokument otevře ve Vimu, je open-vim:open. Tento příkaz je nutné vyhledat v seznamu všech příkazů po zadání klávesové zkratky Ctrl+Shift+p a následně ho spustit klávesou Enter. To je samozřejmě velmi zdlouhavé, takže bude výhodnější si vytvořit novou klávesovou zkratku Ctrl+Shift+V (popř. libovolnou jinou zkratku), která kýžený příkaz open-vim:open spustí.

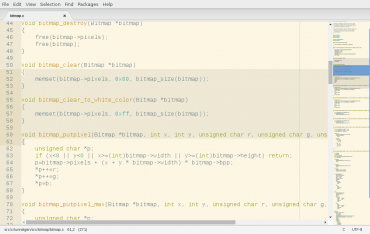
Obrázek 4: Soubor, který se nacházel v aktivní záložce, byl otevřen ve Vimu přímo z Atomu.
Klávesové zkratky se definují v souboru ~/.atom/keymap.cson. Podívejme se, jak tento soubor vypadá po zadání nové zkratky popsané v předchozím odstavci:
# Your keymap # # Atom keymaps work similarly to stylesheets. Just as stylesheets use selectors # to apply styles to elements, Atom keymaps use selectors to associate # keystrokes with events in specific contexts. # # You can create a new keybinding in this file by typing "key" and then hitting # tab. # # Here's an example taken from Atom's built-in keymap: # # 'atom-text-editor': # 'enter': 'editor:newline' # # 'atom-workspace': # 'ctrl-shift-p': 'core:move-up' # 'ctrl-p': 'core:move-down' # # You can find more information about keymaps in these guides: # * https://atom.io/docs/latest/customizing-atom#customizing-key-bindings # * https://atom.io/docs/latest/advanced/keymaps # # This file uses CoffeeScript Object Notation (CSON). # If you are unfamiliar with CSON, you can read more about it here: # https://github.com/bevry/cson#what-is-cson 'atom-text-editor': 'ctrl-shift-v': 'open-vim:open'
Podobným způsobem lze nadefinovat i další klávesové zkratky a simulovat tak příkazy ze skupiny map/imap/vmap/xmap, které jsou známé z Vimu.

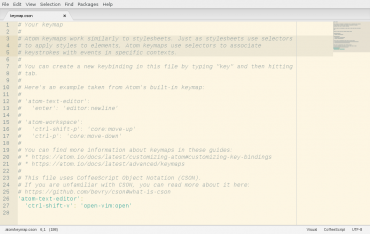
Obrázek 5: Úpravou souboru keymap.cson lze mj. zajistit vyvolání příkazu open-vim:open klávesovou zkratkou Ctrl+Shift+V (popř. samozřejmě nakonfigurovat i jinou zvolenou zkratkou).
4. Vim Mode
Zatímco výše popsaný balíček Open Vim slouží k otevření skutečného plnohodnotného editoru Vim, je druhý dnes popsaný balíček Vim Mode odlišný. Tento balíček totiž slouží k emulaci chování Vimu přímo v textovém editoru Atom a je vlastně typické, že se jedná o jeden z nejstahovanějších balíčků – mnoho uživatelů Atomu tedy preferuje použití modálního ovládání typického pro Vi+Vim (Elvis, nvi…) společně s možnostmi Atomu. Nutno však říci, že současná verze balíčku Vim Mode není dokonalá, protože prozatím neobsahuje všechny příkazy Vimu a už vůbec ne všechny Vimovské konfigurační volby, nicméně se tento balíček skoro každý týden vylepšuje (citelně chybí zejména operátory typu „a word“, „inner paragraph“ apod.). Pro běžnou práci jsou ve Vim Mode důležité operátory, přičemž v současnosti podporovaný seznam lze nalézt na adrese https://github.com/atom/vim-mode/blob/master/docs/operators.md.

Obrázek 6: Balíček Vim Mode je mezi Atomisty :-) evidentně velmi populární (viz informace o počtu stažení).
Příklady již dnes funkčních operátorů kombinovaných s příkazy:
| # | Příkaz | Význam |
|---|---|---|
| 1 | J | join (připojení dalšího řádku k řádku aktuálnímu) |
| 2 | m[a-z][A-Z] | vložení neviditelné značky (mark) |
| 3 | vwd | vizuální režim + delete word |
| 4 | dw | delete word |
| 5 | 3d2w | jsou podporovány i operátory s opakováním (třikrát vymaž dvě slova…) |
| 6 | dd | delete line |
| 7 | d2d | delete line (2×) |
| 8 | D | delete až do konce textového řádku |
| 9 | cw | change word |
| 10 | cc | change line |
| 11 | c2c | change line (2×) |
| 12 | C | change až do konce textového řádku |
| 13 | yw | yank word (odpovídá příkazu „copy“) |
| 14 | yy | yank line |
| 15 | y2y | yank line (2×) |
| 16 | "ayy | yank do pojmenovaného registru |
| 17 | Y | yank line |
| 8 | p | paste (použije se výchozí registr) |
| 9 | P | paste před kurzor (použije se výchozí registr) |
| 10 | "ap | při paste lze využít registry a až z |

Obrázek 7: Nové klávesové zkratky zavedené balíčkem Vim Mode.

Obrázek 8: Vimovský Vizuální režim (visual mode) emulovaný v Atomu.
5. Minimap a příbuzné balíčky
Hned v několika moderních textových editorech se objevila podpora zobrazení takzvaných minimap. Jedná se o sloupec umístěny napravo či nalevo od hlavního okna editoru, v němž je zobrazen minimalizovaný náhled na větší plochu dokumentu či dokonce na celý dokument. Z tohoto náhledu je patrná jak celková struktura dokumentu (či zdrojového kódu), tak i například vybraná oblast, nalezené chyby apod. Náhled je aktivní, což znamená, že reaguje na klik myší; naproti tomu však není většinou text zobrazený v minimapě příliš čitelný, což ovšem souvisí spíše s rozlišením displeje. V případě textového editoru Atom lze pro použití minimapy nainstalovat přídavný balíček Minimap, který zajišťuje základní funkcionalitu. Kromě toho lze doinstalovat i další doplňkové balíčky, v jejichž názvu se opět objevuje slovo „minimap“. Užitečný je například balíček nazvaný Minimap Highlight Selected, který umožňuje v minimapě zvýraznit tu oblast textu, která byla vybrána, a to nezávisle na tom, zda se vybraná oblast nachází ve viditelné části editovaného dokumentu či nikoli..

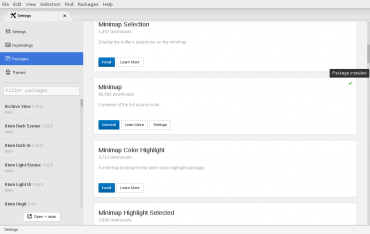
Obrázek 9: Balíček Minimap i příbuzné rozšiřující balíčky.

Obrázek 10: Konfigurace balíčku Minimap.

Obrázek 11: Minimap + Minimap Highlight Selected (výběr se nachází ve viditelné oblasti).

Obrázek 12: Minimap + Minimap Highlight Selected (výběr se nachází mimo viditelnou oblast).
6. Search
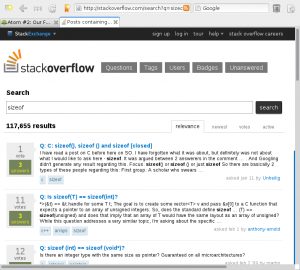
Prozatím poměrně neznámý (alespoň při pohledu na statistiky stahování) je přídavný balíček nazvaný Search. Jméno tohoto až trapně jednoduchého, ovšem mnohdy o to užitečnějšího modulu je docela výstižné – tento přídavný balíček lze totiž použít pro vyhledání vybraného slova či vybraných slov na různých serverech, typicky na Google či na StackOverflow (což bývá užitečné zejména pro vývojáře). Princip je jednoduchý – slovo či slova se vyberou do bloku například s využitím klávesy Shift+pohybu po textu a následně se s využitím nastavené klávesové zkratky otevře v (externím) prohlížeči příslušný vyhledávač s výsledky vyhledání.

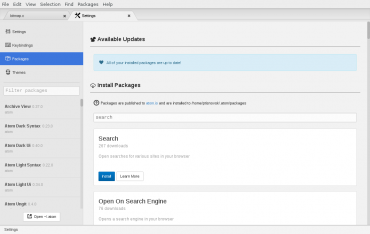
Obrázek 13: Modul Search prozatím není příliš známý.
Funkce tohoto modulu je patrná z následujících dvou screenshotů, v nichž je ukázán výsledek vyhledání slov „malloc“ a „sizeof“ na oblíbeném vývojářském serveru StackOverflow. Seznam přenastavených vyhledávacích serverů obsahuje již zmíněný Google a StackOverflow, ovšem také DuckDuckGo (=Google bez nainstalovaného velkého bratra :-), Twitter, GitHub a v neposlední řadě taktéž Wikipedia.
Obrázek 14: Modul Search vyhledal vybrané slovo „malloc“ na serveru StackOverflow.
Obrázek 15: Modul Search vyhledal vybrané slovo „sizeof“ na serveru StackOverflow.
7. Terminal Status
Další vlastností, která se objevuje v naprosté většině moderních programátorských textových editorů, je schopnost editoru vyvolat externí příkaz a zobrazit výsledek tohoto příkazu v samostatném (pod)okně, samozřejmě s možností využití výsledků externího příkazu přímo v editovaném textu. Tato užitečná vlastnost je v případě textového editoru Atom implementována hned v několika přídavných balíčcích, my se dnes ovšem zmíníme pouze o balíčku nazvaném Terminal Status, který umožňuje otevřít přímo v okně textového editoru miniterminál, do něhož lze zapisovat (či přenášet) příkazy, které se poté ihned vykonají. Současně se i vizuálně zvýrazní výsledná návratová hodnota zavolaného příkazu.

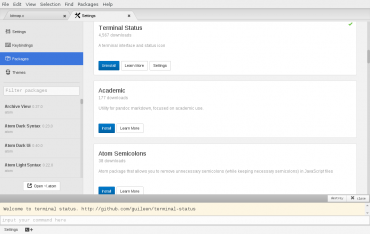
Obrázek 16: Balíček Terminal Status.

Obrázek 17: Nové klávesové zkratky balíčku Terminal Status.

Obrázek 18: Ve spodní části okna byl z miniterminálu vyvolán příkaz date.
8. Emmet
Velmi výkonným pomocníkem především pro autory webových aplikací se může stát přídavný balíček Emmet (http://emmet.io/), který obsahuje mnoho snippetů, ale i například možnost pomocí klávesy Tab automaticky vytvořit a uzavřít HTML či XHTML tagy, expandovat některé zápisy do CSS či HTML kódu apod. Možnosti nabízené tímto modulem jsou opravdu široké, neboť dokáže i zvyšovat či snižovat číselnou hodnotu zapsanou do dokumentu (ve Vimu jsou pro podobný účel nabízeny zkratky Ctrl+A a Ctrl+X). Asi nejzajímavější jsou možnosti expanze zhuštěně napsaných HTML či CSS deklarací na jejich úplnou podobu (jak HTML, tak i CSS jsou tedy poměrně „ukecané“ jazyky). Podívejme se na dva příklady:
w100p → width: 100% m10p30e5x → margin: 10% 30em 5ex

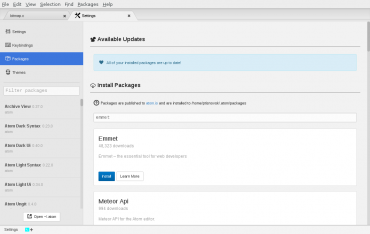
Obrázek 19: Balíček Emmet je velmi populární.
To ovšem není vše, například lze provést i tuto expanzi:
#page>div.logo+ul#navigation>li*5>a{Item $}
<div id="page">
<div class="logo"></div>
<ul id="navigation">
<li><a href="">Item 1</a></li>
<li><a href="">Item 2</a></li>
<li><a href="">Item 3</a></li>
<li><a href="">Item 4</a></li>
<li><a href="">Item 5</a></li>
</ul>
</div>
Poznámka: všechny příklady byly převzaté ze stránky http://emmet.io/.

Obrázek 20: Informace o instalaci balíčku Emmet.

Obrázek 21: Nové klávesové zkratky zavedené balíčkem Emmet.
9. Atom Ungit
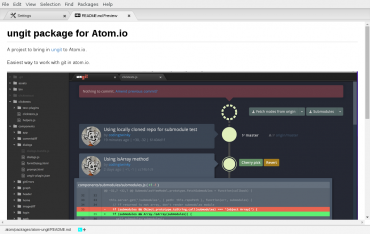
O přídavném balíčku nazvaném Atom Ungit jsme se již zmínili v první části tohoto článku. Připomeňme si, že se jedná o modul, který přímo v okně Atomu zobrazuje grafické uživatelské rozhraní využívané projektem Ungit. Hlavním cílem tohoto projektu je zpřístupnit systém GIT většímu množství uživatelů díky použití jednoduše pochopitelného grafického uživatelského rozhraní, na němž se ve formě grafu zobrazuje jak struktura vybraného GITovského repositáře (větve, jednotlivé commity atd.), tak i příkazy dostupné v jednotlivých uzlech grafu – větvení, slučování větví atd. Vzhledem k tomu, že projekt Ungit využívá pro svůj běh node.js, je node.js (+ několik dalších knihoven) vyžadováno i pro běh přídavného balíčku Atom Ungit, na což je zapotřebí si dát pozor, neboť ne všechny závislosti jsou prozatím při instalaci přídavných balíčků do textového editoru Atom automaticky vyřešeny. Po úspěšné instalaci Atom Ungitu je ideální spustit editor Atom v adresáři s inicializovaným či naklonovaným GIT repositářem a zobrazit v samostatné záložce okno Ungitu.

Obrázek 22: Balíček Atom Ungit.

Obrázek 23: Informace o instalaci balíčku Atom Ungit.

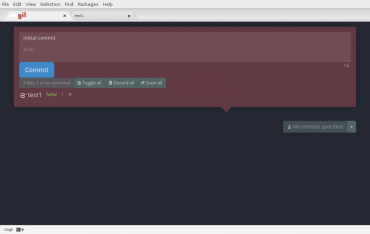
Obrázek 24: Inicializace GIT repositáře a první commit.
10. Tvorba větví a spojování větví v Atom Ungitu
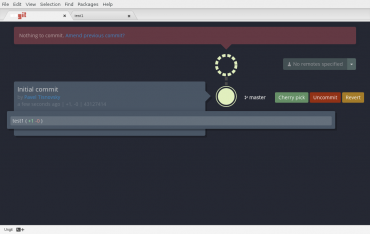
Atom Ungit dokáže automaticky rozpoznat nové či změněné soubory, které jsou automaticky nabídnuty ke commitu, což znamená, že se ve skutečnosti provede dvojice operací git add+git commit. Každý commit, tj. každý nový obraz GIT repositáře, je reprezentován v Atom Ungitu jedním uzlem grafu (u uzlu se zobrazí i informace o autoru a zpráva napsaná při provedení commitu). Přímo v Atom Ungitu lze kdykoli vytvořit novou větev (branch), a to výběrem příslušného příkazu z kontextového menu (tato menu ve skutečnosti existují dvě – jedno se zobrazí po kliku na uzel grafu, druhé po rozkliknutí křížku vedle tohoto uzlu). Mezi větvemi se přepíná snadno příkazem checkout, který ihned změní i obsah pracovního adresáře. Větve je možné i spojovat (merge), ovšem pokud vznikne konflikt, který GIT nedokáže automaticky vyřešit, je nutné provést ruční zásah uživatele. K dispozici je samozřejmě i užitečná funkce cherrypick a nechybí ani možnost přenosu obrazů repositáře mezi lokální kopií a (vybraným) vzdáleným obrazem repositáře (příkazy push a pull). Ungit či Atom Ungit se tak stává velmi výkonným nástrojem a současně i názornou učební pomůckou GITu.

Obrázek 25: Kontextové menu nabízené Atom Ungitem.

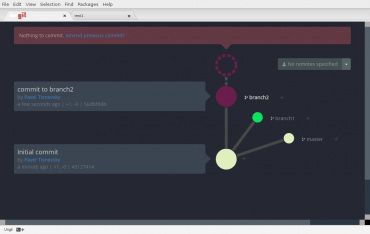
Obrázek 26: Způsob zobrazení větví vytvořených v GIT repositáři.

Obrázek 27: Ne vždy je možné provést spojení větví bez nutnosti vyřešení kolizí.

Obrázek 28: Složitější větvení (umělý příklad).
11. Řešení problémů s balíčky i obecných problémů editoru Atom
Textový editor Atom se stále nachází ve vývojové fázi, takže nelze očekávat, že všechny operace budou již v jeho současné verzi plně funkční a že editor bude dostatečně rychlý. Kromě relativní pomalosti startování a provádění některých operací (globální vyhledávání apod.) je omezena velikost editovaných souborů na 2 MB. Tuto kontrolu lze sice snadno vypnout, což je jednou z výhod z větší části naskriptovaného editoru, ovšem běh Atomu poté nebude příliš stabilní, což mám ověřeno z pokusu o práci s osmimegabajtovým zdrojovým souborem v céčku (tento soubor byl uměle vytvořen spojením většího množství reálných zdrojových kódů). Problematické mohou být i některé přídavné moduly, proto dnešní verze Atomu obsahuje velmi užitečnou funkci: zobrazení času načítání a inicializace jednotlivých modulů. Zde lze snadno najít viníka pomalého startování Atomu; navíc je možné tuto funkci používat souběžně s vývojovými nástroji, o nichž jsme se zmínili v předchozí části tohoto článku.

Obrázek 29: Na záložce Timecop lze zjistit, který balíček způsobuje problémy či zpomalení startu editoru Atom.
Poznámka na závěr: zvyk je železná košile a termíny dodání článku pevně dané, proto byl tento článek z větší části napsaný ve Vimu a jen některé úpravy byly provedeny v Atomu :)
12. Odkazy na Internetu
- Atom: domácí stránka
https://atom.io/ - Atom: FAQ
https://atom.io/faq - Atom: Packages
https://atom.io/packages - Atom: verze v0.152.0
https://github.com/atom/atom/releases/tag/v0.152.0 - Git repositář s editorem Atom
https://github.com/atom/atom - GitHub Atom: 5 Tips For Getting Started
http://readwrite.com/2014/05/20/github-atom-5-tips-getting-started-tutorial-corey-johnson#! - Atom (Text Editor)
http://en.wikipedia.org/wiki/Atom_%28text_editor%29 - Atom, the Text Editor from GitHub, Goes Free and Open-Source
http://lifehacker.com/atom-the-text-editor-from-github-goes-free-and-open-s-1573153208 - GitHub Open Sources Its Atom Text Editor
http://techcrunch.com/2014/05/06/github-open-sources-its-atom-text-editor/ - Five best test editors
http://lifehacker.com/five-best-text-editors-1564907215 - Atom: free and open source for everyone
https://github.com/blog/1831-atom-free-and-open-source-for-everyone - CoffeeScript:
http://coffeescript.org/ - www.vim.org
http://www.vim.org - První část článku o editoru Atom:http://www.root.cz/clanky/atom-moderni-textovy-editor/