Začneme se tedy zabývat výše uvedenou vychytávkou. O co se vlastně jedná? Zkusíme si vytvořit něco, co je celkem běžnou součástí stavových panelů různých WM – tlačítko, po jehož stisku se minimalizují/obnovují všechna otevřená okna. K tomuto účelu využijeme ikonu na začátku panelu, které spouští globální menu. Já ho prakticky nepoužívám (když je třeba, je pod zkratkou Win+W), a tak ho nahradím jiným příkazem. V konfiguraci je spuštění menu pomocí ikony v panelu na dvou místech. Na řádku 184 je definice ikony a spouštěného příkazu, na řádku 272 pak zařazení do panelu. Je dobré si všimnout, že akce je definovaná pomocí funkce awful.widget.launcher. Pokud se podíváme do nápovědy, tak zjistíme, že se jedná o funkci, která vytváří tlačítko spouštěče nějakého příkazu. Proto si ukážeme jednoduchý příklad:
- zakomentujeme řádek 184
- na řádek 185 přidáme příkaz pro spuštění aplikace gexec
- kód pak vypadá následovně:
mylauncher = awful.widget.launcher({ image = beautiful.awesome_icon,
--menu = mymainmenu
command = command.gexec
})
- na řádek 274 vložíme mezeru, aby se ikony vizuálně oddělila od přehledu tagů:
left_layout:add(spacer)
Po uložení a restartu WM můžeme vyzkoušet, že klik na ikonu skutečně spustí Gexec.
Aby bylo možné avizovanou funkčnost využít, je nutné vytvořit příslušnou funkci. Já ji tedy nevytvářel úplně, ale upravil jsem verzi, kterou jsem objevil na netu. Přejdeme tedy na řádek 66 a do konfiguračního souboru přidáme tento kód:
function min_res_all()
local currtag
local client
local clients
local allmin
for x, currtag in pairs(awful.tag.gettags(1)) do
clients = ctag:clients()
for y, client in pairs(clients) do
if client.minimized == false then
allmin = false
break
else
allmin = true
end
end
for y, client in pairs(clients) do
if allmin == false then
client.minimized = true
elseif allmin == true then
client.minimized = false
end
end
end
end
Upravíme řádek 212 takto:
togglebox = awful.widget.launcher({ image = beatiful.awesome_icon,
command = "" })
Hned za tuto definici přidáme funkci, která pomocí levého nebo pravého kliku na ikonu v panelu minimalizuje/obnovuje okna aplikací na každém definovaném tagu, ale pouze na první obrazovce:
togglebox:buttons(awful.util.table.join(
awful.button({}, 1, function() min_res_all() end),
awful.button({}, 3, function() min_res_all() end)))
A nakonec na řádek 302 přidáme zobrazení kompletně nastavené ikony:
left_layout:add(togglebox)
Kdo by chtěl, může pro danou funkci samozřejmě vytvořit a používat také klávesovou zkratku. Při této příležitosti bych ještě zmínil některé akce s okny a tagy, které jsou definovány takto:
- pravým klikem myši na vybraný tag v jejich přehledu se minimalizují/obnoví všechna okna v tomto tabu
- kombinace Win+N postupně minimalizuje všechna okna na aktuálním tabu
- kombinace Ctrl+Win+N postupně všechna minimalizovaná okna na aktuálním tabu obnoví
- kombinace Win+M maximalizuje vybrané okno podle toho, na jaké je pozici, buď horizontálně nebo vertikálně
Jistě by se dalo v úpravách a změnách pokračovat ještě hodně dlouho, ale pro mé potřeby je již všeho dost, a proto můžeme přikročit k poslední ukázce, kterou je změna tématu. Jak již bylo uvedeno, jsou v Awesome k dispozici tři výchozí témata. Je samozřejmě možné si je upravit a nebo dokonce vytvořit nějaké zbrusu nové. Nebo je tu další varianta, a to je použití nějakého již vytvořeného tématu. Celkem zajímavé možnosti nabízí web autora knihovny Lain na GitHubu.
Kromě samotných osmi témat jsou zde i ke každému ukázkové konfigurační soubory, které samozřejmě využívají příslušnou knihovnu widgetů. Práci tedy zahájíme stažením projektu tímto příkazem:
# ~$ git clone https://github.com/copycat-killer/awesome-copycats.git ~/.config/awesome/awesome-copycats
Klon vytvoří nový adresář (má něco přes 22 MB), ve kterém je kromě jiného podadresář themes a v něm osm zmíněných témat. Nyní máme dvě možnosti, jak nově získaná témata připravit k použití:
- podadresář themes celý zkopírovat do uživatelského konfiguračního adresáře
- vybraná témata z tohoto adresáře kopírovat do globálního úložiště témat /usr/share/awesome/themes
Já jsem si pro zkoušku vybral pouze jedno téma – Powerarrow Darker, takže použiju druhou variantu a přejmenuji na pa-dark. Pak už stačí jenom přejít do konfiguračního souboru a na řádku 48 změnit odkaz na vybrané téma:
beatiful.init("/usr/share/awesome/themes/pa-dark/theme.lua")
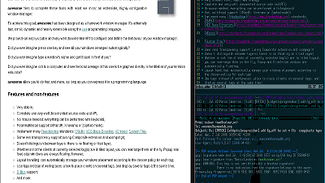
Po uložení a restartu se ale objeví nepříjemné chybové hlášení – viz první obrázek. Chyba souvisí s odkazy na soubory v tématu a lze jí samozřejmě řešit různě. Mně se nechtělo to nijak moc zkoumat, a proto jsem smazal dané téma v globálním úložišti a provedl přesun adresáře v uživatelské konfiguraci. Zatím jsem v něm nechal všechna témata, ale je samozřejmě možné ta nadbytečná vymazat. Bylo nutné změnit i nastavení v konfiguraci, kde je možné čerpat z autorových konfiguračních souborů:
beautiful.init(os.getenv("HOME") .. "/.config/awesome/themes/powerarrow-darker/theme.lua")
Výsledek po uložení a restartu WM je vidět na druhém obrázku v galerii. Toto téma jsem si určitě nevybral pro pozadí plochy (nejspíš ho brzy změním na to výchozí), ale hlavně proto, že se mi líbilo řešení panelu. Tam autor použil místo textových označení ikony, a také oddělení jednotlivých widgetů se mi líbí. Proto provedu dvě změny:
- vytvořím pro widgety baterie, CPU, RAM a sítě ikony a umístím je místo popisných textů
- vytvořím nové typy oddělovačů a umístím je tak, aby byly widgety od sebe opticky oddělené
Pro první krok je třeba tří následných akcí v konfiguraci:
- vytvořit widget ikony, např.
iconBAT = wibox.widget.imagebox(beautiful.widget_battery)
- ostatní ikony mají názvy cpu, mem a net
- z definice widgetu odstranit textové popisy
- před zobrazení widgetu v panelu umístit vytvořenou ikonu
Výsledek změny u baterie je vidět na třetím obrázku, pro všechny widgety pak na obrázku dalším. Pro změnu oddělovačů je samozřejmě musíme prvně definovat (definici umístíme za již definované oddělovače na řádku 117):
arrl = wibox.widget.imagebox() arrl:set_image(beautiful.arrl) arrl_dl = wibox.widget.imagebox() arrl_dl:set_image(beautiful.arrl_dl) arrl_ld = wibox.widget.imagebox() arrl_ld:set_image(beautiful.arrl_ld)
Pak už stačí pouze umístit vytvořené separátory kolem widgetů tak, aby to vypadalo podle představ každého uživatele. Je asi jasné, že můžeme odstranit dříve použité separátory. Jednoduchý příklad je vidět na pátém obrázku. Jak je z něj patrné při porovnání s obrázkem autora, nejsou sjednocené barvy ikon a widgetů. To je možné také změnit, a proto upravíme definici widgetů pro CPU a LAN podle příkladu:
textCPU = wibox.widget.background(lain.widgets_cpu({
timeout = 10,
settings = function()
widget:set_markup("", .. cpu_now.usage .. " % ")
end }), "#313131" )
Výsledek snažení pro jeden widget je na šestém obrázku a definitivní úprava je pak zřejmá z obrázku sedmého. Zatím jsem na to neupozornil, ale možná ti všímavější zaregistrovali, že na obrázcích není viditelný náš pracně nastavený box pro minimalizaci a obnovení oken. To je docela nepříjemné a bylo by vhodné to napravit. Řešení je naštěstí poměrně jednoduché, nachází se na řádku 222, kde je definovaná ikona. Problém je totiž v tom, že tato ikona v novém tématu není definovaná. Proto musíme otevřít soubor $HOME/.config/awesome/themes/powerarrow-darker/theme.lua a přidat na jeho předposlední řádek tento kód:
theme.awesome_icon = "/usr/share/awesome/icons/awesome16.png"
Jak ukazuje poslední obrázek v galerii, vše je zase při starém a máme náš box zpátky. Tímto bych ukončil úpravy prostředí Awesome na notesu a pro úplnost přidávám do přílohy kompletní konfigurační soubor, který z předchozího textu vzešel: notes-rc.lua
Nezbývá nám už nic jiného, než provést hodnocení WM Awesome podobně, jako jsem to udělal u Subtle a XMonad. A začneme výhodami:
- Awesome se mi zatím jeví jako velmi stabilní a rychlý WM, za několik měsíců každodenního používání na hlavním stroji a při kompletní konfiguraci na notýsku jsem v tomto ohledu nenarazil na žádný problém, pád nebo něco podobného
- ihned po instalaci je k dispozici použitelná konfigurace včetně stavového panelu
- dynamický styl správy oken včetně mnoha definovaných layoutů
- je k dispozici rozsáhlý popis API, které se může při úpravách hodit
- je možné použít množství samostatných widgetů či rozšíření
- je možné využít celé knihovny widgetů
- systém lze velmi snadno, rychle a uspokojivě upravovat k obrazu svému
- použitý jazyk pro konfiguraci a tvorbu rozšíření je poměrně snadno zvládnutelný v přiměřeném rozsahu
- rozsáhlý systém chybových hlášek při problému v konfiguraci, při chybě vždy naběhne systém ve výchozí globální konfiguraci, takže je možné pokračovat v ladění bez problémů
Jako jedinou nevýhodu, na kterou jsem zatím narazil, vidím rozdíly v konfiguraci a API mezi verzemi 3.4 a 3.5. A bohužel ne vždy se všude dá nainstalovat nejnovější verze.
Nyní bych trochu porovnal probírané WM mezi sebou. Že je Awesome pro mne jasným vítězem, to asi není třeba nijak zdůrazňovat. Umožnilo mi totiž najít velmi slušnou rovnováhu mezi použitím klávesnice a myši a oboje využít na maximum. To oba další WM nenabízejí – problémy s „neaktivními“ panely, nutnost spouštět a konfigurovat panely externě apod. Velkou výhodou Awesome je použití jazyka LUA. Pro základní fungování se ho lze v dostatečném rozsahu naučit během pár dnů. To je ohromný rozdíl proti Haskellu. Ten je sice určitě velmi mocný a zajímavý, ale na zvládnutí toho člověk asi potřebuje mnohem víc než u obou ostatních. Já osobně bych řekl, že je pro mne LUA stravitelnější i ve srovnání s Ruby v Subtle. V ostatních oblastech bych se odkázal na porovnání výhod a nevýhod, které jsou pro Subtle ve druhém dílu seriálu a pro XMonad v dílu pátém.
Nyní se vrátíme vlastně na úplný úvod našeho seriálu a k otázce, na co jsou dlaždicové WM dobré, pro koho jsou určeny a co mohou uživatelům přinést a nabídnout. Po pár měsících zkušeností mohu říct, že toho není málo.
Jako první si asi uživatel všimne absence dekorací oken a hlavně horní lišty, na kterou je zvyklý z běžných WM. Na zavření okna, jeho minimalizaci či obnovení je přece možné použít jiné metody, než je obvyklý křížek, a které jsou ve většině dlaždicových WM k dispozici. Je to samozřejmě o zvyku, ale mně osobně tato absence vadí jenom ve dvou případech (řešením je využití druhého, běžného, WM a v případě potřeby přepnutí do něj):
- potřebuji pro běžného uživatele udělat nějaké snímky obrazovky v takovém uspořádání, na které je zvyklý
- při vývoji potřebuji prohlédnout výsledný vzhled aplikace tak, jak bude vypadat na většině desktopů
Naopak vidím velmi zásadní přínos z hlediska přehlednosti a uspořádání oken do layoutů a tagů. Když si člověk trochu zvykne, překrývání oken se mu jeví jako nepřirozené, nepřehledné, zpomalující jeho práci atd. Navíc je do Awesome možné přenést některé funkce, které to ještě vylepšují – minimalizaci a obnovení oken. Ve všech zkoušených WM pak je neuvěřitelně snadné přinutit systém, aby vybrané aplikace spouštěl na definovaném tagu s určeným layoutem. Také se hodí možnost přesunu spuštěné aplikace/okna na jiný tag, popřípadě obrazovku. Docela dobře si dovedu tyto možnosti představit na stále častějších 4K monitorech, kde je možné zobrazit vlastně čtyři monitory s Full HD rozlišením.
Každý uživatel, který si s WM trochu pohraje, může dosáhnout maximálního výsledku ve smyslu individuálního nastavení funkčnosti a vzhledu, ovládání apod. Velkou výhodu vidím v tom, že základní konfigurace je v jednom souboru a ta nadstavbová v několika dalších. Je tak možné kompletní konfiguraci prostředí snadno zálohovat a přenášet na jiné stroje. Já sám jsem to udělal směrem z notýsku na hlavní stroj a změnil vlastně jenom dvě maličkosti: na hlavním stroji jsem vynechal ukazatel stavu baterie a rozšířil status sítě o download/upload.
Úprava byla velmi snadná a poměrně rychlá a funkčnost skoro na 100% shodná bez ohledu na to, že každý stroj jede na jiné distribuci i verzi Awesome. Jediné, co mi nefungovalo, tak byla funkce pro spouštění jedné instance automaticky spouštěných aplikací (v mém případě je to Parcellite). Na Slackware se při každém restartu otvírala instance nová, takže jsem to vyřešil nasazením této funkce podle autora knihovny Lain. Podrobněji nebudu celý proces popisovat a do přílohy proto dávám kompletní konfigurační soubor: pc-rc.lua
Na závěr bych uvedl pár bodů, které považuji za obecné výhody dlaždicových WM:
- přehledné uspořádání otevřených oken podle zvoleného layoutu
- dobrá práce s obrazovkami, virtuálními plochami a okny
- nízké nároky na systémové zdroje
- plní přesně a dobře základní funkci WM – spouštění aplikací a jejich organizaci na pracovní ploše
Příště se už nebudeme věnovat tiling WM, ale zaměříme se na jeden zajímavý WM z bohaté nabídky těch „běžných“. Celý následující díl tak bude věnován instalaci a konfiguraci nejnovější verze Sawfish.