Google už dlouho část svých aktivit věnuje zrychlování komunikace webového prohlížeče a webového serveru. Google Chrome byl prvním prohlížečem podporujícím například protokol SPDY, který dovolí prohlížeči v jednom požadavku stáhnout více souborů a aby měl protokol smysl, přinesl jeho podporu i do webového serveru Apache. SPDY ale řeší jen část problému. Tou druhou jsou samotné webové stránky a jejich statický obsah, které nebývají optimalizované pro pomalejší připojení. Vývojáři se snaží ve zdrojovém kódu držet pořádek, což zvětšuje kód a zvyšuje počet spojení mezi prohlížečem a serverem.
Jak se postupem času zrychlovalo připojení našich počítačů do internetu, přestávalo mít smysl starat se o masivní optimalizace. Nicméně přišla éra chytrých telefonů a tabletů s mobilním připojením, které mění své vlastnosti s každým krokem svého uživatele. Opět se dostáváme do situace, kdy je třeba řešit pomalé linky. Dříve byli uživatelé zvyklí, když se jim obrázek načítal 40 sekund, dneska už mají jiné standardy a když se nepodvolí technologie, je třeba zapracovat na optimalizaci.
Google část portfólia svých služeb založil na mobilních aplikacích a mobilních webových službách. Čím víc uživatelé uvidí stránek, tím víc reklamy se podaří naservírovat, nemluvě o určitém komfortu, díky kterému se uživatelé rozhodnou právě pro Google. Jeho servery možná vrací pro lidské oko nepřehlednou směs HTML, CSS, JavaScriptu a obrázků v jednom souboru, ale jeho weby se načítají opravdu rychle i s horším připojením.
Naštěstí není potřeba složitě kompilovat webové aplikace do efektivní směsi pro prohlížeče, ale ve středu stabilizovaný mod_pagespeed to udělá za vás. Je to modul určený pro server Apache a obsahuje 40 konfigurovatelných filtrů, které se postarají o efektivní výstup směrem k webovému prohlížeči. Filtry zasahují do obsahu stránky, provedou tzv. minify, tedy odstraní z kódu zbytečné mezery a odřádkování, malé CSS/JS soubory vloží přímo do HTML a to samé udělají u malých obrázků. Místo deseti souborů pak prohlížeč stahuje pouze jeden, což znamená méně režie a uživatel se dostane dřív k požadovaným informacím.
Modul mod_pagespeed vypadá jako bezchybný nástroj, který by měl mít každý web server, ale ne každý web z něj dokáže těžit a i v případě, že s ním vývojáři webu počítají a modul nastaví tak, aby vyhovoval konkrétní aplikaci, tak stále nemusí být zrychlení natolik významné, aby mělo smysl si komplikovat konfiguraci serveru a zatěžovat procesor serveru výpočty navíc.
Instalace
Google distribuuje mod_pagespeed stejně jako prohlížeč Google Chrome nebo mod_spdy, tedy v deb nebo rpm balíčcích. Ty najdete na developers.google.com. Po stažení stačí balíček nainstalovat jak jste zvyklí a restartovat Apache. Modul mod_pagespeed bude hned poté aktivní. Jeho výchozí konfigurace se snaží být co nejméně konfliktní, takže funkčnost webových aplikací by neměla být nějak narušena.
Druhou možností, jak mod_pagespeed do Apache dostat, je kompilace ze zdrojových kódů. Ta je trochu komplikovanější a vzhledem k tomu, že ji má Google velmi dobře popsanou v dokumentaci, nebudu se k této možnosti rozepisovat.
Filtry
Modul mod_pagespeed je založen na filtrech, kterých má více než 40. Každý filtr nějakým způsobem mění HTML stránku, o kterou si klientská strana požádala. Základnímu balíku filtrů se říká CoreFilters a obsahuje následující:
| add_head | Přidá tag head pokud neexistuje |
|---|---|
| combine_css | Spojí CSS elementy do jednoho |
| convert_meta_tags | Obsah metatagů http-eqiv bude vložen do hlavičky |
| extend_cache | Zvětší cache pro CSS/JS soubory a obrázky |
| inline_css | Malé CSS soubory vloží přímo do HTML |
| inline_import_to_link | @imports bude převedeno na tag link |
| inline_javascript | Malé JS soubory vloží přímo do HTML |
| rewrite_css | Vymaže v CSS souborech nepotřebné znaky (mezery, odřádkování, ..) a když je povoleno rewrite_images, zpracuje i obrázky |
| rewrite_images | Souvisí s dalšími filtry, když je povoleno recompress_images vymaže z obrázků metadata, resize_images změní velikost uvedenou v atributech width a height tagu img, inline_images vloží malé obrázky přímo do HTML |
| rewrite_javascript | Odstraní z JS souborů nadbytečné znaky (mezery, odřádkování, taby, ..) |
| rewrite_style_attributes_with_url | Aplikuje rewrite_css na styly v url( |
Seznam všech modulů najdete na developers.google.com. Filtry, které nejsou uvedeny v tabulce, mohou nějakým způsobem narušit fungování aplikace nebo způsobit opačný efekt, než je požadované zrychlení. Například defer_javascript zpozdí JavaScriptový kód tak, aby se neprovedl dokud není stránka načtená, což může ovlivnit například funkci pro vizualizaci načtenosti stránky. Filtry, které nejsou zapnuty ve výchozím stavu mohou na správném místě v mnohém pomoci, ale je lepší jejich zapnutí testovat na konkrétních aplikacích a podle toho se rozhodnout, zda jejich použití má smysl či ne. Rozhodně se nedá doporučit agresivnější konfigurace mod_pagespeed na web servery, kde běží několik odlišných aplikací.
Konfigurace mod_pagespeed se nachází v souboru /etc/apache2/mods-enabled/pagespeed.conf (na Debianu/Ubuntu). Nejdůležitějšími direktivami jsou:
| ModPagespeed | Zapnutí či vypnutí modulu |
|---|---|
| AddOutputFilterByType | Na jaké mime/type bude modul reagovat (výchozí je text/html) |
| ModPagespeedRewriteLevel | Výchozí seznam filtrů, použitelné hodnoty jsou CoreFilters (základní filtry) nebo PassThrough (žádné filtry) |
| ModPagespeedDisableFilters | Seznam vypnutých filtrů oddělených čárkou |
| ModPagespeedEnableFilters | Seznam zapnutých filtrů oddělených čárkou |
Filtry pro vkládání CSS/JS/obrázků přímo do HTML nebo změnu velikosti obrázků mají vlastní direktivy neuvedené v tabulce. Je s nimi možné vyladit jejich chování. Všechny direktivy mají bohatý komentář a ukázky použití, takže se určitě neztratíte.
Chování v praxi
O mod_pagespeed hodně prozradí pár jednoduchých testů. Je třeba zajímavé sledovat, jak s neoptimalizovanou stránkou popere prohlížeč a jak moc mu mod_pagespeed pomáhá. Nejdříve jsem se rozhodl použít pro testování čistou instalaci WordPressu, do kterého jsem nahrál pár obrázků a testoval stránku s jejich výpisem. Ukázalo se, že WordPress je už dostatečně optimalizovaný od svých vývojářů, takže základní pravidla, která jsem se rozhodl pro testování použít, měly na rychlost načítání zanedbatelný vliv. Navíc v naměřených hodnotách byla vidět spíše rychlost PHP než nějaký vliv mod_pagespeed. I tak zde uvedu výsledky. Pro jejich získání jsem použil rozšíření Page Benchmarker do prohlížeče Chrome. Ten umí sám o sobě měřit, jak dlouho se stránka načítá, ale Page Benchmarker měření usnadňuje automatickým opakováním a mazáním cache prohlížeče.
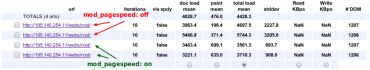
Nejdůležitější je sloupec total load mean, který říká, jak dlouho se načítala stránka se všemi statickými daty. Hodnoty jsou uvedeny v milisekundách. Prvních a druhých 10 měření je s vypnutým mod_pagespeed a poslední se zapnutým mod_pagespeed. Rozdíl mezi druhou a poslední skupinou měření je mizivý.
Rozhodl jsem se tedy stáhnout větší weby a uložit je jako statickou stránku. Vybral jsem si Root.cz, iDnes.cz a web o herní sérii Fallout Madbrahmin.cz, který se ukázal být jako nejlepší materiál pro testování. Začal jsem s Root.cz, kde do měření zasahovaly měřící kódy. I tak byl výsledek o 1 až 2 sekundy lepší s mod_pagespeed než bez něj.
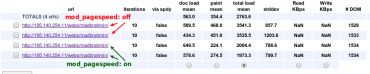
U iDnes.cz je méně měřících kódů a tak jsou měření vyrovnanější. Bez mod_pagespeed vychází stažení stránky na 3,5 sekundy, zatímco s mod_pagespeed jsou to zhruba 2 sekundy.
Madbrahmin.cz měl sice jen jeden měřící kód, ale za to skripty od herního obchodu Xzone.cz. Ty měly na načítání největší vliv, takže musely jít společně s kódem Google Analytics pryč. Podařilo se mi web osekat tak, že se na cizí servery nepřipojoval, takže mohu měření s Madbrahmin.cz označit za nejpřesnější. Celkem se při stahování provede 33 požadavků a přenese 1,08 MB. V případě použití cache v prohlížeči je přenos pouhých 6 kB.
Když se po každém jednotlivém testu vymazala cache prohlížeče, trvalo stažení stránky 3,5 sekundy bez použití mod_pagespeed. Když se mod_pagespeed zapnul, spadl čas přibližně na 2 sekundy. Rozhodl jsem se do procesu zapojit cache v prohlížeči, abych zjistil, jak dokáže vlastnosti mod_pagespeed zastoupit. V takovém případě prohlížeč provede dotaz na každý statický soubor, zda se od určitého data nezměnil. Pokud ne, je vrácen kód 304 a velikost požadavku závisí víceméně jen na cookies a velikosti URL. Zde je důležité upozornit, že pokud by mod_pagespeed vkládal statický obsah do HTML dokumentu, bude tento obsah přenášen při každém požadavku na tento dokument. Na druhou stranu nebude proveden žádný požadavek a ušetří se jedno spojení, které v testech zabralo 60 až 100 ms. Nicméně na všech 30 statických souborů šly požadavky k serveru téměř ve shodný čas, takže toto vadí spíše webovému serveru než prohlížeči a nemusí to být nutné úzké hrdlo celého přenosu.
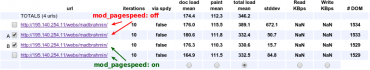
Provedl jsem tedy stejný test při využití cache prohlížeče.
Časy jsou téměř shodné jak při použití mod_pagespeed, tak bez něj.
Shrnutí
Ať už se řídíte testy v tomto článku nebo si uděláte vlastní s vlastními podmínkami, tak zjistíte, že mod_pagespeed není samospásný. Rozhodně to není nástroj, který by měl být jen tak puštěn na server, protože ve skutečnosti nemusí komunikaci mezi prohlížečem a webovým serverem významně urychlit. Jeho nastavení se pak jeví jako balancování na tom, o co se postará sám prohlížeč a co se provede již na serveru.
Kde najde mod_pagespeed uplatnění jsou mobilní webové aplikace, kde má každé spojení k serveru vyšší cenu a snížením jejich počtu lze dosáhnout pozorovatelného výsledku. Přidáním dalších filtrů lze zmenšit i datový tok. I tak se mi ale jeví jako lepší cesta připravit si skript, který aplikaci pod taktovkou vývojáře optimalizuje. Výsledek je méně dynamický, takže předvídatelný a možná i rychlejší.