Když nechcete kanón na vrabce
Od člověka, který je v komunitě znám, jako velký propagátor redakčního systému Joomla byste asi nečekali tento článek. Popisuje totiž konkurenční aplikaci, která se v mnohém podobá klasickému redakčnímu systému a nabízí jeho funkce, jenže vnitřně funguje jinak a hlavně úsporněji. Pokud jste někdy nasazovali redakční systém z velké trojky a měli jste pocit, že pro daný projekt je redakční systém moc masivní, čtěte dále. Popíšu vám aplikaci, která je odlehčenější, ale stejně komfortní jako jakýkoliv jiný pokročilý redakční systém.
Poznámka: Jak již bylo zmíněno, za ta léta se vyprofilovala tzv. Velká trojka v podobě aplikací WordPress, Joomla a Drupal. S nimi chybu neuděláte.
Wikipedie říká, že „redakční systém (také se používá zkratka CMS – Content Management System) je software zajišťující správu dokumentů, nejčastěji webového obsahu. Díky CMS přestává platit to, že se o internetové stránky musí starat osoba s rozsáhlými znalostmi programování. Při používání CMS tvoří obsah stránek redaktoři, kteří nemusí vědět vůbec nic o tom, jak se webové stránky vytváří. Pro celkovou správu webových stránek stačí jen klasický internetový prohlížeč.“
Jenže občas by to chtělo něco jenom trochu lehčího, nasazovat něco z velké trojky je zbytečně gigantické. A odlehčení s sebou nutné přináší kompromis. Když to má být jednodušší, musí se provést něco s funkčností, ale vnitřní struktura bude nedotčena. Ale tohle neplatí vždy.
Pro běh aplikací Velké trojky potřebujete typicky nějaký web server, PHP interpreter a databázový server. A to si obvykle žádá nějaký výkon. Pokud si někde pronajímáte prostor na vaše webové stránky (tzn. hostujete), často dostáváte upozornění na to, abyste své stránky optimalizovali a nezatěžovali databázi, protože vše je sdíleno v rámci jednoho serveru a ovlivňuje to všechny, které jsou na serveru přítomny. A speciálně v případě jednoduché struktury stránek se stále více uživatelů snaží „molochy“ nevyužívat. Ať už z jakýchkoliv důvodů. S všeobecným rozšířením HTML 5 se vše zjednodušilo, jenže ne každý je programátor a kódu rozumí. Proto je odkázán na redakční systém (a není na tom nic špatného). A když je uvědomělý, pokusí se najít si něco odlehčenějšího a to nemusí být úplně ono – bude to chtít více manuální práce a umět se trochu vyznat v kódu.
Poznámka: Jak já osobně definuji jednoduché stránky? Typicky třeba osobní blog, stránky sportovního klubu nebo víceméně statickou prezentaci firmy, např. OSVČ (takoví ti truhláři, instalatéři či účetní). Proti tomu naopak stojí stránka e-shopu, zpravodajského serveru nebo firemní prezentace nabízející mnoho produktů a jejich popisů, které se v čase poměrně často mění. Tam se použití plnokrevného CMS asi nevyhnete. Ale například tzv. microsite?
Již nějakou dobu jsou tu s námi redakční systémy, které pro svůj běh nepotřebují databázi typu MySQL či MariaDB a dynamická data ukládají do souborů. To je pro jednodušší stránky naprosto ideální kombinace. Můžeme jmenovat třeba razorCMS nebo Automad. Já jsem se ale zhlédl v projektu s názvem Grav.
Náskok díky technice
Nejdříve trochu technických detailů. Grav pro svůj provoz požaduje webový server (uváděny jsou Apache, Nginx, IIS a jiné) a PHP 5.5.9 a vyšší. A to je opravdu vše. Vlastní obsah můžete vytvářet v Markdown syntaxi, což je sice značkovací jazyk, ale jeho syntaxe je velmi jednoduchá k pochopení a prakticky se jedná jen o pár tagů. Můžete mít kontrolu i nad obsahem a zároveň se nemusíte stresovat tím, jak konfigurovat databázi a kde hledat obsah apod.
Instalace ani nemůže být jednodušší. Instalační balíček nahrajete na server a rozbalíte jej. To je celá instalace. Snadno se tak kompletní stránky zálohují (vše v jednom souboru, pokud samozřejmě vytvoříte komprimovaný balíček) a přenášejí jinam. Unikátní vlastností je pak balíčkovací systém GPM pro snadnou správu rozšíření. Jeho nevýhodou je, že abyste jej mohli použít, musíte mít přístup k terminálové konzoli vašeho serveru. Což obvykle není problém u serverů ve vlastní režii, ale u hostovaného řešení to tak jednoduché není. I to má ale řešení (viz dále).
Grav podporuje rozšíření funkčnosti a šablony vzhledu. Právě teď (duben 2018) je k dispozici 91 šablon vzhledu a 241 rozšíření dostupných přímo ze stránek projektu. Existuje i partnerství se skupinou RocketTheme, která se zabývá profesionální tvorbou šablon a rozšíření pro WordPress či Joomlu a nabízejí také 25 profesionálních šablon pro Grav. Jsou to předělávky šablon pro Joomlu a Wordpress z jejich nabídky. Šablony můžete pořídit individuálně nebo si pořídit členství a stáhnout si vše, co je k dispozici. Tím získává dle mého Grav body, protože šablony vypadají poměrně profesionálně, respektive určitě lépe, než bych dokázal vytvořit svépomocí.
Poznámka : Partnerství s RocketTheme se projevilo tak, že v Grav je výchozí šablona vzhledu právě od nich. Navíc RocketTheme upravili svůj framework Gantry 5 pro Grav. Dostává se vám tak unikátní možnost podpory velkého „partnera“ pro „alternativní“ CMS.
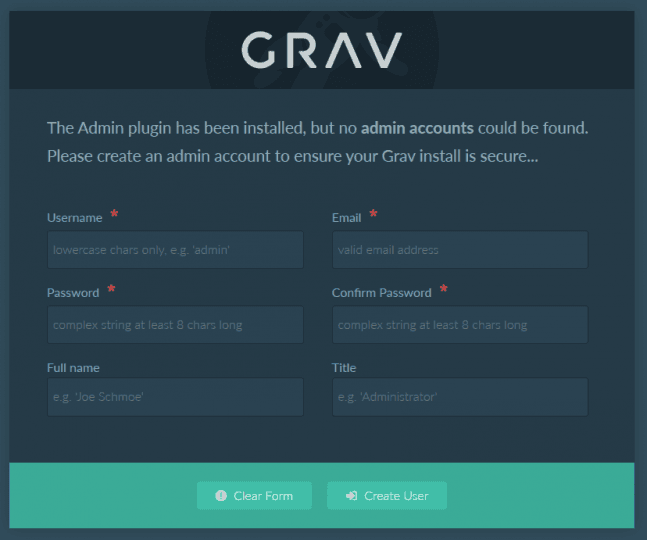
Ještě se vrátím k instalaci – instalaci můžete provést několika způsoby. Čistou instalací balíčku s produkční verzi Grav (duben 2018 – verze 1.4.2) nebo speciálního balíčku vlastního jádra a správcovského modulu (tzv. Grav Core + Admin plugin). Poslední možností je instalace tzv. skeletonu (česky lze přeložit jako kostra), což je obvykle jádro a šablona. Skeleton je vlastně záloha již nainstalovaného a „vytuněného“ webu někým jiným.
Propracovaná správa obsahu a rozšíření
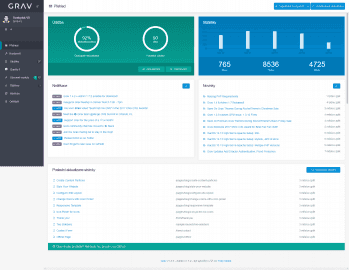
Z předchozího textu je vám ale jasné, že zmiňované funkce umí kdejaký redakční systém tohoto typu. Co je tak zásadního, že mi to stálo za to věnovat se systému Grav v samostatném článku? Hlavním důvodem pro použití tohoto systému je naprosto bezkonkurenční správcovský modul. Jeho instalací se vám tak rozšíří možnosti správy vašich stránek, že už vlastně nebudete mít důvod přestat Grav používat.
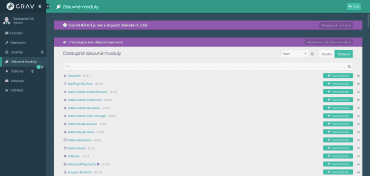
S instalací tohoto rozšíření můžete úplně zapomenout na nějakou úpravu parametrů v textových souborech (tolik typickou pro jakékoliv linuxové prostředí) a plně se spolehnout na vestavěné rozhraní. Rázem získáte možnost snadno stahovat a instalovat rozšíření a šablony, spravovat uživatele, upravovat vaše stránky ve WYSIWYG editoru a hlavně nastavovat všemožné parametry včetně aktualizace jádra Grav a rozšíření. Vše je navíc vyvedeno ve velmi moderním designu (alias Material design), který mne naprosto uchvátil (jsem ten typ, kterému se ta strohost a funkčnost dost zamlouvá). A kdo chce být „hardcore“, může přímo editovat yaml soubory s konfigurací a správcovskému modulu se úplně vyhnout.
Když jsem uvažoval nad tím, jak by se mohla Joomla „zreformovat“ a více přiblížit svěžím trendům, měl jsem představu, že by se to dalo udělat nějak tak, jak to má už nyní Grav. Jinými slovy – i běžná sekretářka může ve vaší menší firmě udržovat stránky v chodu a nebude jí to dělat nějaké velké problémy. Rozhraní je naprosto intuitivní a lze jej přepnout do češtiny (sám jsem dokonce inicioval pár změn v překladu a doplnil některé chybějící texty).
Přenositelnost je opravdu obdivuhodná a nedá se srovnat s tím, co nabízí Velká trojka. Do archivu si sbalíte jednu složku a jen ji rozbalíte jinde. Žádné velké nastavování, jede to rovnou „po vybalení z krabice“ tj. po rozbalení z balíčku. Na počítači vám stačí nainstalované nějaké běhové prostředí LAMP či WAMP (a M jako MySQL nepotřebujete), a po úpravách jen přenesete nějakou složku jinam.
Jak moc se Grav liší od tradičních redakčních systémů?
Pojďme si ještě chvíli popisovat technické detaily. Grav hostuje svůj kód na GitHubu. Instalační balíček jádra má nějaké 4,6 MB, s přibaleným adminem asi 8,4 MB. Po rozbalení, instalaci některých rozšíření a jedné šablony, neměla složka více než 35 MB a obsahovala zhruba 3 000 souborů. Pro srovnání – čistá instalace CMS Joomla má po rozbalení asi 50 MB a ještě databázi. Souborů je pak v ní asi 6 000. Ale nejde to úplně přesně srovnat, liší se to podle toho, co všechno doinstalujete a co je pro vás základ. Nicméně jakási forma „redukční“ diety je vidět, ale funkčnost to nějak neohrožuje.
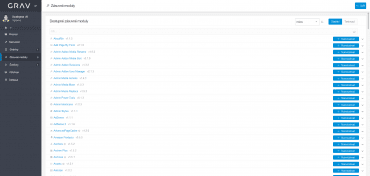
Seznamu rozšíření – v základu jich je 7. K dispozici další stovky. Najdete tu asi očekávatelné – Galerii obrázků, FB integraci, TinyMCE WYSIWYG editor, komentáře, SEO integraci, YouTube integraci, multijazykový obsah, e-shop, re-CAPTCHA, GoogleMaps a GoogleAnalytics podporu a mnoho jiných. V tomto ohledu mi zde nic zásadního nechybí. Ale stále – bavíme se o jednodušších stránkách, kde asi zapotřebí „masivních“ nástrojů nebude. Ale i to jde.
Mám-li zmínit „osobní špeky,“ líbí se mi (kromě mnoha jiných) i např. rozšíření Grav CreativeCommon Link, který pomocí jednoduchého zápisu přidá do textu odkaz na CC licence a to včetně piktogramů. Zajímavé je i rozšíření integrující do prostředí Aviary Image Editor. Můžete pak snadno s obrázky provádět i pokročilejší úpravy. A nakonec jsem si nechal rozšíření, se kterým můžete vytvářet diagramy. Je toho dost i pro hračičky.
Pokud se bavíme o hračičkách – je možno zapnout stahování i alfa či beta balíčků a stát se i testerem. Navíc nemusíte stahovat balíčky z oficiálních repozitářů a využít i libovolné jiné. V seznamu se vám objevují informace o testovacích balíčcích a samotné jádro systému lze aktualizovat např. na RC verzi.
Někdy to chce ubrat a vůbec to není na škodu
Abych to všechno shrnul. Jako pokročilý uživatel redakčního systému z „Velké trojky“ jsem velmi překvapen tím, jak komplexní a uživatelsky přívětivý může být konkurenční systém, který není určen pro masivní weby, ale spíše zjednodušuje správu malého. Jak moc se jeho správa neliší od té plnohodnotné a jak výrazně méně zdrojů ke svému chodu potřebuje. Velmi oceňuji snadnou přenositelnost a jednoduché zálohování. Jistě se najdou i nějaké neduhy, ale v podstatě jsem na žádné velké nenarazil. Dokumentace je zpracována velmi dobře a názorně. Osobně musím říci, že mne si Grav určitě získal a minimálně jej budu sledovat, kam se ubírá. A že si to nemyslím jenom já, lze demonstrovat na tom, že Grav získal za rok 2017 cenu od CMS Critic v kategorii Best Flat File CMS (mimochodem Joomla ji získala také, a to v kategorii Best Free CMS). Myslím si, že o Gravu v budoucnu ještě uslyšíme.