Obsah
1. Light Table – interaktivní vývojové prostředí
2. Základní vlastnosti vývojového prostředí Light Table
3. Podporované programovací jazyky
5. Připojení k interpretru a jeho smyčce REPL
6. Konzole a automatické okamžité vyhodnocování (instarepl)
8. Integrovaný prohlížeč souborů využívajících značkovací jazyk Markdown
1. Light Table – interaktivní vývojové prostředí
Při pohledu na obsah sekce o textových editorech zde na Rootu je patrné, že nejvíce článků prozatím vzniklo o Vimu (což je pochopitelné :-), ovšem několik článků se zabývá i dalšími zajímavými textovými editory, ať již se jedná o Sublime Text, Atom, Emacs či o dnes poměrně populární skupinu editorů určených pro tvůrčí psaní. I když by se mohlo zdát, že téma textových editorů je prakticky vyčerpáno a není již co nového vymýšlet, opak je pravdou, protože v relativně nedávné době se objevilo mnoho nových zajímavých a současně i užitečných aplikací.

Obrázek 1: Hlášení zobrazené při prvním spuštění IDE Light Table. Povšimněte si, že dokument obsahuje i hypertextové odkazy.
V první řadě je nutné jmenovat již zmíněný editor Atom, ovšem samostatný článek si bezpochyby zaslouží taktéž aplikace nazvaná Light Table, jejíž autor Chris Granger se pokusil o vytvoření integrovaného vývojového prostředí postaveného právě na myšlence všeobjímajícího textového editoru propojeného s funkcemi, které umožňují dynamicky měnit vzhled editovaného dokumentu resp. vzhled pracovní plochy, kde je co nejvíce místa rezervováno pro text a naopak naprosté minimum pro prvky grafického uživatelského rozhraní. Navíc může být prostředí Light Table zajímavé i pro výuku programování, a to díky některým svým unikátním vlastnostem, o nichž se zmíníme v navazujících kapitolách. Pro začátek je nutné poznamenat, že Light Table pro svou práci vyžaduje poměrně velké množství operační paměti: na systémech se 2GB RAM nedochází k problémům, ovšem pro netbooky či pro zařízení typu Raspberry PI je vhodnější se poohlédnout po jiném editoru či IDE (na druhou stranu je – možná poněkud překvapivě – Light Table méně náročný než například zmiňovaný textový editor Atom).

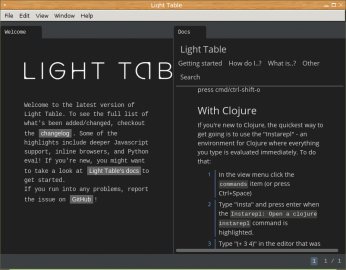
Obrázek 2: Integrovaná nápověda, opět ve formě hypertextu.
2. Základní vlastnosti vývojového prostředí Light Table
Vývojové prostředí Light Table je postaveno na zajímavých myšlenkách a především pak na (většinou negativních) zkušenostech autora s vývojem Visual Studia. Chris Granger totiž v minulosti pracoval pro firmu Microsoft a to mj. i na produktech Visual Basic a C#. Právě tehdy si uvědomil, že pro mnoho vývojářů je vzhled a chování klasických integrovaných vývojových prostředí nevyhovující, protože klasická IDE mnohdy obsahují příkazy schované v menu, velké množství toolbarů, okna se speciálním obsahem, bublinovou nápovědou atd. Ovládaní takového IDE může být – opět podle Chrise – poněkud těžkopádné a programátor se nemůže soustředit na svůj hlavní úkol – tvorbu a ladění programů, a to mj. i proto, že výsledek jeho činnosti je vidět až po překladu a spuštění, nikoli již ve chvíli, kdy píše nový kód či upravuje kód stávající. Právě toto zpoždění mezi úpravou zdrojového kódu a jeho spuštěním způsobuje, že tvorba software není tak rychlá a bezproblémová, jak by mohla být.

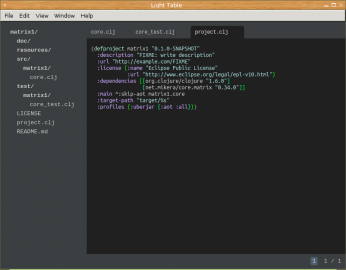
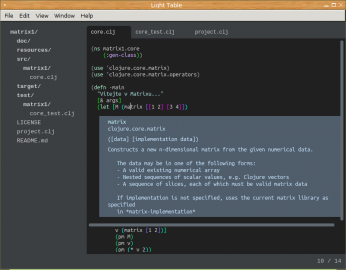
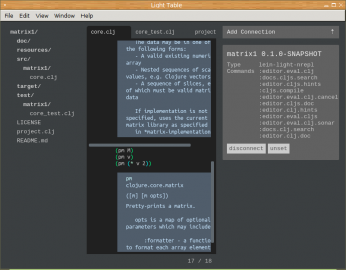
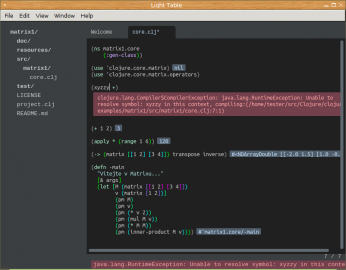
Obrázek 3: Projekt napsaný v programovacím jazyku Clojure, který je otevřený v Light Table.
Integrované vývojové prostředí Light Table je postaveno na myšlence pracovní plochy obsahující dynamický text, konkrétně text tvořený programátorem, do něhož IDE dynamicky vkládá (a barevně odlišuje) nápovědu, výsledek běhu nějaké funkce, chybová hlášení atd. (ostatně základ této myšlenky je použit i při práci v shellu, kde je možné vložit kontextovou informaci přímo do výzvy – promptu). Samozřejmě, že tyto zásahy do zdrojového kódu jsou prováděny pouze na straně IDE a nepromítají se do příslušného textového souboru. Právě díky možnosti (optického) vložení nápovědy přímo do editovaného textu odpadá nutnost otevírání a studia dokumentace, vkládání výsledku běhu funkcí umožňuje okamžité zkoušení nových myšlenek, testování nově vytvořeného kódu, zjišťování závislostí v programovém kódu (které funkce se navzájem volají) apod. Light Table se přitom nesnaží o skutečnou integraci všech těchto (a mnoha dalších prozatím nezmíněných) funkcí do jedné monstrózní aplikace, ale celkem rozumně se spoléhá na další nástroje, zejména na interpretry a překladače podporovaných programovacích jazyků i na pluginy tvořené dalšími vývojáři.

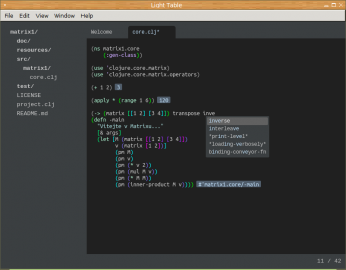
Obrázek 4: Součástí integrovaného vývojového prostředí je samozřejmě i kontextové menu napovídající názvy funkcí či dalších symbolů.
3. Podporované programovací jazyky
Původní verze integrovaného vývojového prostředí Light Table podporovala pouze interaktivní práci s programovacím jazykem Clojure, což je vlastně logické, neboť autor Light Table má tento jazyk ve velké oblibě a většina Light Table je naprogramována právě v Clojure a taktéž v Clojure Scriptu, tj. kódu napsaném v Clojure, který však není interpretován ani překládán, ale transformován do JavaScriptu (ostatně zdrojové kódy Light Table jsou dostupné na GitHubu). Ovšem vzhledem k velké popularitě dalších dynamicky typovaných programovacích jazyků byla záhy do Light Table přidána i podpora pro programovací jazyk Python a taktéž pro JavaScript. V případě Pythonu se používá podobná technologie připojení ke smyčce REPL, jako je tomu u jazyka Clojure, v případě JavaScriptu se navíc při připojení k interpretru může spustit přímo v okně Light Table webový browser (alternativně lze použít externí browser).

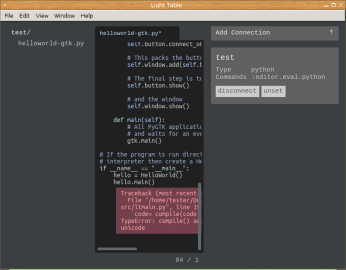
Obrázek 5: Projekt naprogramovaný v jazyku Python.

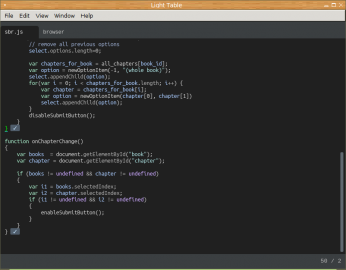
Obrázek 6: Projekt naprogramovaný v JavaScriptu (v dalším tabu je otevřen výstup webového browseru).
4. Zobrazení nápovědy
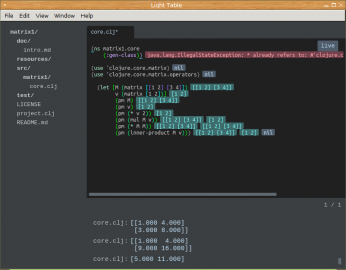
Často zmiňovanou neobvyklou vlastností vývojového prostředí Light Table je způsob zobrazení nápovědy k makrům, funkcím či k dalším globálním symbolům. V Light Table je totiž možné nápovědu zobrazit přímo na ploše s editovaným zdrojovým kódem a – což je ještě důležitější – zde tuto nápovědu nechat zobrazenou po libovolnou dobu (viz též screenshot číslo 7). To však není vše, protože v jeden okamžik může být zobrazena nápověda pro větší množství funkcí. Například na screenshotu číslo 8 je zobrazena nápověda pro funkci nazvanou pm a taktéž pro funkci s názvem inner-product. Toto chování Light Table je, alespoň podle mého názoru, elegantnější, než způsob zobrazení známý z některých jiných IDE s klasickým grafickým uživatelským rozhraním, kde se používá systém „bublinové nápovědy“ popř. samostatného podokna, v němž je ovšem většinou možné zobrazit nápovědu jen k jednomu vybranému symbolu.

Obrázek 7: Zobrazení nápovědy k vybrané funkci.

Obrázek 8: Nápověda je variabilní součástí textu.

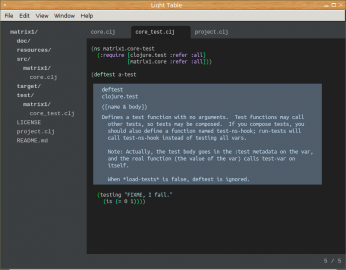
Obrázek 9: Nápověda k symbolu deftest.
5. Připojení k interpretru a jeho smyčce REPL
Integrované vývojové prostředí Light Table umožňuje vývojářům, aby toto IDE připojili k interpretru zvoleného programovacího jazyka. Nejjednodušší je situace v případě jazyka Clojure, kdy lze zvolit spuštění interpretru přímo z IDE popř. připojení k již spuštěné smyčce REPL (Read-Eval-Print Loop). Podobně je tomu v případě volby programovacího jazyka Python. Jen nepatrně složitější je situace s Java Scriptem a to z toho důvodu, že většinou je nutné ladit skripty běžící v prohlížeči a mající tedy přístup k DOMu zobrazené HTML stránky. Právě z tohoto důvodu se může Light Table připojit buď ke spuštěnému prohlížeči nebo si spustit prohlížeč vlastní a v něm následně skripty spouštět. Jaké výhody přináší propojení IDE s interpretrem resp. s jeho smyčkou REPL? Především se jedná o možnost automatického vyhodnocování funkcí, spouštění zvoleného kódu se zobrazením výsledků, rychlých testů apod. Oproti klasickému vývoji založenému na opakování činností editace→překlad→spuštění→prohlédnutí výsledků je možné celý proces urychlit a zpříjemnit (přinejmenším odpadá zbytečné stresování typu „tak co jsem tam zase po…kazil“.)

Obrázek 10: Připojení k REPL programovacího jazyka Clojure.

Obrázek 11: Připojení k REPL Pythonu.
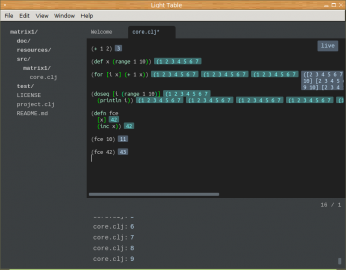
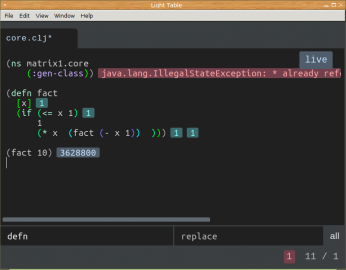
6. Konzole a automatické okamžité vyhodnocování (instarepl)
Pravděpodobně největším lákadlem pro programátory, kteří si chtějí integrované vývojové prostředí Light Table vyzkoušet, je možnost automatického a okamžitého vyhodnocování zadaných výrazů. Pokud se například do zdrojového kódu zapisuje výraz, v němž se volá nějaká funkce, dojde ke skutečnému zavolání této funkce (viz též předchozí kapitolu) a barevně zvýrazněný výsledek se zobrazí na stejném řádku přímo ve zdrojovém kódu. To však není vše: pokud se podíváte například na screenshot číslo 14, je na něm patrné, že se zobrazí i parametry volané funkce (funkce nazvaná fce byla naposledy volána s parametrem x nastaveným na hodnotu 42) i všechny mezivýsledky (výraz (inc x) byl volán pro x=42). Právě díky této vlastnosti je integrované vývojové prostředí Light Table velmi dobře využitelné při výuce nového programovacího jazyka, při zkoumání vlastností jeho knihoven atd. (s nadsázkou by se dalo říci, že právě takto by měla vypadat práce s REPL).

Obrázek 12: Konzole v dolní části okna editoru.

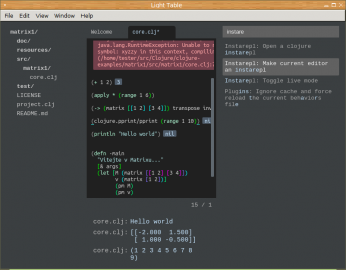
Obrázek 13: Spuštění modulu instarepl.

Obrázek 14: Okamžité vyhodnocování výrazů.

Obrázek 15: Okamžité vyhodnocování výrazů.

Obrázek 16: Okamžité vyhodnocování výrazů.

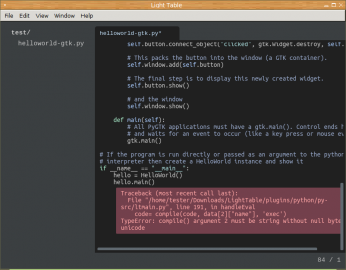
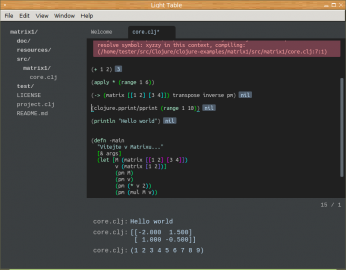
Obrázek 17: Pokus o zavolání neznámé funkce.
7. Přídavné moduly
Jednou z největších zbraní integrovaného vývojového prostředí Light Table je, podobně jako v případě textových editorů Vim či Atom, možnost rozšíření jeho funkcionality s využitím přídavných modulů (pluginů). Přídavné moduly je možné instalovat, povolovat i zakazovat přímo z Light Table, a to prostřednictvím dialogu, který je zobrazen na screenshotech číslo 18 a 19. Pro mě osobně je velmi užitečný plugin s všeříkajícím názvem Vim, jehož úkolem je předefinovat klávesové zkratky takovým způsobem, aby odpovídaly textovému editoru Vi/Vim (což ve skutečnosti nemůže být stoprocentní). Mezi další pluginy patří například moduly umožňující práci v Haskellu, Ruby, F# či přípravu dokumentů pro LaTeX. Přednosti modulární architektury Light Table s jasně daným a popsaným rozhraním pro pluginy jsou zřejmé – na vývoji pluginů se může podílet široká komunita vývojářů, podobně jako je tomu u Vimu (nebo i u Eclipse).

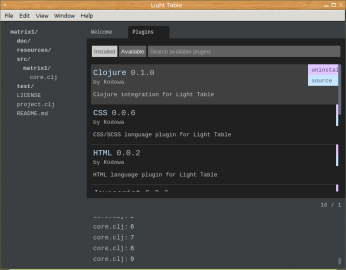
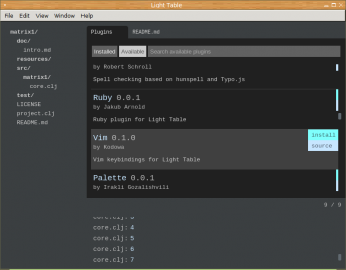
Obrázek 18: Nabídka přídavných modulů.

Obrázek 19: Nabídka přídavných modulů.
8. Integrovaný prohlížeč souborů využívajících značkovací jazyk Markdown
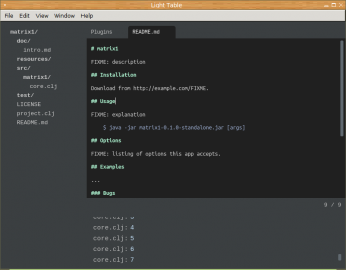
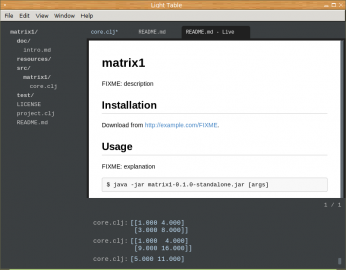
Jen pro rychlou demonstraci některých dalších možností nabízených prostředím Light Table a jeho pluginy se můžeme zmínit o přídavném modulu, který dokáže přímo v prostředí IDE zobrazit obsah textových souborů používajících dnes populární značkovací jazyk Markdown (http://daringfireball.net/projects/markdown/). Po instalaci příslušného pluginu se v seznamu příkazů zobrazeného po stisku klávesové zkratky Ctrl+Space objeví nový příkaz pojmenovaný Markdown: Watch this editor for changes, po jehož výběru se otevře nová záložka obsahující právě editovaný text, ovšem vyrendrovaný podobným způsobem, jaký uživatelé znají například z GitHubu. Každou z těchto záložek je vhodné otevřít v jiném „tabsetu“ popř. každou v samostatném okně a sledovat, jak se každá změna provedená v původním textovém souboru ihned projeví i na vyrenderovaném textu. S podobně koncipovaným pluginem jsme se ostatně setkali i při popisu textového editoru Atom.

Obrázek 20: Zobrazení souboru využívajícího jazyk Markdown v režimu editace.
Z této velmi jednoduché ukázky je patrné, že Light Table neomezuje zobrazovaný obsah na pouhý plain text. Ve skutečnosti může jít (při správném nastavení) ještě dál, protože umožňuje zobrazit i grafický výstup vyvíjené aplikace.

Obrázek 21: Zobrazení souboru využívajícího jazyk Markdown v režimu prohlížení.
9. Odkazy na Internetu
- Light Table – domovská stránka projektu
http://lighttable.com/ - Light Table – a new IDE concept
http://www.chris-granger.com/2012/04/12/light-table---a-new-ide-concept/ - Light Table – dokumentace
http://docs.lighttable.com/ - Light Table (software)
https://en.wikipedia.org/wiki/Light_Table_%28software%29 - Kickstarter: Light Table
https://www.kickstarter.com/projects/ibdknox/light-table - Light Table na GitHubu
https://github.com/LightTable/LightTable - SitePoint Smackdown: Atom vs Brackets vs Light Table vs Sublime Text
http://www.sitepoint.com/sitepoint-smackdown-atom-vs-brackets-vs-light-table-vs-sublime-text/ - Light Table: concept vs reality
http://chrononsystems.com/blog/light-table-concept-vs-reality - Is LightTable the future competition of emacs and vim?
http://www.quora.com/Is-LightTable-the-future-competition-of-emacs-and-vim - Why Atom Can't Replace Vim
http://www.reddit.com/r/vim/comments/1ztxgd/why_atom_cant_replace_vim/ - Light Table – slides
http://jr0cket.co.uk/slides/jax-london-2013-light-table.html#/ - Light Table Plugin Tutorial
http://blog.jakubarnold.cz/2014/01/13/light-table-plugin-tutorial.html - Atom: moderní textový editor
http://www.root.cz/clanky/atom-moderni-textovy-editor/ - Atom: moderní textový editor (dokončení
http://www.root.cz/clanky/atom-moderni-textovy-editor-dokonceni/





































