Obsah
1. MicroPython ve webovém prohlížeči: lehkotonážní varianta k Pyodide
2. Python jako multioborový programovací jazyk
3. Rekapitulace: Python ve funkci programovacího jazyka pro front end
4. Projekty PyScript a Pyodide
5. Problém projektu Pyodide: velikost přenášených dat a pomalejší inicializace
6. Náhrada plnohodnotného CPythonu za MicroPython
7. Webová varianta programu typu „Hello, world!“
8. Získání všech potřebných souborů
9. Spuštění webového serveru a průběh načtení stránky do webového prohlížeče
11. Sledování inicializace interpretru Pythonu v konzoli
12. Uložení skriptu do externího souboru
13. Oficiální podpora MicroPythonu v projektu PyScript
14. Hello world! ve variantě pro PyScript a Pyodide
15. Soubory, které webová stránka vyžaduje
16. Úprava pro použití MicroPythonu
17. Soubory, které upravená webová stránka vyžaduje
19. Repositář s demonstračními příklady
1. MicroPython ve webovém prohlížeči: lehkotonážní varianta k Pyodide
Jak již bylo napsáno v perexu dnešního článku, mají vývojáři projekt MicroPython většinou spojený s představou jednodušší varianty programovacího jazyka Python i jednodušší varianty jeho základních knihoven určené pro běh na různých mikrořadičích, které mají většinou velmi omezený výpočetní výkon a především pak relativně malou kapacitu operační paměti. Příkladem mohou být šestnáctibitové mikrořadice PIC (což je pravděpodobně spodní limit, kde je ještě MicroPython rozumně provozovatelný) nebo dnes oblíbený čip RP2040 s 264 kilobajty RAM (což je z pohledu moderních PC vlastně „úplné nic“). Ovšem z naprosto stejných důvodů, tj. kvůli své malé velikosti, může být MicroPython použit ve webovém prohlížeči namísto JavaScriptu (pochopitelně po svém překladu do formy umožňující spuštění v rámci webového prohlížeče – zde je IT svět velmi omezený a máme jen velmi málo voleb). Právě spojením MicroPythonu s webovým prohlížečem se budeme zabývat v dnešním článku.

Obrázek 1: Logo projektu MicroPython.
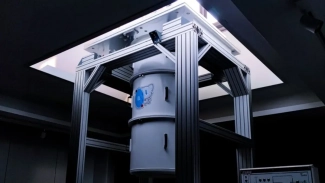
Pro zajímavost se podívejme na nároky Pythonu na mikrořadiči RP2040 ihned po bootu, spuštění interpretru a připojením k interpretru přes emulovanou sériovou linku:
>>> import micropython
>>> micropython.mem_info()
stack: 492 out of 7936
GC: total: 233472, used: 4592, free: 228880
No. of 1-blocks: 55, 2-blocks: 13, max blk sz: 64, max free sz: 14292
>>> micropython.mem_info(True)
stack: 500 out of 7936
GC: total: 233472, used: 4784, free: 228688
No. of 1-blocks: 60, 2-blocks: 15, max blk sz: 64, max free sz: 14282
GC memory layout; from 20007000:
00000000: h=MLhhhBDhhBTTBDhTBDBDBh===BTB=hh====B=BBBBBTB=BTB=BBBTB=TBTB=Bh
00000400: ===DB=h===========h===================BBBh==h=hh========h=======
00000800: ==========h=====================================================
00000c00: ==========h=====================================================
00001000: ==========h=h=hBh=hhhhBh=hhh=hhhB..hh....h==.....h=h==..........
(223 lines all free)
2. Python jako multioborový programovací jazyk
Programovací jazyk Python se v současnosti používá v mnoha aplikačních oblastech. Jeho využití začíná od jednoduchých skriptů umožňujících a zjednodušujících administraci systému přes složitější utility, desktopové aplikace (zde lze grafické uživatelské rozhraní založit na knihovnách PyQt, PySide, wxPython, Tkinter, PyGObject, PySimpleGUI či Wax) a webové služby až po zpracování dat, strojové učení (ML – machine learning) a umělou inteligenci (AI – artificial intelligence).
Dnes nás ovšem (a to nikoli na Rootu poprvé) bude zajímat především použití Pythonu při tvorbě webových služeb a webových aplikací. V této oblasti se Python pochopitelně používá především na back endu, tj. pro tu část webové služby/aplikace, která je provozována na serveru a nějakým způsobem komunikuje s ostatními komponentami vytvářeného systému: front endem (typicky webový prohlížeč s interpretrem JavaScriptu), databází a dalšími (mikro)službami, například s využitím message brokerů, systémů pro monitoring a správu událostí atd. Tato oblast samozřejmě není pokryta pouze Pythonem, ale najdeme zde i další programovací jazyky a technologie, zejména Javu (a celý její middleware), JavaScript či TypeScript (node.js) a dnes taktéž programovací jazyk Go (i když není problém využít například i Rust či mnohé další programovací jazyky).
Zatímco pozice Pythonu v oblasti back endu je poměrně zřejmá a relativně silná, je situace na front endu (tedy v současnosti na straně webového prohlížeče) mnohem složitější. Důvod je jednoduchý – v této oblasti totiž z historických důvodů kraluje JavaScript, přičemž veškeré snahy a náhradu tohoto programovacího jazyka byly prozatím neúspěšné (pokusů bylo hned několik, připomeňme například browsery s TCL, VBScript či projekt Dart). Ovšem stále se můžeme setkat se snahami JavaScript nepoužívat přímo, popř. ho obejít jinými nástroji. Příkladem mohou být technologie umožňující tvorbu webových aplikací podobným způsobem, jakoby se jednalo o aplikace desktopové. Příkladem tohoto přístupu mohou být projekty Pyjamas (pro Python), Google Web Toolkit (GWT), Apache Cordova atd. (což jsou v současnosti většinou již nepodporované projekty).
3. Rekapitulace: Python ve funkci programovacího jazyka pro front end
Je tedy vůbec možné a praktické použít programovací jazyk Python přímo na webovém front endu? A pokud to je možné, jakou za to zaplatíme cenu? Ve skutečnosti v současnosti existuje hned několik projektů, které se více či méně úspěšným způsobem snaží o to, aby byl Python na front endu skutečně použitelný, a to i pro reálně provozované aplikace. Mezi tyto projekty patří například:
- Brython, což je transpřekladač (transpiler) z Pythonu do JavaScriptu, přičemž samotný překlad (resp. přesněji řečeno transpřeklad) probíhá na pozadí, což znamená, že přímo v kódu webové stránky je umístěn (či načítán) kód v Pythonu. Podobné řešení jsme již viděli dříve, například u projektu Wisp (což je programovací jazyk podobný Clojure) či lua.js (transpřeklad z jazyka Lua). Výhodou Brythonu je, že se jakékoli úpravy ihned projeví v aplikaci po znovunačtení stránky (tedy například po stisku klávesy F5), nevýhodou celková pomalost inicializace webové aplikace. Tento nástroj jsme si ve stručnosti popsali v článku Brython aneb použití jazyka Python ve skriptech přímo v prohlížeči.
- Transcrypt je taktéž transpřekladačem Pythonu (konkrétně Pythonu 3) do JavaScriptu. Samotný transpřeklad je napsaný velmi dobře – zhruba platí, že velikost vygenerovaného kódu v JavaScriptu odpovídá velikosti původního kódu napsaného v Pythonu (případné zvětšení je o jednotky procent). Musíme však počítat s tím, že je nutné načíst i jádro Transcriptu, jehož velikost je přibližně 20 kB (tedy čím větší je kód samotné aplikace, tím (poměrově) menší budou režijní náklady. Zajímavá a užitečná je i podpora type hintů (informací o datovém typu parametrů, proměnných atd.). I tímto projektem jsme se již na stránkách Roota zabývali, a to konkrétně v článku Transcrypt: technologie umožňující použití Pythonu v prohlížeči.
- Podobným způsobem pracuje i projekt nazvaný pyjaco, který naleznete na adrese https://github.com/chrivers/pyjaco.
- Skulpt je naproti tomu v mnoha ohledech podobný výše zmíněnému projektu Brython, protože taktéž umožňuje provádět transpřeklad na pozadí. To tedy znamená, že programátor pracuje pouze se zdrojovým kódem vytvořeným v Pythonu a nevidí mezivýsledek – generovaný a tudíž většinou i nečitelný JavaScript.
- Velmi zajímavým nástrojem, který názorně ukazuje, jak vlastně transpřeklad funguje (a že jeho výsledek může být poměrně dobře čitelný), je nástroj s poněkud zvláštním jménem fiddlesalad, který naleznete na adrese http://fiddlesalad.com/python/. Tento nástroj umožňuje zápis zdrojového kódu v Pythonu, který je ihned (již v době zápisu) transpřekládán do JavaScriptu a současně i spouštěn.
4. Projekty PyScript a Pyodide
Nástroj PyScript není, na rozdíl od výše zmíněných projektů, založen na transpřekladači. Je primárně postaven na projektu nazvaném Pyodide. Jedná se v prvé řadě o upravený překlad celého standardního Pythonu (konkrétně Pythonu, resp. přesněji řečeno CPythonu 3), ovšem nikoli do nativního kódu spustitelného přímo z příkazové řádky, ale do bajtkódu WebAssembly (WASM). To mj. znamená, že interpret Pythonu, resp. přesněji řečeno programů napsaných pro Python, lze spustit přímo z webového prohlížeče, a to dokonce bez nutnosti mít Python lokálně nainstalovaný – musíme mít pouze k dispozici vhodný webový server (pro jednoduché projekty dokonce ani to ne – stačí lokálně uložené soubory, pokud je ovšem nastaven webový prohlížeč tak, aby dokázal načítat skripty atd. z lokálních souborů), stránky na github.io atd.
Kromě toho je součástí projektu Pyodide i poměrně velké množství důležitých balíčků používaných například v oblasti vědeckotechnických výpočtů, pro zpracování numerických dat, ve statistických výpočtech, v oblasti strojového učení, segmentace, při shlukové analýze atd. Primárně se jedná o známé balíčky NumPy, Pandas, Matplotlib, SciPy a taktéž scikit-learn. S mnohými z nich jsme se ostatně na stránkách Roota již setkali a NumPy a Matplotlib jsme dokonce použili v některých demonstračních příkladech (běžících „na webu“). Seznam všech balíčků použitých v aktuální verzi Pyodide nalezneme na adrese https://github.com/pyodide/pyodide/tree/main/packages.
PyScript, jenž je na projektu Pyodide založen, navíc do celého ekosystému přidává i podporu pro nové HTML značky, zejména <py-script> a <py-env>, které umožňují snadný zápis skriptu a navíc i specifikaci cest, modulů a knihoven, které budou na stránce použity. Autoři PyScriptu navíc museli zajistit „chytrou“ práci s odsazeným kódem, což při kombinaci HTML (kde se na bílé znaky prakticky nehledí) a Pythonu (kde mají bílé znaky syntaktický význam) není úplně triviální.
5. Problém projektu Pyodide: velikost přenášených dat a pomalejší inicializace
Podívejme se nyní na klasický příklad typu „Hello, World!“ –, ovšem upravený do webové podoby. Necháme si v něm vypsat zprávu „Hello, World!“ na plochu HTML stránky, a to skriptem napsaným v Pythonu. Základem je v tomto případě párová značka <py-script>, do níž se zapíše volání funkce print Pythonu. Povšimněte si, že volání funkce může být odsazeno, i když to ve standardním interpretru možné není:
<html>
<head>
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css" />
<script defer src="https://pyscript.net/latest/pyscript.js"></script>
</head>
<body>
<py-script>
print('Hello, World!')
</py-script>
</body>
</html>
Tuto webovou stránku nyní můžeme otevřít přímo ve webovém prohlížeči. Nebude nás zajímat jen funkcionalita, ale i to, kolik dat se ve skutečnosti musí do webového prohlížeče přenést:

Obrázek 2: Inicializace stránky, resp. skriptu na ní, trvá poměrně dlouho – někdy až několik sekund. Ovšem poté jsou již data uložena v cache, takže další spuštění již není tak pomalé.

Obrázek 3: Skript napsaný v Pythonu se skutečně spustil.
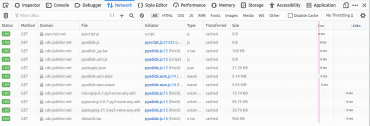
Nás však bude zajímat, jaké soubory vlastně musela výše uvedená HTML stránka stáhnout do webového prohlížeče, aby bylo vůbec umožněno spuštění onoho jediného řádku print(‚Hello, World!‘). Informace o tom, jak velké soubory a jak rychle byly staženy, nám podá samotný webový prohlížeč. V případě Firefoxu jsou tyto informace dostupné ve Web Developer Tools vyvolatelném buď z menu nebo pomocí klávesové zkratky Ctrl+Shift+I. Takto vypadají informace o tom, jak velké soubory musely být staženy i pro naši jednoduchou HTML stránku s jediným příkazem zapsaným v Pythonu:

Obrázek 4: V rámci inicializace naší webové stránky se skriptem napsaným v Pythonu se přeneslo zhruba 15MB dat! (v mém případě jsou uložena do cache, ovšem stejně je musí prohlížeč načíst).
Výsledný program sice funguje, ale „Hello, world!“ vyžadující přenesení 15MB je kanónem na vrabce, a to i v současnosti, kdy Internetem tečkou obrovská videa.
6. Náhrada plnohodnotného CPythonu za MicroPython
Na tomto místě se nabízí zajímavá myšlenka – co takhle namísto standardního CPythonu, což je přece jen dnes již dosti „těžkotonážní“ interpret, použít MicroPython? Tato varianta Pythonu je totiž, jak již víme, primárně určena pro mikrořadiče s malou kapacitou jak RAM, tak i Flash (ROM). A navíc i MicroPython lze přeložit do WebAssembly (WASM). Pokud si tedy necháme přeložit MicroPython do WebAssembly a vhodným způsobem propojíme výsledek s infrastrukturou postavenou okolo PyScriptu, měl by být výsledkem interpret Pythonu použitelný ve webovém prohlížeči, který ovšem bude menší (a bude vyžadovat méně RAM), než CPythonní varianta (tedy přesněji řečeno celý projekt Pyodide).
Podívejme se, jak o jak velké soubory se nyní bude jednat. Potřebovat budeme samozřejmě MicroPython přeložený do WebAssembly, dále runtime podporu představovanou souborem micropython.js a konečně upravenou verzi souboru pyscript.js. Celková velikost těchto souborů dosahuje cca 750 kB, což znamená přibližně kapacitu jedné Amigácké diskety (což je sice zvláštní jednotka, ale je zvolena z toho důvodu, abychom si uvědomili, že se skutečně nebavíme o desítkách megabajtů, ale o necelém jednom megabajtu):
$ ls -sl total 796 188 -rw-rw-r-- 1 ptisnovs ptisnovs 183314 Jan 4 21:11 micropython.js 560 -rw-rw-r-- 1 ptisnovs ptisnovs 563502 Jan 2 18:07 micropython.wasm 36 -rw-rw-r-- 1 ptisnovs ptisnovs 25184 Jan 4 21:11 pyscript.js
7. Webová varianta programu typu „Hello, world!“
Ukažme si tedy webovou variantu programu typu „Hello, world!“, tentokrát ovšem upravenou do takové podoby, aby se namísto CPythonu používal MicroPython. Jedná se o webovou stránku, která ovšem obsahuje tři důležité značky:
- Značka <script> pro načtení upravené verze pyscript.js
- Značka <py-config> s případnou konfigurací
- Značka <py-script> se skriptem zapsaným v Pythonu
Celý zdrojový kód této webové stránky může vypadat následovně:
<!doctype html>
<html>
<head>
<title>MicroPython on web!</title>
<meta charset="UTF-8">
<script src="pyscript.js" type="module"></script>
</head>
<body>
<py-config>
{
"runtime": "micropython"
}
</py-config>
<py-script>
import sys
for i in range(10):
print("Hello MicroPython")
print(sys.version)
</py-script>
</body>
</html>
Povšimněte si, že načítáme pouze jeden externí skript, a to konkrétně pyscript.js. Tento skript zajistí, jak ostatně uvidíme později, načtení MicroPythonu (ve formátu WASM) atd. Dále stránka obsahuje značku py-config, ve které můžeme specifikovat různé konfigurační volby, přičemž formát odpovídá slovníku v JSONu nebo Pythonu. A konečně je do značky py-script umístěn náš skript naprogramovaný v Pythonu.
8. Získání všech potřebných souborů
Výše uvedenou webovou stránku si necháme zobrazit ve webovém prohlížeči, ovšem navíc budeme potřebovat běžící webový server, PyScript i MicroPython pro WASM.
Konkrétně to znamená, že před spuštěním webového serveru je nutné nějakým způsobem získat soubory pyscript.js, micropython.js a micropython.wasm. První soubor je součástí repositáře https://github.com/pyscript/MicroPyScript, další je možné získat po překladu MicroPythonu do WASM (viz závěrečnou kapitolu). Pokud si však pouze budete chtít rychle vyzkoušet funkcionalitu bez překladu MicroPythonu (budete k tomu potřebovat emcc), je možné všechny tři potřebné soubory stáhnout z domény https://pyscript.net/:
$ wget https://pyscript.net/tech-preview/micropython/pyscript.js $ wget https://pyscript.net/tech-preview/micropython/micropython.wasm $ wget https://pyscript.net/tech-preview/micropython/micropython.js
9. Spuštění webového serveru a průběh načtení stránky do webového prohlížeče
Nyní, když již máme k dispozici všechny potřebné soubory i kód naší stránky (hello.html), je možné spustit webový server. Pro jednoduchost použijeme modul pojmenovaný http.server, který je součástí standardní instalace Pythonu. Nejedná se sice v žádném případě o server určený do produkčního nasazení, ovšem pro naše lokální testování bude postačovat:
$ python3 -m http.server
HTTP server by se měl spustit a vypsat, na jakém portu je dostupný:
Serving HTTP on 0.0.0.0 port 8000 (http://0.0.0.0:8000/) ...
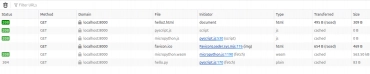
Nyní si výše uvedenou adresu otevřeme ve webovém prohlížeči:

Obrázek 5: Takto by měla vypadat stránka se seznamem souborů, která je produkovaná HTTP serverem.
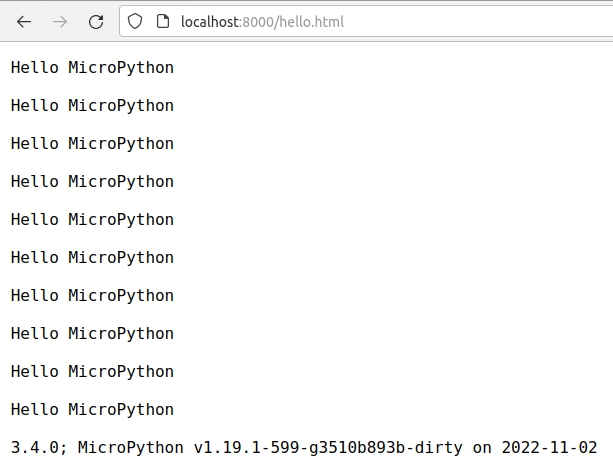
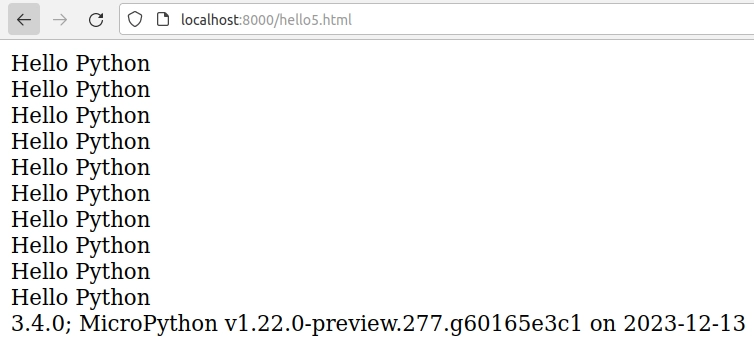
Ze zobrazené nabídky vybereme stránku hello.html. Poté by se měla v prohlížeči zobrazit stránka, jejíž obsah je generován naším skriptem psaným v Pythonu (samozřejmě v runtime, tedy po načtení stránky):

Obrázek 6: Stránka, jejíž obsah je generován skriptem psaným v Pythonu.
10. Co se děje pod kapotou?
Podívejme se, které operace se vlastně provedly v průběhu zobrazení naší stránky. Nejprve si prohlížeč od serveru vyžádal stránku hello.html, což je patrné z logu serveru:
127.0.0.1 - - [16/Jan/2024 14:18:04] "GET /hello.html HTTP/1.1" 200 -
Posléze prohlížeč stránku začal zpracovávat a vyžádal si druhý soubor uvedený přímo ve zdrojovém kódu stránky:
127.0.0.1 - - [16/Jan/2024 14:18:04] "GET /pyscript.js HTTP/1.1" 200 -
Tento skript, který byl spuštěn, vedl k tomu, že si prohlížeč vyžádal další dva soubory:
127.0.0.1 - - [16/Jan/2024 14:18:04] "GET /micropython.js HTTP/1.1" 200 - 127.0.0.1 - - [16/Jan/2024 14:18:04] "GET /micropython.wasm HTTP/1.1" 200 -
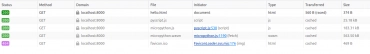
Z pohledu webového serveru je tedy situace jednoduchá. Z pohledu prohlížeče vypadalo pořadí operací takto:

Obrázek 7: Soubory vyžadované prohlížečem a dodané webovým serverem (při prvním spuštění ovšem bude cache prázdná, takže dialog bude nepatrně odlišný).
11. Sledování inicializace interpretru Pythonu v konzoli
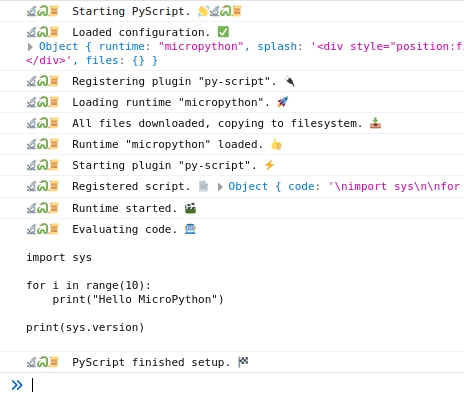
Inicializaci interpretru Pythonu, resp. přesněji řečeno MicroPythonu lze sledovat i přímo ve vývojářské konzoli webového prohlížeče. V našem konkrétním případě by měla konzole končit těmito zprávami:

Obrázek 8: Sledování inicializace interpretru Pythonu ve webové konzoli.
12. Uložení skriptu do externího souboru
Kombinace jazyků HTML a Pythonu v jediném dokumentu není příliš čitelná ani praktická, už jen z toho důvodu, že programátorské editory mohou mít problémy s rozeznáním a zvýrazněním syntaxe. Pokusme se tedy vlastní kód skriptu uložit do souboru hello.py, jehož obsah je vlastně triviální:
import sys
for i in range(10):
print("Hello MicroPython")
print(sys.version)
HTML stránku upravíme takovým způsobem, že do značky <py-script> pouze vložíme atribut src s uvedením jména souboru:
<!doctype html>
<html>
<head>
<title>MicroPython on web!</title>
<meta charset="UTF-8">
<script src="pyscript.js" type="module"></script>
</head>
<body>
<py-config>
{
"runtime": "micropython"
}
</py-config>
<py-script src="hello.py">
</py-script>
</body>
</html>
Což lze zkrátit, jak je v HTML zvykem, spojením počáteční a koncové značky na:
<!doctype html>
<html>
<head>
<title>MicroPython on web!</title>
<meta charset="UTF-8">
<script src="pyscript.js" type="module"></script>
</head>
<body>
<py-config>
{
"runtime": "micropython"
}
</py-config>
<py-script src="hello.py" />
</body>
</html>
Výsledná webová stránka bude vypadat stejně, jako tomu bylo v úvodním příkladu. Odlišovat se však bude chování prohlížeče během inicializace stránky:

Obrázek 9: Nyní se při inicializaci stránky načítá i soubor hello.py.
13. Oficiální podpora MicroPythonu v projektu PyScript
V současnosti je již možné využít MicroPython i oficiálně v projektu PyScript. Máme tedy na výběr mezi klasickou „těžkotonážní“ variantou CPythonu přeloženou do WebAssembly v rámci projektu Pyodide a mezi MicroPythonem. Jak uvidíme dále, je výběr konkrétní varianty Pythonu triviální, neboť se bude lišit pouze typ načítaného skriptu – buď se bude jednat o typ „py“ nebo „mpy“.
Dále uvedená dvojice demonstračních příkladů bude stále zobrazovat zprávy generované Pythonem přímo na ploše webové stránky. Budeme ovšem muset provést nepatrnou úpravu, neboť technologické demo MicroPythonu ve WebAssembly použité v předchozích kapitolách umožňovalo tisk informací na stránku pomocí standardní funkce print, kdežto v PyScriptu se preferuje volání document.write. Navíc se musí explicitně používat značka <br> pro odřádkování. To jsou však jen minimální změny.
14. Hello world! ve variantě pro PyScript a Pyodide
Připravme si tedy projekt (resp. spíše „projekt“), který na ploše HTML stránky zobrazí několik zpráv a nakonec i verzi použitého interpretru Pythonu. PyScript nově vyžaduje, aby projekt obsahovat i konfigurační soubor ve formátu JSON nebo TOML s projektovými informacemi. V tom nejjednodušším případě může být tento soubor prakticky prázdný (pojmenujeme ho pyscript.json, zvolili jsme tedy formát JSON):
{
"packages": []
}
Druhým souborem v projektu bude vlastní HTML stránka. Povšimněte si, že v ní načítáme samotný PyScript (nyní již nikoli z lokálního souboru) a taktéž je zde uvedeno jméno Pythonovského skriptu hello.py a výše uvedeného konfiguračního souboru pyscript.json. Tyto dva soubory jsou zapsány ve značce <script> s typem „py“ (to bude důležité, jak ostatně uvidíme dále):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>Hello again</title>
<link rel="stylesheet" href="https://pyscript.net/releases/2024.1.1/core.css">
<script type="module" src="https://pyscript.net/releases/2024.1.1/core.js"></script>
</head>
<body>
<script type="py" src="./hello2.py" config="./pyscript.json"></script>
</body>
</html>
Třetím a posledním souborem v projektu je skript zapsaný v Pythonu, jenž je uložen do souboru pojmenovaného hello2.py. Povšimněte si, že zprávy tiskneme přes document.write a explicitně odřádkováváme pomocí značky <br>:
import sys
from pyscript import document
for i in range(10):
document.write("Hello Python<br>")
document.write(sys.version)
15. Soubory, které webová stránka vyžaduje
Pokud nyní takto upravenou webovou stránku otevřeme v prohlížeči (opět si pusťte lokální webový server), bude vypadat následovně:

Obrázek 10: Stránka po svém načtení ve webovém prohlížeči a spuštění Pythonovského skriptu.
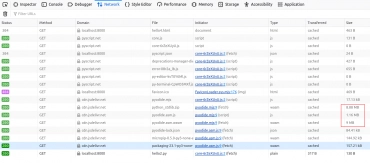
Povšimněte si, že se nyní na posledním řádku nezobrazuje MicroPython, ale pouze verze klasického CPythonu přeložená do WebAssembly. Tato stránka navíc bude načítat poměrně velké množství souborů, z nichž některé jsou objemné. To uvidíme na vývojářské konzoli:

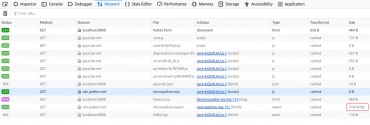
Obrázek 11: Jen tyto tři načítané soubory mají velikost 19MB, což první načtení stránky zdrží.
16. Úprava pro použití MicroPythonu
Upravme si nyní předchozí verzi stránky tak, aby se namísto CPythonu používal MicroPython inicializovaný z moderního PyScriptu. Úprava je až triviálně jednoduchá, protože pozměníme pouze typ skriptu z „py“ na „mpy“. To je v takto jednoduchém příkladu vše:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>Hello again</title>
<link rel="stylesheet" href="https://pyscript.net/releases/2024.1.1/core.css">
<script type="module" src="https://pyscript.net/releases/2024.1.1/core.js"></script>
</head>
<body>
<script type="mpy" src="./hello2.py" config="./pyscript.json"></script>
</body>
</html>
V případě, že bude konfigurační soubor pyscripy.json či pyscript.toml skutečně prakticky prázdný (což v našem případě skutečně je), můžete ho přidat přímo do kódu webové stránky do značky <py-config<. U větších konfigurací je to však poměrně nepřehledné řešení:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>Hello again</title>
<link rel="stylesheet" href="https://pyscript.net/releases/2024.1.1/core.css">
<script type="module" src="https://pyscript.net/releases/2024.1.1/core.js"></script>
<py-config>
{
"packages": []
}
</py-config>
</head>
<body>
<script type="mpy" src="./hello2.py"></script>
</body>
</html>
17. Soubory, které upravená webová stránka vyžaduje
Opět si takto upravenou stránku necháme zobrazit ve webovém prohlížeči:

Obrázek 12: Stránka po svém načtení ve webovém prohlížeči a spuštění Pythonovského skriptu.
Nyní se na posledním řádku opět zobrazí náš oblíbený MicroPython :-)
A jaké soubory tato stránka pro svůj běh potřebuje? Tuto informaci opět zjistíme z vývojářské konzole:

Obrázek 13: Nyní jsou velikosti stahovaných (a cachovaných) souborů mnohem menší a tím pádem se stránka načte výrazně rychleji.
18. Závěrem
Propojení MicroPythonu s projektem PyScript je jistě zajímavé zejména po technologické stránce, ovšem například pro intranetové aplikace (používá se vůbec ještě termín intranet?) se může jednat i o prakticky použitelný projekt, protože nepatrně delší doba inicializace zde není tak kritická, jako například u veřejně dostupných stránek s prezentacemi firem atd. Navíc se zde ukazují možnosti technologie WebAssembly, které se prozatím nerozšiřuje tak, jak bychom možná očekávali. Jednu nevýhodu vidím nikoli v samotném MicroPythonu či WebAssembly, ale v PyScriptu, který se vyvíjí (na tom není nic špatného), ale mění se například i konfigurační volby atd. – a tyto změny nejsou vždy dokumentovány. Proto v příkladech z posledních kapitol nenačítáme poslední verzi PyScriptu, ale jeho „přišpendlenou“ verzi.
19. Repositář s demonstračními příklady
Zdrojové kódy všech prozatím popsaných demonstračních příkladů určených pro spuštění ve webovém prohlížeči s využitím MicroPythonu byly uloženy do Git repositáře dostupného na adrese https://github.com/tisnik/most-popular-python-libs:
20. Odkazy na Internetu
- Stránky projektu MicroPython
https://micropython.org/ - Port MicroPythonu pro WebAssembly
https://github.com/micropython/micropython/tree/master/ports/webassembly - MicroPyScript
https://github.com/pyscript/MicroPyScript/tree/main - MicroPython Technical Preview
https://pyscript.net/tech-preview/micropython/about.html - PyScript
https://pyscript.net/ - PyScript na GitHubu
https://github.com/pyscript/pyscript - Getting started with PyScript
https://github.com/pyscript/pyscript/blob/main/docs/tutorials/getting-started.md - Beginning PyScript
https://pyscript.github.io/docs/2024.1.1/beginning-pyscript/#pyscriptjson - PyScript examples
https://github.com/pyscript/pyscript/tree/main/examples - What is PyScript
https://docs.pyscript.net/latest/concepts/what-is-pyscript.html - Pyodide
https://pyodide.org/en/stable/ - PyScript: JavaScript and Python Interoperability
https://www.jhanley.com/blog/pyscript-javascript-and-python-interoperability/ - Pyscript: JavaScript Event Callbacks
https://www.jhanley.com/blog/pyscript-javascript-callbacks/ - Compiling to WebAssembly: It’s Happening!
https://hacks.mozilla.org/2015/12/compiling-to-webassembly-its-happening/ - WebAssembly
https://webassembly.org/ - Blogy o WASM a Emscripten
https://www.jamesfmackenzie.com/sitemap/#emscripten - wat2wasm demo
https://webassembly.github.io/wabt/demo/wat2wasm/ - WABT: The WebAssembly Binary Toolkit
https://github.com/WebAssembly/wabt - Programming using Web Assembly
https://medium.com/@alexc73/programming-using-web-assembly-c4c73a4e09a9 - Experiments with image manipulation in WASM using Go
https://agniva.me/wasm/2018/06/18/shimmer-wasm.html - Fable
https://fable.io/ - Využití WebAssembly z programovacího jazyka Go
https://www.root.cz/clanky/vyuziti-webassembly-z-programovaciho-jazyka-go/ - WebAssembly prošlo standardizací ve W3C, byla vydána verze 1.0
https://www.root.cz/zpravicky/webassembly-proslo-standardizaci-ve-w3c-byla-vydana-verze-1–0/ - WebAssembly na Wiki Golangu
https://github.com/golang/go/wiki/WebAssembly - The future of WebAssembly – A look at upcoming features and proposals
https://blog.scottlogic.com/2018/07/20/wasm-future.html - Writing WebAssembly By Hand
https://blog.scottlogic.com/2018/04/26/webassembly-by-hand.html - WebAssembly Specification
https://webassembly.github.io/spec/core/index.html - Index of Instructions
https://webassembly.github.io/spec/core/appendix/index-instructions.html - The WebAssembly Binary Toolkit
https://github.com/WebAssembly/wabt - Will WebAssembly replace JavaScript? Or Will WASM Make JavaScript More Valuable in Future?
https://dev.to/vaibhavshah/will-webassembly-replace-javascript-or-will-wasm-make-javascript-more-valuable-in-future-5c6e - Roadmap (pro WebAssemly)
https://webassembly.org/roadmap/ - S-expression
https://en.wikipedia.org/wiki/S-expression - Understanding WebAssembly text format
https://developer.mozilla.org/en-US/docs/WebAssembly/Understanding_the_text_format - Learning Golang through WebAssembly – Part 1, Introduction and setup
https://www.aaron-powell.com/posts/2019–02–04-golang-wasm-1-introduction/ - Learning Golang through WebAssembly – Part 2, Writing your first piece of Go
https://www.aaron-powell.com/posts/2019–02–05-golang-wasm-2-writing-go/ - Learning Golang through WebAssembly – Part 3, Interacting with JavaScript from Go
https://www.aaron-powell.com/posts/2019–02–06-golang-wasm-3-interacting-with-js-from-go/ - Golang webassembly (wasm) testing with examples
https://jelinden.fi/blog/golang-webassembly-wasm-testing-with-examples/qB7Tb2KmR - Use Cases (of WebAssembly)
https://webassembly.org/docs/use-cases/ - JupyterLite na PyPi
https://pypi.org/project/jupyterlite/ - JupyterLite na GitHubu
https://github.com/jupyterlite/jupyterlite - Dokumentace k projektu JupyterLite
https://github.com/jupyterlite/jupyterlite - A quick guide about Python implementations
https://blog.rmotr.com/a-quick-guide-about-python-implementations-aa224109f321 - How Brython works
https://github.com/brython-dev/brython/wiki/How%20Brython%20works - Brython – A Python 3 implementation for client-side web programming
http://www.brython.info/ - Brython videos and talks
https://github.com/brython-dev/brython/wiki/Brython-videos-and-talks - What is Brython?
https://medium.com/frontendweb/what-is-brython-6edb424b07f6 - Python in browser (tabulka s porovnáními)
http://stromberg.dnsalias.org/~strombrg/pybrowser/python-browser.html - JavaScript is Assembly Language for the Web: Sematic Markup is Dead! Clean vs. Machine-coded HTML
http://www.hanselman.com/blog/JavaScriptIsAssemblyLanguageForTheWebSematicMarkupIsDeadCleanVsMachinecodedHTML.aspx - pyscript VS brython
https://www.libhunt.com/compare-pyscript-vs-brython - PyScript – Run Python in the Browser! THE END of JavaScript???
https://www.youtube.com/watch?v=du8vQC44PC4 - PyScript is Python in Your Browser
https://www.youtube.com/watch?v=MJvCeKwr4z4 - JupyterLite na PyPi
https://pypi.org/project/jupyterlite/ - JupyterLite na GitHubu
https://github.com/jupyterlite/jupyterlite - Dokumentace k projektu JupyterLite
https://github.com/jupyterlite/jupyterlite - Replacing Javascript with Python
https://stackoverflow.com/questions/69510962/replacing-javascript-with-python - Can Python Replace Javascript in the Future?
https://dev.to/katholder/can-python-replace-javascript-in-the-future-4bbn - asm.js
http://asmjs.org/ - asm.js: Working Draft
http://asmjs.org/spec/latest/ - Manual asm.js Demonstration
https://www.youtube.com/watch?v=qkiqMuf5M84 - asm.js – frequently asked questions
http://asmjs.org/faq.html - When asm.js is faster than normal JS code, why should I write new code in JS?
https://stackoverflow.com/questions/16527195/when-asm-js-is-faster-than-normal-js-code-why-should-i-write-new-code-in-js - Faster Canvas Pixel Manipulation with Typed Arrays
https://hacks.mozilla.org/2011/12/faster-canvas-pixel-manipulation-with-typed-arrays/