Dříve webové prohlížeče sloužily téměř výhradně k pasivnímu prohlížení webového obsahu. V posledních letech s rozvojem cloud-computingu ovšem z webu vykrystalizovala jakási univerzální platforma dostupná na širokém spektru zařízení. Současné webové aplikace jsou s největší pravděpodobností jen předzvěstí dalšího technologického posunu.
Je to logické, protože mohou fungovat na opravdu pestré paletě zařízení, aniž by záleželo na jejich hardwarové architektuře či přítomném operačním systému. Vedle osobních počítačů jde o mobily a tablety, chytré televizory a další černou elektroniku, stacionární i přenosné herní konzole, chytré přenosné přehrávače multimédií anebo čtečky elektronických knih.
Nicméně potenciál webových aplikací prozatím stále určuje podpora nových webových standardů a webových technologií v prohlížečích pro osobní počítače. Pojďme se tedy podívat, jak některé velmi zajímavé a do budoucna pravděpodobně i důležité technologie podporuje pět prohlížečů, kterým se v rámci seriálu Moderní webové prohlížeče věnujeme.
HTML 5: budoucnost otevřeného webu
HTML 5 stále ještě není standardem W3C, ovšem i tak si ukazuje jako cesta, po které se bude nadále vývoj webu ubírat. Zajímavé je, že neexistuje jednotný názor na to, co vše vlastně má značka HTML 5 zastřešovat. Ukázalo se to třeba při představení oficiálního loga HTML 5 na počátku roku 2011, kterým ovšem W3C chtělo reprezentovat širší spektrum otevřených webových technologií.

Oficiální logo HTML 5 vyvolalo po svém odhalení značné vášně. Řada odborníků nesdílela představu W3C o tom, jaké všechny webové technologie má reprezentovat.
„Toto logo je univerzální vizuální identita pro širokou sadu webových technologií včetně HTML 5, CSS, SVG, WOFF a dalších,“ uvedlo W3C při prezentaci loga, které můžete vidět na obrázku výše. Sklidilo ovšem mnoho negativních ohlasů. Hlavním předmětem kritiky bylo to, že logo je daným významem příliš všeobjímající, což prý povede k nesrozumitelnosti a zmatkům.
W3C reagovalo na kritiku promptně a logo nakonec popsalo následovně: „Toto logo reprezentuje HTML 5, základní stavební kámen pro moderní webové aplikace.“ Nic to ovšem nezměnilo na tom, že mnozí vnímají HTML 5 v mnohem širším kontextu a významu než je samotná specifikace HTML 5, respektive její pracovní návrh.
Proto neexistují ani jasná a pevná kritéria pro hodnocení míry podpory HTML 5 v jednotlivých webových prohlížečích. Nicméně populárním nástrojem pro jejich srovnávání se stal web html5test.com, jehož autorem je holandská soukromá společnost Sights zabývající se webovým designem a webovými aplikacemi.
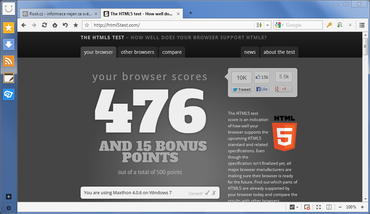
Jak si tedy jednotlivé prohlížeče v tomto testu podpory HTML 5 stojí? U ostrých verzí je situace neměnná již delší dobu. První je Maxthon (aktuálně 476 bodů), což může být pro někoho překvapující, ale je třeba si uvědomit, že již několik let staví na kvalitním jádře WebKit. Stejně jako druhý Google Chrome (nyní 463 bodů), který ale časem má přejít na odvozené jádro Blink.

Ostrá verze prohlížeče Maxthon s jádrem WebKit dlouhodobě na html5test.com dosahuje nejvyššího skóre.
Třetí příčku drží Opera (v současnosti 404 bodů) s vlastním jádrem Presto. Nicméně tvůrci prohlížeče již pracují na nové verzi, která bude mít stejné technologické základy jako Google Chrome. Bude tedy těžit z open source projektu Chromium, jehož součástí se stane i vlastní jádro Blink. Již vyšla preview verze, která ovšem prozatím podporuje jen dominantní systémy na trhu osobních počítačů, tedy MS Windows a OS X.
Mozilla Firefox (nyní 399 bodů) se svým otevřeným jádrem Gecko zaujímá až čtvrtou pozici. První pětku pak uzavírá prohlížeč Safari (aktuálně 378 bodů) od společnosti Apple, což je svým způsobem také překvapení, protože Safari rovněž používá WebKit, takže očekávání lepšího výsledku je poměrně logické.
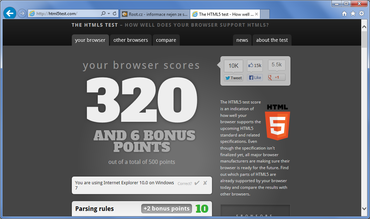
Internet Explorer (v současnosti 320 bodů) z dílny Microsoftu je se svým proprietárním jádrem Trident až šestý, přičemž alespoň kontaktu s první pětkou dosáhl až s loňským příchodem své desítkové verze. Ta je však dostupná jen pro Windows 7 a Windows 8.

I nejnovější Internet Explorer 10 počtem získaných bodů na html5test.com silně zaostává za konkurenčními prohlížeči.
Stále ještě početná skupina uživatelů Windows XP má k dispozici nanejvýš Internet Explorer 8. Pro tu část uživatelů, která setrvává u Windows Vista, má Microsoft k dispozici jen Internet Explorer 9. Otázkou je, jestli Internet Explorer 11, který přijde s Windows 8.1 již letos na podzim, bude „ještě“ podporovat alespoň hojně oblíbená a velmi dobře se prodávající Windows 7.
Konkurenční prohlížeče Mozilla Firefox, Google Chrome, Opera a Maxthon stále plně podporují Windows XP a vyšší. Microsoft za to, že v tomto ohledu konkurenci nenásleduje, sklízí řadu negativních ohlasů. Nejen ze strany koncových uživatelů, ale především od tvůrců webových projektů.
Jeho přístup k webovým technologiím a standardům se v posledních letech výrazně změnil k lepšímu. Tedy ve srovnání s temnou érou v druhé polovině 90. let minulého století a na počátku tohoto století. Nicméně není to moc platné, když své „napravené chování“ ukazuje v prohlížeči, který není dostupný pro uživatele všech jeho vlastních systémů se stále významným tržním postavením.
Lze namítnout, že uživatelé Windows XP či Windows Vista si mohou vybírat z řady konkurenčních prohlížečů, ovšem situace není zdaleka tak jednoduchá. V korporátní sféře je výměna webového prohlížeče dosti citlivá záležitost. Řada koncových uživatelů pak nad výběrem webového prohlížeče nedumá. Používají prostě ten, který jim přijde pod ruku.
WebSockets a SPDY: za rychlejší webové aplikace
Webové aplikace narážejí na limity protokolu HTTP. Svého času působil AJAX jako zjevení, ale komplikovanější webové aplikace si s ním již nevystačí. Ke slovu se tedy dostávající WebSockets umožňující webové aplikaci běžící ve webovém prohlížeči navázat obousměrné spojení se serverem. Nahrazují tedy praktiky, kdy je nutné opakovaně odesílat požadavek a čekat na odpověď.
Zejména pro vývoj aplikací pracujících v reálném čase jsou WebSockets klíčovou technologií. Aktuálně ji podporuje všech pět prohlížečů, kterým se v seriálu dlouhodobě věnujeme, tedy Internet Explorer, Mozilla Firefox, Google Chrome, Opera a Maxthon. Totéž se už však nedá říci o SPDY, což je experimentální projekt z dílny Googlu, který má také řešit nedostatky klasického HTTP.
Google experimentální protokol SPDY již nasadil u řady svých služeb jako je třeba Gmail, dnes největší e-mailová služba na světě. Z velkých ryb v internetovém rybníce SPDY využívají také třeba sociální sítě Facebook a Twitter. Otestovat si podporu SPDY u jednotlivých webů lze na www.spdycheck.org. Jak jsou na tom ale s podporou SPDY jednotlivé prohlížeče?
Jistě není překvapením, že jako první podporu SPDY do svého prohlížeče zavedl Google, takže Google Chrome již SPDY podporuje delší dobu. Nějaký ten pátek je podpora SPDY vlastností také prohlížeče Mozilla Firefox. Krátce pak SPDY podporuje Opera. Naopak Internet Explorer a Maxthon v aktuální ostré verzi SPDY nepodporují.
V případě Internet Exploreru by se to mělo změnit s příchodem jedenáctkové verze letos na podzim spolu s Windows 8.1 (alias Windows Blue, tedy bezplatné aktualizace pro Windows 8). V poslední době je pro Microsoft velkým tématem výkon jeho prohlížeče, což je na nejnovější desítkové verzi opravdu znát, tudíž pravděpodobná podpora SPDY v nástupnické verzi není až takovým překvapením.
Je však otázkou, jestli bude ze starších systémů podporovat „ještě“ alespoň Windows 7. Každopádně SPDY se předpovídá světlá budoucnost. Výrazně totiž snižuje latenci. Podle Googlu může například až o 60 % zkrátit dobu potřebnou k načtení webové stránky. Ve prospěch SPDY hovoří i poměrně nekomplikovaná implementace na různé webové servery jako je třeba Apache.
Multimédia na webu pozdržela „přetahovaná“ o kodeky
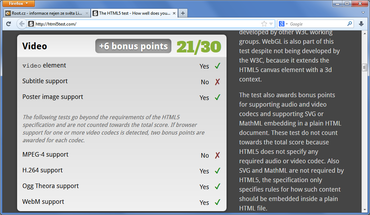
Pokud pomineme nestandardizované výstřelky některých prohlížečů, dlouhé roky platilo, že pro přehrávání videa či audia na webových stránkách je nutný Flash, Silverlight či jiná technologie funkčně závislá na plug-inu. HTML 5 však přináší dvojici nových značek pro video i audio, které umožňují přehrávat multimediální obsah přímo ve webovém prohlížeči.
Nicméně z návrhu HTML 5 již v minulosti vypadlo, které kodeky se mají pro multimediální obsah na webu podporovat. Původně se počítalo s otevřenými OGG Vorbis pro audio a OGG Theora pro video. Pozdější verze návrhu HTML 5 však již nedeklaruje kodeky, s jejichž podporou mají počítat jak poskytovatelé obsahu na straně jedné, tak tvůrci webových prohlížečů na straně druhé.
Tvůrci prohlížečů se rozdělili do dvou táborů. První tvořily firmy Microsoft a Apple, které prosazovaly kombinaci kodeků H.264 pro video a MP3 či AAC pro audio. Zdůrazňována byla zejména technická vyspělost H.264. Druhý tábor se naopak držel původního plánu a nadále prosazoval otevřené svobodné kodeky OGG Vorbis a OGG Theora.
Neformálním lídrem tohoto tábora byla Mozilla, která dokonce finančně přispěla na rozvoj zmíněných kodeků. Po jejím boku ovšem byla také třeba společnost Opera Software. Zdálo se, že oba dva tábory jsou nesmiřitelné. Jeden argumentoval technickou kvalitou, druhý licenční svobodou. Pokud by ovšem různé prohlížeče podporovaly různé kodeky, vítězem by nebyl nikdo.
Nanejvýš Adobe se svou technologií Flash. Microsoft už v té době začal projekt konkurenční technologie Silverlight utlumovat. Před třemi lety se zdálo, že Google přichází s východiskem, když představil projekt WebM, pro jehož účely otevřel kodek VP8 pro video, který dříve koupil. Společnosti Microsoft a Apple ovšem zůstaly u svých preferovaných kodeků.
Druhý tábor však projekt WebM poměrně rychle přijal za svůj. Zdálo se, že rozhodující slovo bude mít Google. Ten doplnil podporu WebM do svého prohlížeče Google Chrome, ovšem zároveň v něm ponechal podporu kodeku H.264. Mělo jít o dočasné řešení. Jenže dnes se jeví tak „dočasné“, jako přítomnost sovětských vojsk v bývalém Československu.
Google zaujal čistě vyčkávací pozici a bylo tedy jen otázkou času, kdy tábor příliš nefandící kodekům H.264, MP3 a AAC takříkajíc vyměkne. Respektive, kdy couvne Mozilla, coby poslední velký hráč na poli webových prohlížečů důrazně odmítající zejména H.264. Mozilla nakonec skutečně ustoupila. Těžko říci, jestli lze v daném kontextu použít pořekadlo, že moudřejší ustoupí.
Jisté ale bezesporu je, že nejednotnost v podpoře kodeků na straně prohlížečů kopala hrob multimediálnímu využití HTML 5. Aktuálně se už ale blýská na lepší časy. Podpora jedné skupiny kodeků je k dispozici v nejrozšířenějších prohlížečích na trhu díky ústupku Mozilly. H.264 pro video a MP3 či AAC pro audio podporují Internet Explorer, Google Chrome a Mozilla Firefox. K nim se ještě přidávají Safari a Maxthon.
Stranou zůstává pouze Opera, což se změní s jejím přechodem od vlastního jádra Presto ke kódu z projektu Chromium. Mozilla Firefox pro osobní počítače trio jmenovaných a dříve odmítaných kodeků podporuje v ostré verzi teprve krátce. Jejich podpora je zatím omezena jen na Windows 7 a Windows 8. Časem by se ale měla rozšířit na všechny podporované systémy včetně linuxových distribucí a OS X.

Mozilla ustoupila. Firefox vedle OGG Vorbis a VP8 (WebM) podporuje také H.264. Zatím ale jen pod MS Windows.
Mozilla se ovšem i nadále hlásí k otevřeným projektům, takže podporuje také kodeky VP8 (WebM), OGG Vorbis a OGG Theora. Stejně je na tom i Google Chrome a Maxthon. Tyto tři prohlížeče tedy v současnosti podporují v rámci HTML 5 nejširší paletu kodeků resp. formátů videa a audia. Naopak Opera v ostré verzi podporuje pouze otevřené kodeky VP8 (WebM), OGG Vorbis a OGG Theora.
WebRTC: cesta k webovým komunikačním klientům
WebRTC je další projekt z dílny Googlu a v současnosti připravovaný standard pod hlavičkou W3C. Webovým vývojářům má umožnit tvorbu čistě webových aplikací pro multimediální komunikaci v reálném čase. Ti by tak bez potřeby plug-inů měli být schopni tvorby například webových VoIP klientů nebo služeb pro realizaci videohovorů, což potvrzují první experimentální aplikace.

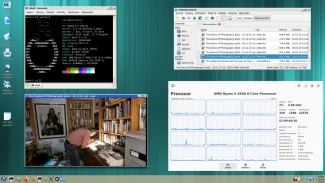
Díky WebRTC vznikají první čistě webové komunikační aplikace podporující přenos audia i videa v reálném čase.
Plnou podporu pracovní verze WebRTC v současnosti ovšem nabízí pouze Google Chrome a Mozilla Firefox. Opera dosud v ostré verzi využila jen část WebRTC umožňující webovým vývojářům přístup k webkameře bez nutnosti užít technologie jako je Flash či Silverlight. Změny lze opět čekat s příchodem nové generace prohlížeče Opera. Maxthon prozatím WebRTC nepodporuje.
Internet Explorer je na tom podobně, ovšem s tím rozdílem, že Microsoft pracuje na konkurenčním projektu CU-RTC-Web. Je proto vnímán jako příslovečná „žába na prameni“, ovšem ve skutečnosti nemusí být situace vůbec tak černobílá. Více informací si můžete přečíst ve zdejším nedávném článku Videohovory v prohlížeči: WebRTC čeká ještě trnitá cesta.
WebGL: atraktivní herní grafika přímo v prohlížeči
Další ambiciózní technologií, která by v budoucím rozvoji webu coby platformy mohla hrát významnou roli, je WebGL, tedy multiplatformní API pro renderování atraktivní 3D a 2D grafiky přímo ve webovém prohlížeči bez technologií vyžadujících plug-in. Stačí pouhý JavaScript. Reálné využití si WebGL v současnosti nachází třeba u některých webových mapových služeb.
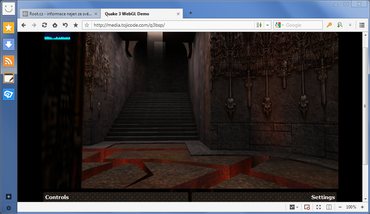
S rostoucím výkonem počítačů a potažmo prohlížečů může být WebGL budoucností online her typu MMORPG. Klientem pro jejich hraní by se pak stal přímo webový prohlížeč. Do webové podoby díky OpenGL již byly přepracovány i některé starší populární 3D hry a vznikají i další experimentální projekty. Pro herní využití se zatím jako hlavní problém ukazuje výkon, ale to nemusí platit věčně.
WebGL v současnosti podporují Google Chrome, Mozilla Firefox a Maxthon. S přechodem na nové technologické pozadí se k nim zřejmě přidá i Opera. Spekuluje se také, že by podpora WebGL mohla být jednou z novinek Internet Exploreru 11, ovšem opět je otázkou, kterých systémů se nový prohlížeč od Microsoftu bude týkat. Současný Internet Explorer 10 pro Windows 7 a vyšší WebGL nepodporuje.
SVG: velké plány se zatím nedočkaly naplnění
Vektorovému grafickému formátu SVG založeném na bázi XML se svého času věštila velká budoucnost. Zejména dnes, kdy displeje zařízení s webovým prohlížečem mají rozličnou velikost, by si teoreticky SVG mělo najít uplatnění. Drtivá většina prohlížečů jej podporuje dlouhé roky. Ignorace SVG v prohlížeči Internet Explorer byla řadu let považována za zásadní, ovšem poslední překážku ve využití tohoto vektorového grafického formátu.
Nicméně Internet Explorer už konečně SVG podporuje také nějaký ten pátek, ovšem nezdá se, že by tím odstartovalo masové využití SVG. Jedním z důvodů může být to, že Internet Explorer 8, poslední verze dostupná pro uživatele Windows XP, podporu SVG nenabízí. Tento systém z počátku století přitom má stále zhruba třetinové zastoupení na trhu.
Responzivní design: v éře tabletů takřka nutnost
Příprava obsahu pro mobilní zařízení si prošla řadou etap. WAP už dnes působí jako dávná historie, ale z hlediska netechnologického vnímání toku času to není zase tak dlouho, kdy se za velké slávy objevovaly první mobily s jeho podporou. Později přišly klasické (X)HTML prohlížeče pro mobilní telefony a spolu s nimi třeba i top-level doména MOBI, která je vyhrazena pro webový obsah určený mobilním zařízením.
Dodnes je běžné nabízet pro mobilní zařízení zjednodušenou verzi webových stránek. Nicméně s příchodem chytrých mobilů a tabletů s větším displejem, rostoucí rychlostí mobilního připojení a takřka samozřejmou podporou WiFi je cestou spíše responzivní design. Webové stránky se díky CSS 3 mohou přizpůsobit displejům různých zařízení s různou úhlopříčkou a orientací.
Jedním ze základních stavebních kamenů responsivního designu je Flexbox (Flexible boxes) z CSS 3. V současnosti jej podporuje všech pět prohlížečů, kterým se v rámci seriálu dlouhodobě věnujeme. Reálná situace ovšem není zatím tak růžová, jak by se mohlo nyní zdát. Prakticky všechny prohlížeče nepodporují běžný zápis, s nímž počítá návrh CSS 3.
Stejně jako u dalších nově implementovaných novinek z CSS 3 se používají prefixy specifické pro konkrétní webové prohlížeče anebo jejich jádra. Do stylopisu je tak třeba zatím jedno a totéž zadat přinejmenším třikrát až čtyřikrát. Navíc Flexbox nepodporuje Internet Explorer 9 a předešlé verze, přičemž je tu opět již několikrát zmíněný problém, že nejnovější Internet Explorer 10 podporuje pouze Windows 7 a vyšší.
Stále je co zlepšovat, zejména Microsoft má rezervy
Tolik tedy k podpoře vybraných webových technologií a standardů v prohlížečích současnosti. Je zřejmé, že v této oblasti se rozdíly mezi jednotlivými prohlížeči konečně stírají, ovšem stále ne tak rychle, jak by si nejen weboví vývojáři představovali. Problémem je pak zejména to, že Microsoft podporu nových webových technologií nabízí vždy jen pro své nejnovější systémy.
Weboví vývojáři si ovšem vzhledem k reálné situaci na trhu nemohou dovolit ignorovat uživatele starších verzí Internet Exploreru, kterým Microsoft pro jejich systém novější verzi nenabídne. Samozřejmě, že lze do značné míry již ignorovat Internet Explorer 6, noční můru řady tvůrců webů, nicméně jeho nepopulární roli postupně přebírají pozdější verze.
Pro Windows XP je k dispozici nanejvýš Internet Explorer 8 a pro Windows Vista pak Internet Explorer 9. Internet Explorer 10, který se v podpoře modernějších webových technologií alespoň částečně přiblížil konkurenčním prohlížečům, je dostupný pouze pro uživatele Windows 7 a vyšších, přičemž svou roli hraje i slabá výkonnost prodeje Windows 8, která prudce klesla po ukončení na Microsoft nebývale výhodných akcí pro upgrade.