Jako ve všech dílech tohoto seriálu se vám i v tomto pokusím podrobně vysvětlit a názorně ukázat, jak funguje další nástroj z rodiny HTML5. Je jím vlastnost @Font-face. Záměrně ji nazývám prefixem @, protože je takto definována a zapisuje se tímto způsobem i v CSS. Jestli se ptáte, k čemu vlastně tato vlastnost slouží, odpovím vám otázkou. Měli jste někdy potřebu použít jiný styl písma, než které jsou na webových stránkách k dispozici? Přesně tak, touto vlastností můžeme použít jakýkoliv soubor se stylem písma, který si nahrajeme na server, nebo ho nalinkujeme z nějakého jiného webového místa. Tomuto stylu písma si pak přiřadíme náš interní název a pokud definujeme nějakému prvku styl písma, použijeme k jeho deklaraci pouze náš název, namísto Arial, Times New Roman, Verdana a podobně.
Tato funkce je už nějakou dobu hojně využívána na spoustě webových stránek a její použití se čím dál více rozšiřuje. Já osobně ho používám na některých z mých posledních projektů jako součást loga. Pokud je součástí loga nějaký text, nahraji na web soubor se stylem a vytvořím logo pomocí @font-face. Pouze pro starší prohlížeče a především IE8 a nižší, je třeba definovat logo obrázkové. Abych řekl pravdu, nevyužívám to úplně ve všech projektech. Pokud je totiž písmo větší velikosti, různé verze prohlížečů ho potom vykreslují s různým vyhlazením. Některé vyhlazení nepoužijí vůbec. To může mít vliv na výsledný dojem. Poslední dobou, hlavně s nástupem podpory HTML5, se snažím vytvářet stránky tak, aby obsahovaly co nejméně obrázkových prvků a aby bylo pokud možno vše nahrazeno nějakou „vektorovou“ alternativou. Ta pak umožňuje přizpůsobit stránku různým velikostem displaye.
Vlastnost se v CSS zapisuje nejprve jako definice nového stylu písma:
@font-face {
font-family: nazev_naseho_stylu;
src: url('soubor_s_fontem.ttf'),
url('soubor_pro_IE.eot');
}
Pokud nechceme font nahrávat ze serveru nebo z jiného místa, můžeme jej nalinkovat. Například na Google fonts si najdeme font, který se nám líbí, klikneme na něj a google nám vygeneruje link, který zapíšeme do hlavičky html dokumentu, stejně jako například externí CSS soubor. Link vygenerovaný googlem může vypadat například takto:
<link href='http://fonts.googleapis.com/css?family=Marcellus+SC' rel='stylesheet' type='text/css'>
Písmo se v tomto případě jmenuje Marcellus SC a tímto názvem ho budeme poté deklarovat ve stylech jednotlivých elementů. Následné použití na libovolný element s textem (ať už jsme definovali soubor s fontem nebo jsme ho nalinkovali):
#id_nejakeho_elementu {
font-family: nazev_naseho_stylu;
}
nebo takto:
<div id="nejaky_div" style="font-family:nazev_naseho_stylu;"> Text se stylem našeho fontu </div>
Ještě bych měl upřesnit možné, použitelné přípony souborů s fonty. Asi nejpoužívanějším se zdá být True Type Font .ttf. Dále je možné použít Open Type Font .otf a výhradně pro IE9 a vyšší, je nutno používat soubor ve formátu .eot. Online konvertor z ttf, otf formátu do eot je například na stránkách font2web.
Standardně lze zapisovat při definování nového stylu i jeho roztažení font-stretch a to hodnotami:
- normal
- condensed
- ultra-condensed
- extra-condensed
- semi-condensed
- expanded
- semi-expanded
- extra-expanded
- ultra-expanded
Defaultní hodnota je normal.
Dále lze definovat font-style, hodnotami:
- normal
- italic
- oblique
Poslední definovatelnou vlastností je font-weight, tučnost písma:
- normal
- bold
- 100
- 200
- 300
- 400
- 500
- 600
- 700
- 800
- 900
Nyní bych měl nejspíše uvést, na jakých stránkách lze fonty pro naše weby stahovat, nebo z jakých, je lze přímo linkovat, nahrávat. Zde je pár odkazů:
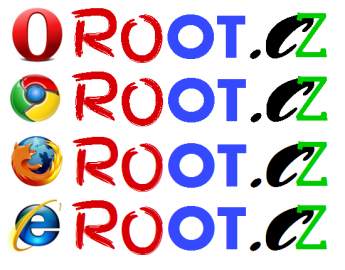
V úvodu článku jsem nastínil problematiku s vyhlazováním písma u různých prohlížečů. V dalším kroku bych rád nastínil srovnání největších z nich. V testu nejlépe dopadly Mozilla Firefox a Internet Explorer, nejhůře pak Google Chrome a Opera. Zde se můžete podívat na srovnání a posoudit sami.
Existují různé pluginy například do Google Chrome, které mají za úkol vyhlazovat text na úrovni Firefoxu i lépe, ale procento uživatelů, jež je využije je mizivé. Spíše bych do budoucna očekával zlepšení renderování textu, přímo od výrobců prohlížečů.
Závěrem bych doplnil, že vlastnost @font-face lze využít i pro jiný účel, než jen pro načtení vlastního stylu písma. Veškeré ikony nebo symboly například v menu lze nahrát na web přes tuto vlastnost a následně je využívat s veškerými jejich vektorovými výhodami. To opět zlepšuje schopnost webu přizpůsobovat se různým rozlišením a velikostem.
Doufám, že jste se při čtení našeho článku něco nového naučili a budete se těšit na další díl o rodině HTML5 příští týden.