Obsah
1. Grafický editor GIMP a programovací jazyk Scheme
2. Základní typy objektů v GIMPu
3. Interaktivní konzole jazyka Scheme
5. Přidání hladiny do vytvořeného obrázku
6. Modifikace jednotlivých pixelů v obrázku
7. První demonstrační příklad – nový obrázek s RGB paletou
8. Druhý demonstrační příklad – vykreslení Lissajousových obrazců
1. Grafický editor GIMP a programovací jazyk Scheme
Rastrový grafický editor GIMP pravděpodobně není nutné čtenářům serveru Root.cz nijak podrobněji představovat. Jedná se o známou aplikaci, kterou je možné použít pro tvorbu rastrových obrázků s využitím velkého množství kreslicích, editačních a retušovacích nástrojů (k dispozici jsou například nástroje typu „tužka“, „štětec“, „razítko“ či „rozprašovač“), úpravy fotografií (rozmazání oblasti, zaostření oblasti, klonování, barevná korekce), tvorbu jednoduchých animací, klikacích map určených pro webové stránky atd. Podobně jako v mnohých dalších vyspělých grafických editorech, existuje i v GIMPu možnost práce s vrstvami (layers), kanály (channels), cestami (paths – s využitím cest lze provádět i některé jednoduché operace známé například z grafických editorů pracujících s vektorovými výkresy) a výběrovými oblastmi (selections), které lze taktéž použít pro kreslení složitějších geometrických obrazců (výběr lze převést na cestu nebo přímo vykreslit zvoleným kreslicím nástrojem).

Obrázek 1: Dvojice demonstračních příkladů uvedených v dnešním článku byla odladěna v GIMPu verze 2.4.5…
Ovšem jednou z nejzajímavějších a taktéž nejužitečnějších vlastností tohoto grafického editoru je jeho aplikační programové rozhraní (API) zpřístupňující programátorům prakticky veškerou funkcionalitu GIMPu a taktéž podpora pro skriptování, přičemž skripty mají přístup k API, nezávisle na tom, ve kterém programovacím jazyce byly vytvořeny. Původně se v GIMPu mohly psát skripty pouze v programovacím jazyce Scheme (pro tyto skripty se používá název Script-Fu), ovšem v současnosti existuje podpora i pro populární programovací jazyk Python, který mimochodem některé své vlastnosti převzal právě ze Scheme a LISPu. V následujících kapitolách si řekneme, jakým způsobem mohou skripty napsané v jazyce Scheme vytvářet nové obrázky a provádět nad nimi základní grafické operace – kreslení na úrovni jednotlivých pixelů a taktéž kreslení s využitím již existujících kreslicích nástrojů, zejména tužky (pen), štětce (brush) či rozprašovače (airbrush).

Obrázek 2: … a také ve verzi 2.6.8.
2. Základní typy objektů v GIMPu
Programátor může při tvorbě skriptů určených pro grafický editor GIMP používat širokou paletu objektů spravovaných samotným editorem. Mnohé z těchto objektů jsou dostupné i uživatelům z grafického uživatelského rozhraní editoru, kde je s nimi možné různým způsobem manipulovat. Jedná se především o samotné obrázky, dále pak hladiny umisťované do obrázků (kreslení je prováděno do hladin), kanály, tužky, štětce, barvové palety, výběry atd. Skripty psané v jazyce Scheme mohou buď při svém běhu vytvořit objekty nové, což například může vést ke skutečnému vytvoření nového obrázku, přidání hladiny do obrázku atd., nebo mohou pomocí rozličných dotazovacích funkcí získat některý z již existujících objektů. Například skript, který má vykreslit nějaký objekt do aktivního obrázku, musí získat identifikátor tohoto obrázku (vždy se jedná o celé číslo, protože API GIMPu je poměrně nízkoúrovňové), následně identifikátor hladiny a teprve poté je možné provést požadovanou činnost.

Obrázek 3: Spuštění interaktivní konzole jazyka Scheme z grafického editoru GIMP verze 2.4.5.
3. Interaktivní konzole jazyka Scheme
Pro základní seznámení s aplikačním programovým rozhraním grafického editoru GIMP je možné použít interaktivní konzoli jazyka Scheme, z níž lze spouštět (přesněji řečeno vyhodnocovat) výrazy Scheme, definovat nové funkce a proměnné, volat funkce API atd. Každý výraz zapsaný do vstupního řádku interaktivní konzole je předán interpretru jazyka Scheme, který výraz zpracuje a do textového pole umístěného nad vstupním řádkem vypíše jeho návratovou hodnotu (popř. chybové hlášení). V mnoha případech, zejména při kreslení do obrázku, je mnohem důležitější vedlejší efekt volané funkce či funkcí než jejich návratová hodnota. Jak je možné interaktivní konzoli interpretru jazyka Scheme spustit, je naznačeno na třetím a čtvrtém obrázku. Rozdíl mezi oběma screenshoty je způsobem tím, že u GIMPu verze 2.6 již není hlavní menu umístěné v okně nástrojů, ale přímo v okně s otevřeným obrázkem, což může být výhodné, protože někteří uživatelé mají ve zvyku si při kreslení klávesou Tab vypínat všechna „zbytečná“ okna a dialogy.

Obrázek 4: Spuštění interaktivní konzole jazyka Scheme z grafického editoru GIMP verze 2.6.8.
V interaktivní konzoli interpretru jazyka Scheme lze tlačítkem Procházet/Browse spustit velmi užitečný nástroj – prohlížeč procedur. V tomto nástroji je možné vyhledávat všechny procedury použitelné jak interaktivně (tj. přímo z okna konzole), tak i ze skriptů – jedná se jak o procedury nabízené samotným GIMPem, tak i procedury definované v externích souborech (skriptech), včetně skriptů uložených v domácím adresáři uživatelů (většinou se jedná o adresář ~/.gimp-verze/scripts). Procedury je možné vyhledávat podle jejich jména (nejenom prefixu, což je důležité, protože většina interních procedur začíná prefixem gimp-, který není nutné při vyhledávání zapisovat), autora, typu atd. U nalezené procedury se zobrazí její popis, včetně seznamu a významu všech jejích parametrů. S využitím interaktivní konzole a prohlížeče procedur je možné psát skripty poměrně rychle, včetně možnosti jejich okamžitého testování.

Obrázek 5: Konzole Script-Fu, do které lze zapisovat a interaktivně spouštět (vyhodnocovat) výrazy jazyka Scheme.
4. Vytvoření nového obrázku
Zkusme si nyní ukázat, jakým způsobem se používají některé základní funkce dostupné přes aplikační programové rozhraní grafického editoru GIMP. Ukážeme si vytvoření nového obrázku a přidání jedné hladiny (layer) do obrázku. Tuto operaci je nutné provést, protože do obrázku bez hladiny není možné provádět žádné vykreslování. Pro vytvoření nového obrázku se používá funkce nazvaná gimp-image-new jejímiž parametry jsou rozměry obrázku a jeho typ, tj. symbol určující, zda se jedná o obrázek v barvovém prostoru RGB, obrázek ve stupních šedi (GRAYSCALE) atd. Tato funkce vrací, možná poněkud překvapivě, seznam, jehož prvním prvkem je celé číslo, které představuje identifikátor obrázku. Toto číslo, které je pro daný typ objektu jedinečné, se používá při každé další manipulaci s obrázkem. Obrázek ležící v barvovém prostoru RGB, jehož rozměry mají být 320×240 pixelů, se vytvoří následujícím příkazem:
(gimp-image-new 320 320 RGB)
Pokud je tento příkaz zapsaný do vstupního řádku interaktivní konzoly, vypíše po svém spuštění, stejně jako jakýkoli jiný příkaz, návratovou hodnotu, například:
(1)
Skutečná vrácená hodnota, tj. identifikátor obrázku, se může při každém spuštění příkazu lišit, což znamená, že při vašich pokusech můžete získat jiné číslo. Vidíme, že funkce gimp-new-image skutečně vrátila jednoprvkový seznam, protože číselná hodnota je vypsaná v kulatých závorkách. Ve skriptech se identifikátor obrázku z vráceného seznamu získává například funkcí car. Vytvořený obrázek je prozatím neviditelný (GIMP pro něj totiž neotevřel nové okno), ovšem to se dá jednoduše napravit zavoláním funkce gimp-display-new, jíž se předá identifikátor obrázku (což je jednička nebo jiná hodnota vrácená funkcí gimp-image-new):
(gimp-display-new 1)

Obrázek 6: Prohlížeč procedur je velmi užitečný nástroj, ve kterém se mohou vyhledávat jak systémové, tak i uživatelské funkce (procedury).
5. Přidání hladiny do vytvořeného obrázku
Obrázek již máme vytvořený, zbývá nám však ještě minimálně jeden úkol – vytvořit novou hladinu a přidat tuto hladinu do našeho obrázku. Nová hladina se zkonstruuje pomocí funkce gimp-layer-new a přidání hladiny do obrázku zajistí funkce gimp-image-add-layer. Při tvorbě hladiny je zapotřebí specifikovat obrázek, pro nějž je hladina vytvářena, její rozměry (mohou se lišit od rozměrů obrázku, ve kterém hladina leží), typ hladiny (RGB, RGB s alfa kanálem atd.), jméno hladiny (to uvidí uživatel v dialogu určeném pro práci s hladinami), její průhlednost a taktéž režim, který udává, jak jsou hodnoty jednotlivých pixelů zkombinovány s hodnotami pixelů v níže ležících hladinách. Nejprve tedy vytvoříme novou hladinu se stejnými rozměry, jaké má obrázek. Hladina bude neprůhledná (100% neprůhlednost), režim překreslení normální (zde to nehraje velkou roli, protože se jedná o první hladinu v obrázku, pod níž již nic neleží):
(gimp-layer-new 1 320 240 RGB-IMAGE "layer-1" 100 NORMAL-MODE) (2)
Vidíme, že funkce gimp-layer-new opět vrátila číslo uložené v jednoprvkovém seznamu. Jedná se o identifikátor hladiny, který využijeme v dalším příkazu. Následně je totiž nutné hladinu pomocí funkce gimp-image-add-layer vložit na zásobník hladin. Pro každý obrázek existuje zásobník s jednotlivými hladinami, do něhož je možné přidávat další hladiny, měnit jejich pořadí atd. Pokud se jako index hladiny předá konstanta –1, bude nová hladina ležet nad všemi ostatními hladinami. V následujícím příkazu se předávají dva celočíselné identifikátory: 1 značí identifikátor obrázku, 2 identifikátor hladiny (znovu připomínám, že při Vašich pokusech se pravděpodobně budou oba identifikátory lišit):
(gimp-image-add-layer 1 2 -1) (#t)
Nyní by měl být obrázek připraven na další pokusy.

Obrázek 7: Výsledek činnosti poměrně jednoduchého skriptu, který nejprve na náhodných pozicích vykreslil několik hvězd (modifikací barev jednotlivých pixelů, tj. pomocí funkce vysvětlené v následující kapitole) a posléze použil Gaussovy filtry na jejich rozmazání.
6. Modifikace jednotlivých pixelů v obrázku
Další funkcí dostupnou přes aplikační programové rozhraní grafického editoru GIMP, se kterou se v dnešním článku seznámíme, je funkce nazvaná gimp-drawable-set-pixel. Tato funkce je určena pro změnu barvy pixelu objektů, které se souhrnně nazývají drawable („pokreslitelné“). Jedná se o masky, kanály a vrstvy – do všech tří typů objektů je možné kreslit na té nejnižší úrovni tím způsobem, že se mění barvy jednotlivých pixelů. Funkce gimp-drawable-set-pixel vyžaduje při svém volání předání pěti parametrů – objektu, jehož pixel se má změnit (v našem případě se bude jednat o hladinu s identifikátorem 2), x-ovou a y-ovou souřadnici pixelu, počet měněných kanálů (v případě barvového prostoru RGB se jedná o tři kanály) a jako poslední parametr se předává pole obsahující trojici bajtů (opět v případě barvového prostoru RGB), kde každý bajt odpovídá jedné barvové složce modelu RGB. Pro vytvoření tohoto pole lze použít například následující výraz:
(cons-array 3 'byte)
Pokud je pole vytvořeno pomocí předchozího příkazu a přiřazeno například proměnné nazvané color, mohou se jednotlivé bajty (prvky) pole nastavit pomocí speciální formy aset (array set), které se předává proměnná typu pole, index nastavovaného prvku a jeho nová hodnota:
(aset color 0 r) (aset color 1 g) (aset color 2 b)
Změna barvy pixelu na hladině s identifikátorem 2 (viz předchozí kapitolu), jehož souřadnice jsou [10, 20], se provede následovně:
(gimp-drawable-set-pixel 2 10 20 3 color)

Obrázek 8: První demonstrační příklad/skript, jenž je popsaný v následující kapitole, po svém spuštění.
7. První demonstrační příklad – nový obrázek s RGB paletou
Znalosti, které jsme se dozvěděli v předchozích pěti kapitolách, si můžeme ihned odzkoušet na poměrně jednoduchém demonstračním příkladu. Zdrojový kód příkladu, který naleznete na konci této kapitoly, je nutné uložit do souboru s příponou .scm a zkopírovat do adresáře ~/.gimp-2.x/scripts (za n je nutné dosadit číslo aktuálně nainstalované podverze grafického editoru GIMP). Posléze je možné spustit grafický editor GIMP a po jeho spuštění zvolit z menu příkaz Script-Fu/Obnovit Skripty (Refresh Scripts). Po zvolení tohoto příkazu začne GIMP hledat a načítat skripty ze systémového adresáře i z adresáře uživatelského. Po načtení skriptů se všechny skripty vypíšou v menu rozděleném do skupin, odkud je lze vybrat a následně spustit. Některé skripty vyžadují, aby byly spuštěny nad otevřeným obrázkem, jiné ho naopak vytvoří samy, což je i náš případ (skripty, které se mají spouštět nad vytvořeným obrázkem jsou v menu zakázané nebo zcela neviditelné v případě, že žádný obrázek není otevřen).

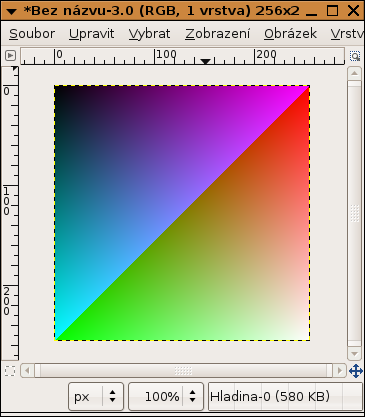
Obrázek 9: Výsledek běhu prvního demonstračního příkladu.
Náš demonstrační skript se po své registraci GIMPem nachází v menu Script-Fu/Patterns pod názvem RGB colors. Po výběru skriptu z menu se otevře dialog s možností zadání rozměrů nového obrázku. Vhodné hodnoty jsou například 128×128 pixelů nebo 256×256 pixelů, neboť u větších obrázků trvá jejich vykreslení poměrně dlouho. Jakmile jsou rozměry obrázku zadány, skript vytvoří nový plnobarevný (truecolor) obrázek, v něm zaregistruje jedinou hladinu pojmenovanou „Hladina-1“ a do této hladiny vykreslí RGB paletu (obdélník s postupnou změnou barvových složek R, G a B). Vybarvení obrázku je provedeno tak, že se ve dvojici vnořených smyček se prochází všemi pixely obrázku (přesněji řečeno všemi pixely hladiny, protože hladiny mohou mít obecně jiné rozměry než samotný obrázek) a každý pixel je obarven na základě své x-ové a y-ové pozice v hladině. Povšimněte si, že před prováděním jakýchkoli složitějších operací je zakázáno ukládání těchto operací do zásobníku, ve kterém si GIMP pamatuje předchozí stavy obrázku. Důvod je jednoduchý – urychlení běhu skriptu, které může být v tomto případě dosti výrazné.

Obrázek 10: Vytvořený skript byl zaregistrován v GIMPu a jeho popis se zobrazuje v prohlížeči procedur.
Následuje slíbený výpis zdrojového kódu prvního demonstračního příkladu:
; Funkce, která vytvoří nový obrázek o zadané velikosti.
; V obrázku bude jedna hladina nazvaná "Hladina-1" a
; v této hladině bude vykreslena RGB paleta.
(define (script-fu-rgb-colors width height)
; definice lokálních proměnných
(let*
(
; vytvoření nového obrázku, jehož ID se uloží
; do proměnné nazvané "image"
(image (car (gimp-image-new width height RGB)))
; vytvoření nové hladiny, jejíž ID se uloží
; do proměnné nazvané "layer"
(layer (car (gimp-layer-new image width height RGB-IMAGE "Hladina-1" 100 NORMAL-MODE)))
; počitadla smyček
(x 0)
(y 0)
; pole s uloženými RGB hodnotami pixelu
(pixel (cons-array 3 'byte))
)
; zákaz ukládání operací do zásobníku
(gimp-image-undo-disable image)
; přidání hladiny do vytvořeného obrázku
(gimp-image-add-layer image layer 0)
; změna barvy popředí a pozadí
(gimp-palette-set-foreground '(255 255 255))
(gimp-context-set-background '(0 0 0))
; vyplnění hladiny konstantní barvou
(gimp-drawable-fill layer 1) ;0 FG, 1 BG
; vnější smyčka pro všechny řádky obrázku
(while (< y height)
; nastavit počitadlo vnitřní smyčky
(set! x 0)
; vnitřní smyčka pro všechny pixely ležící na řádku
(while (< x width)
(aset pixel 0 (* 256 (/ x width)))
(aset pixel 1 (* 256 (/ y height)))
(aset pixel 2 (* 256 (+ (/ x width) (/ y height))))
; vykreslení pixelu
(gimp-drawable-set-pixel layer x y 3 pixel)
; zvýšit hodnotu počitadla vnitřní smyčky
(set! x (+ x 1))
)
; zvýšit hodnotu počitadla vnější smyčky
(set! y (+ y 1))
) ; end of loop
; zobrazení právě vytvořeného obrázku
(gimp-display-new image)
; povolení ukládání operací do zásobníku
(gimp-image-undo-enable image)
)
)
; Registrace skriptu do prostředí grafického editoru GIMP
; a specifikace proměnných nastavitelných uživatelem,
; které se posléze přenesou jako parametry skriptu.
(script-fu-register "script-fu-rgb-colors"
"<Toolbox>/Xtns/Script-Fu/Patterns/RGB colors"
"Vytvori obrazek s RGB paletou."
"Pavel Tisnovsky"
"Pavel Tisnovsky"
"2010.05.04"
""
SF-ADJUSTMENT "Image width" '(256 16 8192 16 64 0 1)
SF-ADJUSTMENT "Image height" '(256 16 8192 16 64 0 1)
)
; finito

Obrázek 11: Výše uvedený skript pracuje korektně i pro obrázky s jinými rozměry.
8. Druhý demonstrační příklad – vykreslení Lissajousových obrazců
Kreslení na úrovni jednotlivých pixelů, které bylo ukázáno v předchozích kapitolách, není typickou operací, kterou skripty určené pro grafický editor GIMP provádí. Mnohem častěji se můžeme setkat se skripty, které kreslí pomocí nástrojů dostupných samotným uživatelům GIMPu, což je samozřejmě mnohem zajímavější a užitečnější, neboť tyto nástroje jsou plně konfigurovatelné, a to jak programově (přímo ze spuštěného skriptu), tak i z grafického uživatelského rozhraní GIMPu. Právě tuto možnost si ukážeme v dnešním druhém demonstračním příkladu, v němž je předvedeno, jakým způsobem je možné kreslit do již vytvořeného obrázku pomocí tužky (kreslicí nástroj pencil) popř. štětce (kreslicí nástroj brush) nebo rozprašovače (kreslicí nástroj airbrush).

Obrázek 12: Výsledek běhu druhého demonstračního příkladu při kreslení tužkou (pencil).
Pro kreslení tužkou lze použít funkci gimp-pencil, pro kresbu štětcem funkci gimp-paintbrush. Při volání těchto funkcí se předávají různé parametry, především hladina, do níž se má vykreslování provést, počet bodů tvořících vrcholy polyčáry a poté vektor (zde je myšlena stejně pojmenovaná datová struktura, nikoli geometrický vektor), v němž jsou uloženy x-ové a y-ové souřadnice vrcholů polyčáry. Navíc se při kreslení štětcem předávají další parametry: kreslicí metoda (zda se barva při kreslení na stejné místo slévá či nikoli), délka barevného přechodu (gradient) a míra zeslabení při kresbě tlustým štětcem. Pokud tyto parametry nepotřebujeme či nechceme zadávat, lze namísto funkce gimp-paintbrush volat funkci gimp-paintbrush-default.

Obrázek 13: Výsledek běhu druhého demonstračního příkladu při malování štětcem (brush).
Druhý demonstrační příklad po svém spuštění zobrazí formulář, do kterého je možné zadat základní parametry takzvaných Lissajousových obrazců (které jsou mj. využívané například při měření různých parametrů signálů pomocí osciloskopů). Jedná se o střed obrazce, poloměr obrazce v obou osách a také dvojici parametrů, které určují násobky základní frekvence. Tyto parametry ovlivňují tvar obrazce; pro souměrné tvary je například zajímavé použít dvojici malých nesoudělných celých čísel (2:3, 3:4, 3:5, 5:7 apod.). Při vykreslování obrazce je použit aktuálně nastavený nástroj tužka nebo štětec, přičemž přepínání mezi těmito dvěma nástroji se pro jednoduchost provádí zapoznámkováním jednoho z programových řádků v oblasti omezené znaky #######. Povšimněte si taktéž způsobu, jakým je do skriptu předán identifikátor aktuálního obrázku a hladiny. Touto problematikou se budeme v případě zájmu věnovat v následující části seriálu. Následuje výpis zdrojového textu druhého demonstračního příkladu, který se po zaregistrování GIMPem (viz předchozí kapitoly) objeví v menu Filtry (Filters)/Decor/Lissajous:
; Funkce, která do existujícího obrázku vykreslí
; Lissajousův obrazec buď vybranou tužkou nebo štětcem.
(define (script-fu-draw-lissajous selected-image selected-layer cx cy rx ry dx dy)
; definice lokálních proměnných
(let*
(
; vykreslovaná úsečka je představována vektorem
; (vektorem je zde myšlena datová struktura Scheme)
(segment (make-vector 4 ))
; počet prvků vektoru
(npoint 4)
(alfa 0)
(beta 0)
; 2xPi
(full-circle (* 3.1415927 2))
; počet vykreslených segmentů
(step (/ full-circle 200))
)
(gimp-undo-push-group-start selected-image)
; programová smyčka, v níž se vykreslí úsečkové segmenty
; ze kterých se skládá aproximace Lissajousovy křivky
(while (<= alfa full-circle)
(set! beta (+ alfa step))
; výpočet počáteční a koncové souřadnice úsečky
(vector-set! segment 0 (+ cx (* rx (cos (* alfa dx )) )))
(vector-set! segment 1 (+ cy (* ry (cos (* alfa dy )) )))
(vector-set! segment 2 (+ cx (* rx (cos (* beta dx )) )))
(vector-set! segment 3 (+ cy (* ry (cos (* beta dy )) )))
; na tomto místě je možné vybrat buď kreslení
; tužkou (pencil) nebo štětcem (brush)
; #######
;(gimp-pencil selected-layer npoint segment )
(gimp-paintbrush selected-layer 100 npoint segment 0 10)
; #######
; přinutíme GIMP, aby obrázek vykreslil
(gimp-displays-flush)
(set! alfa beta)
)
; uložíme stav obrázku na zásobník
(gimp-undo-push-group-end selected-image)
)
; naposledy přinutíme GIMP, aby obrázek vykreslil
; po jeho dokončení
(gimp-displays-flush)
)
; Registrace skriptu do prostředí grafického editoru GIMP
; a specifikace proměnných nastavitelných uživatelem,
; které se posléze přenesou jako parametry skriptu.
(script-fu-register "script-fu-draw-lissajous"
_"<Image>/Filters/Decor/Lissajous"
"Vykresli Lissajousuv obrazec na zaklade zadanych parametru"
"Pavel Tisnovsky"
"Pavel Tisnovsky"
"2010-05-04"
"RGB* GRAY* INDEXED*"
SF-IMAGE "The Image" 0
SF-DRAWABLE "The Layer" 0
SF-ADJUSTMENT "X center" '(200 0 999 1 10 0 1)
SF-ADJUSTMENT "Y center" '(200 0 999 1 10 0 1)
SF-ADJUSTMENT "X radius" '(160 0 999 1 10 0 1)
SF-ADJUSTMENT "Y radius" '(160 0 999 1 10 0 1)
SF-ADJUSTMENT "Xd" '(2 0 10 1 10 0 1)
SF-ADJUSTMENT "Yd" '(3 0 10 1 10 0 1)
)
; finito

Obrázek 14: Skript se opět korektně zaregistroval v grafickém editoru GIMP a jeho popis je dostupný v prohlížeči procedur.
9. Odkazy na Internetu
- A Script-Fu Tutorial
http://www.linuxtopia.org/online_books/graphics_tools/gimp_user_manual/en/gimp-using-script-fu-tutorial.html - A Script-Fu Tutorial
http://docs.gimp.org/en/gimp-using-script-fu-tutorial.html - Script-fu Tutorial
http://www.seul.org/~grumbel/gimp/script-fu/script-fu-tut.html - Lambda calculus
http://en.wikipedia.org/wiki/Lambda_calculus - A Short Introduction to the Lambda Calculus
http://www.cs.bham.ac.uk/~axj/pub/papers/lambda-calculus.pdf - A Tutorial Introduction to the Lambda Calculus
http://www.inf.fu-berlin.de/lehre/WS03/alpi/lambda.pdf - (welcome '(schemers . org))
http://www.schemers.org/ - Revised5 Report on the Algorithmic Language Scheme
http://www.schemers.org/Documents/Standards/R5RS/ - The Revised6 Report on the Algorithmic Language Scheme
http://www.r6rs.org/ - Scheme
http://groups.csail.mit.edu/mac/projects/scheme/ - The Kawa language framework
http://www.gnu.org/software/kawa/ - Scheme 48
http://s48.org/ - Introductory textbooks for Schemers
http://www.schemers.org/Documents/#intro-texts - Scheme (programming language)
http://en.wikipedia.org/wiki/Scheme_(programming_language) - Scheme
http://cs.wikipedia.org/wiki/Scheme - Scheme-faq
http://community.schemewiki.org/?scheme-faq - Scheme implementations
http://community.schemewiki.org/?scheme-faq-standards#implementations - Successful Scheme
http://www.itworld.com/swol-1013-regex - Guy L. Steele, Jr.
http://en.wikipedia.org/wiki/Guy_L._Steele - Gerald Jay Sussman
http://en.wikipedia.org/wiki/Gerald_Jay_Sussman - PLT Scheme
http://www.plt-scheme.org/ - Quick: An Introduction to PLT Scheme with Pictures
http://docs.plt-scheme.org/quick/ - PLT Scheme
http://en.wikipedia.org/wiki/Plt_scheme - PLT Scheme Guide
http://docs.plt-scheme.org/guide/ - The DrScheme Project: An Overview
http://citeseerx.ist.psu.edu/viewdoc/summary?doi=10.1.1.22.9543 - DrScheme
http://en.wikipedia.org/wiki/DrScheme - How to Design Programs
http://www.htdp.org/ - An Introduction to Scheme
http://www.acm.org/crossroads/xrds1–2/scheme.html