V předchozím článku jsme si řekli, jaké požadavky musí písmo splňovat. Takových písem bude samozřejmě habaděj. Jak z nich ale vybrat to pravé? Univerzální postup neexistuje, jen různá doporučení. Ostatně, ocitáme se tu nebezpečně blízko estetice, snad až umění a individuální vkus má významný vliv.
Na podobu textu máme dva základní požadavky: aby dobře vypadal a aby se dobře četl. Částečně jdou proti sobě – když to budete s jedním přehánět, druhý utrpí. Přezdobené texty se obtížněji čtou a pokud se naopak maximálně soustředíte na užitkovost textu, estetika výsledku nebývá nic moc.
Většinou se snažíme o nalezení vhodného kompromisu mezi krásou a užitečností. Na charakteru a určení textu záleží, který z těchto faktorů hraje první housle. Například u pozvánky nebo plakátu jde zejména o vzhled. Textu je tam málo, takže nevadí, když se obtížněji čte. Především je třeba čtenáře zaujmout. Protipólem je třeba manuál, který musí být hlavně dobře použitelný. Je fajn, když u toho bude dobře vypadat, ale je to jen bonus.
Také písma svým charakterem cílí spíše na užitečnost nebo na vzhled. Některá, jako například Crimson nebo Merriweather, si lze snadno představit jako základní písmo v manuálu nebo beletrii. Mají umírněný vzhled, dobře se čtou, nabízejí dostatečný počet řezů pro odlišení částí textu. Tento typ písem bývá označován za knižní písma, protože by se jimi bez problémů dala vysázet kniha.
Na druhém konci spektra najdete písma výrazně stylizovaná a ozdobná, třeba EastMarket, Scriptina Pro nebo Bungee. Zjevně nejsou vhodná pro delší texty. Lze si je představit na pozvánkách, plakátech, etiketách, v reklamě nebo možná v nadpisech kapitol. Mívají omezený počet řezů, často jen jeden. Jelikož jsou použitelná jen příležitostně, mluvíme o nich jako o akcidenčních písmech.
Zlatá střední cesta moc neexistuje. Písma dobře čitelná a zároveň stylizovaná, jako je třeba Sansita, jsou vzácná. Stylizace u nich většinou vítězí a omezuje použitelnost. Zmíněné písmo Sansita si dovedu představit v dětských textech nebo v letáčku výtvarných kurzů, ale 20 stránek bych jím číst nechtěl.
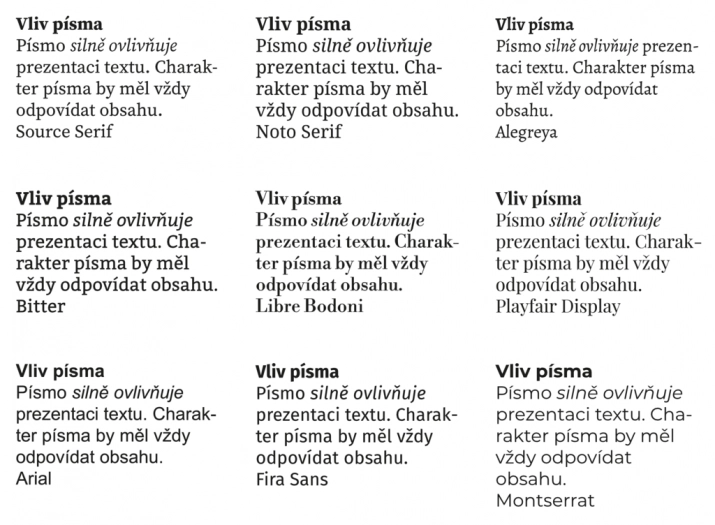
V běžné praxi je záhodno držet se písem knižních. I ta ale mají různorodý charakter. Liší se kresbou, serify, střední výškou, šířkovými proporcemi, kontrastem mezi slabými a silnými tahy a řadou dalších znaků. Podívejte se na následující ukázku, kde je stejný text vysázen několika různými písmy. Všechna mají stejný stupeň. Které se vám nejvíc líbí? A kterým byste chtěli číst sto stránek?
Praktická doporučení
Pokusím se formulovat několik praktických doporučení pro výběr písma:
- Méně je v typografii skoro vždy více. Častým problémem nezdařených výtvorů bývá přeplácanost. Držte se konzervativnějších písem, nesnažte se za každou cenu zdobit.
- Stůjte na ramenou gigantů. Sázkou na jistotu je zvolit si písmo od zkušené písmolijny (např.Source Serif Pro, Source Sans Pro a Source Code Pro, za kterými stojí firma Adobe) nebo vzešlé z velkého projektu (Noto Serif, Noto Sans a Noto Mono).
- Buďte konzistentní. Zvolte si jednu, dvě rodiny a držte se jich. Firmy mívají grafické manuály, které jim předepisují, jaké písmo mají v dokumentech používat. Udělejte si neformálně něco podobného.
- Velký kontrast mezi slabými a silnými tahy (Libre Bodoni a Playfair Display v předchozí ukázce) může působit problémy, zejména na obrazovkách. Volte raději písma, jejichž tenké tahy nejsou až tak tenké.
- Široká písma (Montserrat) jsou nepraktická, zaberou hodně místa. Naopak se může hodit, když písmo nabízí i zúženou variantu (Noto).
- U bezserifových písem dávejte přednost moderním rodinám (Fira Sas, Source Sans Pro, Aller apod.) s dobře rozlišitelnými znaky.
Kombinování písem
Občas dojdete k závěru, že jedna rodina písma pro daný záměr nestačí. Typickým příkladem je dnes obvyklé uspořádání, kdy běžný text je sázen serifovým písmem, zatímco nadpisy tučným bezserifovým. Nebo u plakátu chcete výrazně odlišit hlavní nadpisy od provozních informací typu kdy, kde a za kolik se akce koná.
Opět budu apelovat na střídmost. Jistě znáte pohádku Josefa Čapka Jak pejsek s kočičkou dělali dort. Dali do něj všechno, co mají rádi, a vznikl nepoživatelný blaf. S kombinováním písem je to podobně. Neplatí, že výsledek je tím krásnější, čím víc různých písem do něj dáte. Spíš naopak. Na jednom textu by se neměly podílet více než dvě rodiny. Bude-li obsahovat ukázky kódu neproporcionálním písmem, tak tři.
Nejlépe se pochopitelně snášejí různé řezy z jedné superrodiny. K základnímu písmu Source Serif Pro určitě sednou nadpisy tučným Source Sans Pro. Podobně Noto Serif a Noto Sans, Alegreya a Alegreya Sans, PT Serif s PT Sans, Baskerville a John Sans… Příkladů je celá řada. Jak jsem psal výše, k řadě zavedených serifových rodin písmolijny doplnily odpovídající písma bezserifová, právě aby zjednodušily jejich kombinování.
Pokud tohle není možné, protože k vybranému písmu párové neexistuje, nebo je z nějakého důvodu nechcete použít, zvolte písmo dostatečně kontrastní. K serifovému bezserifové a naopak, ke štíhlému tučné, k střízlivému ozdobné. Zkrátka je třeba, aby bylo na první pohled patrné, že daný text se má od okolního lišit.
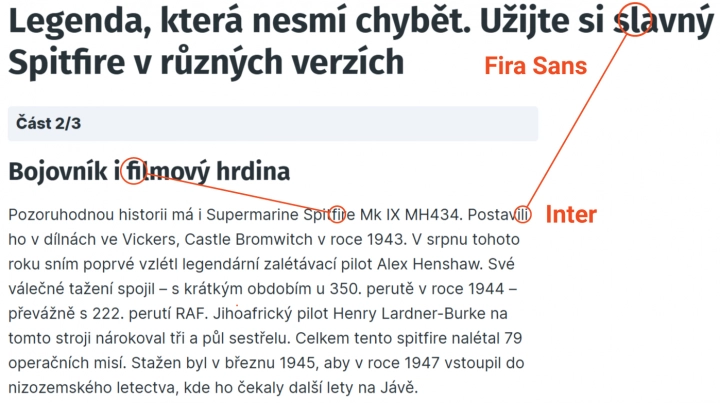
Nejhorší, co můžete udělat, je kombinovat dvě podobná písma. Drobné odlišnosti v jejich kresbě čtenáře matou a vypadají jako chyby. Celé to pak působí „nějak divně“. Řadu let provozuje podivnou kombinaci dvou bezserifových písem server iDNES. Jeho základním písmem je Inter (dříve Arial), ale pro nadpisy používá Fira Sans. Výsledkem je, že například malé „l“ vypadá v nadpisech jinak než v běžném textu, ligaturu fi najdete v nadpisech, nikoli v textu, a podobně. Navíc prohlížeč zbytečně stahuje dvojnásobné množství souborů WOFF.
Také Root.cz má snídaňovou porci másla na hlavě. Na stránkách používá konzistentně rodinu Roboto, ale v zápatí najdete nejprve upoutávky na články z jiných serverů skupiny Internet Info, kde je nastaven generický sans-serif . Následují informace písmem Open Sans. Máme tu tedy tři různá bezserifová písma (sans-serif bude ve Windows typicky vykresleno písmem Arial, v Linuxu nejspíš DejaVu Sans nebo Liberation Sans), i když dvě z nich se používají jen zcela okrajově a mimo hlavní plochu stránky.
Krok stranou: k identifikaci písem na stránkách používám v Chrome doplněk WhatFont.
Kombinování písem je do značné míry otázkou citu. Někdo na to má oko, někdo ne. Pokud se na to necítíte (a raději i když se na to cítíte, pokud nejste profesionál v oboru), nechte si poradit. Vyhledejte si něco jako „Alegreya font pairing“ a nejspíš najdete diskuse, kde se možné kombinace vybraného písma řeší. U populárních písem na vás vyskočí i specializované stránky věnované této tematice. Vytipujte si z nich pár písem, vyzkoušejte a vyberte to, které se vám nejvíc zamlouvá.
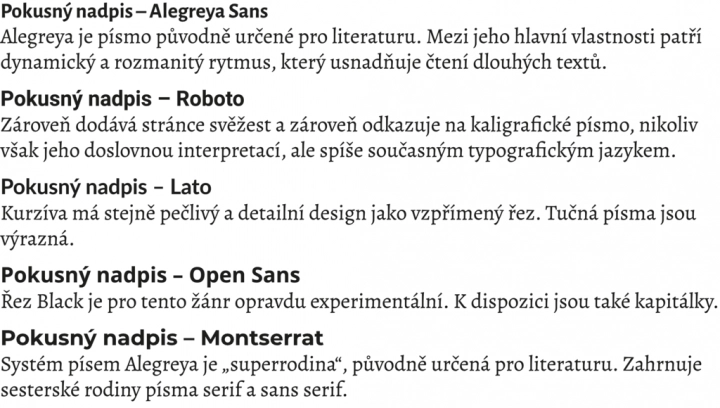
Vyzkoušel jsem také umělou inteligenci. Chat GPT 3.5 mi jako bezserifový doplněk písma Alegreya poradil Alegreya Sans, Roboto, Lato, Open Sans nebo Montserrat. Níže můžete posoudit, jak navržené kombinace vypadají. Alegreya Sans je samozřejmě sázka na jistotu. Ostatní písma mají větší střední výšku, takže vypadají větší. U nadpisů to nemusí být na škodu, ale pokud by se rodiny měly kombinovat v běžném textu, bude třeba rozdíl kompenzovat.
V závěru kapitoly opět stručně shrnu doporučení pro kombinování písem:
- Nepřehánějte to. Kombinujte dvě, nanejvýš tři rodiny.
- Když se budete držet jedné superrodiny, určitě nic nezkazíte.
- Kombinujte výrazně odlišná písma.
- Naopak se vyhýbejte míchání písem podobných.
- Nemusíte vše vymýšlet sami, nechte si poradit.
Vyznačování
Častou potřebou je odlišit jedno či několik slov od okolního textu, zvýraznit je. V odborném textu to budou důležité pojmy, v manuálu třeba položky menu a v běžném textu slova a části vět, které považujete za důležité. Typografové tomuto zvýraznění části textu říkají vyznačení. Existuje pro ně několik možností.
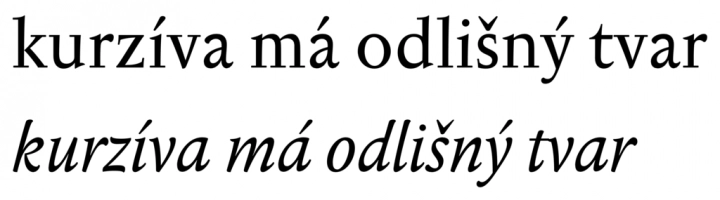
Kurzíva je považována za standardní vyznačovací řez a při vyznačování by měla být první volbou. Je dostatečně odlišná od běžného textu, ale na druhé straně je stejně hustá, takže z něj netrčí. Její svislá osa je nakloněna a u většiny písem se více či méně liší i tvar jednotlivých znaků. Více připomíná psané písmo. Také často bývá užší než vzpřímený řez. Všimněte si v následující ukázce písma Anselm Serif, že s výjimkou „o“ se všechna písmena v obou řezech liší. Úplně jiné je „a“ nebo „k“, u ostatních najdete drobnější rozdíly v serifech, ale i v detailech kresby.
Tučné písmo je podstatně nápadnější. Jeho zesílený duktus způsobuje, že je tmavší než základní řez a na čtenáře tak trochu křičí. Doporučuje se pro situace, kdy chcete něco zvýraznit opravdu silně. Bohužel je zavedenou praxí používat tučné písmo pro názvy položek menu a další prvky uživatelského rozhraní v manuálech. Jelikož jich v textu bývá hodně, úplně to tyto dokumenty rozbíjí. Bylo by prospěšné se tohoto zlozvyku zbavit a přejít v uživatelské dokumentaci na kurzívu.
Barva se v typografii moc nepoužívala, protože tradiční tisk dramaticky prodražuje. Jestliže ale text míří na obrazovku, rázem barva nic nestojí a představuje zajímavou možnost pro vyznačení. Opět velmi silně přitahuje pozornost, navíc může nést význam. Názvy souborů mohou být modré, příkazy červené a podobně. Je ovšem záhodno to nepřepálit, aby dokument nevypadal jako kraslice. Barvy volte raději tlumené a dostatečně kontrastní vůči podkladu. Příliš jásavé barvy unavují a rozptylují. Červená by proto neměla být #ff0000, ale spíš #990000. Barevný kód by také měl být někde vysvětlen.
Kapitálky představují další z vyznačovacích řezů. Podobně jako kurzíva nemění hustotu textu a na čtenáře nekřičí. Působí slavnostně, proto se dříve běžně používaly pro jména osob. Zopakuji, že falešné kapitálky vytvořené zmenšením verzálek jsou fuj. Nemáte-li k dispozici pravé kapitálky, na tento způsob vyznačení zapomeňte. Také pokud lze očekávat, že vyznačené texty budou delší než pár slov, bude lepší zvolit jinou možnost, protože se hůře čtou.
Tuto nevýhodu mají společnou s verzálkami, jimiž se dostáváme k metodám vyznačování, kterým je lépe se vyhnout. Verzálky sice mají stejnou hustotu jako minusky, ale svými rozměry z textu dost trčí. Uniformní velikost zároveň snižuje jejich rozlišitelnost, takže se hůře čtou. Občas je můžete vidět v nadpisech, jinde je raději nepoužívejte.
Podtržení typografové nemají rádi jako zlozvyk z psacích strojů. V dnešní webové době navíc vyvolává podmíněný reflex, že se jedná o hypertextový odkaz. Nechte mu tuto jedinou roli. Odkazy podtrhávejte, jiné texty ne.
Prostrkání spočívá ve zvětšení mezer mezi písmeny. Upřímně, prostrkané texty vždycky vypadaly divně. Navíc změna rytmu písma opět zhoršuje čitelnost. Máme pro ně sice v CSS vlastnost letter-spacing, ale bude lépe, když je necháme spát.
Jako obvykle to nepřehánějte. Nedávno jsem byl konfrontován s diskusním lístkem, kde nápis „Diskusní lístek“ byl proveden verzálkami, tučnou kurzívou, prostrkán a podtržen. Čili až na barvu bylo vyznačovací bingo kompletní. Nedalo se na to dívat.
Řádky
Z písmen se skládají slova a ze slov řádky. U nich jsou důležité zejména dva parametry: délka a proklad, neboli jak jsou dlouhé a jak jsou od sebe vzdáleny. Opět nejsou k dispozici přesná pravidla, jen obecné zadání „aby se to dobře četlo“.
Největší problém při čtení představuje přesun zraku z konce jednoho řádku na začátek následujícího. Hrozí, že se čtenář vrátí na začátek stejného řádku, který právě dočetl, nebo naopak jeden přeskočí. Tyto incidenty velmi narušují plynulost čtení a pokud možno by k nim nemělo docházet.
Snadno si domyslíte, že rizikové jsou příliš dlouhé a příliš husté řádky. Zmíněné dva základní parametry jsou spojeny přímou úměrou. Krátký řádek znamená, že oko při přesunu na začátek následujícího urazí kratší cestu a je zde menší prostor pro chybu. Proto krátké řádky mohou být i hustší. Čím jsou řádky delší, tím větší by měl být jejich proklad, aby oko při přesunu dobře vedl.
Pro běžné tištěné texty je za ideální považována taková délka řádku, aby se na něj vešlo ďábelských 66 znaků. Za bezproblémově přijatelné se berou délky od 45 do 75 znaků. Znaky jsou různě široké, pro tento účel se typicky bere číslice nula jako představitel průměrně širokého znaku.
Na webu to máme snadné, můžeme používat jednotku ch, která odpovídá šířce průměrného znaku. Nastavením width: 60ch vyrobíme řádky na 60 znaků. V kombinaci s webovými písmy se tu ale skrývá nástraha: Jestliže prohlížeč zobrazí stránku, následně načte webové písmo a nahradí jím písmo výchozí, může se změnit velikost 1ch a překreslí se významná část stránky. Uživatelé to špatně snášejí a metriky od Google trestají.
I proto se délka řádku často vztahuje ke stupni písma místo šířky průměrného znaku. Za běžně přijatelné je považováno rozmezí od 20 do 40násobku stupně. Je to nepřesné, ale pro běžnou praxi použitelné. Zároveň to dobře ilustruje zjevný fakt, že stupeň písma a délka řádku souvisejí. Větší písmena potřebují delší řádek, aby se jich vešel stejný počet.
Příliš dlouhé řádky jsou skoro vždycky špatně. Hranici 75 znaků raději považujte za nepřekročitelnou, pokud máte své čtenáře alespoň trochu rádi. Pro ilustraci: 75 nul písmem Times New Roman stupně 10 b měří zhruba 132 mm. Pokud byste jím psali na papír formátu A4 (šířka 210 mm), měl by text mít po stranách v součtu 8 cm okrajů, aby byly řádky přijatelné. Pro formát A4 je proto vhodnější stupeň 12 b, kde 75 nul zabere 159 mm a na okraje zbývá 5 cm, tedy 2.5 cm na každé straně. To je celkem obvyklá velikost.
Naopak krátké řádky jsou poměrně běžné. Setkáte se s nimi ve vícesloupcovém textu, při obtékání obrázku a podobně. Čtou se bez větších problémů, ale je vhodné vypnout sazbu do bloku, tedy zarovnání pravého i levého okraje. Jeho algoritmus funguje dobře, jen pokud má dost možností pro optimalizaci řádků. Jinak hrozí paskvil. V praxi to znamená, že potřebuje dělit slova (to zatím neumí webové prohlížeče) a na řádku musí mít dost mezer mezi slovy, které zvětšuje či zmenšuje. Na webu a v úzkých sloupcích raději nechte pravý okraj nezarovnaný.
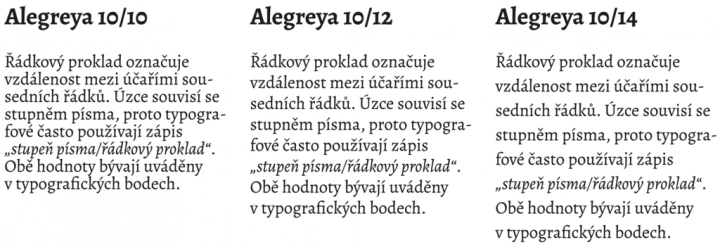
Řádkový proklad označuje vzdálenost mezi účařími sousedních řádků. Účaří je typografický pojem pro fiktivní čáru, na kterou jsou umisťována písmena. Tedy něco jako linka na linkovaném papíru. Úzce souvisí se stupněm písma, proto typografové často používají zápis „stupeň písma/řádkový proklad“. Obě hodnoty bývají uváděny v typografických bodech, takže například 10/12 znamená desetibodové písmo s účařími vzdálenými 12 b.
V textových editorech se naproti tomu tradičně nastavuje řádkový proklad v násobcích stupně písma. Populární „řádkování 1,5“ znamená, že řádkový proklad je 1,5násobkem stupně písma. Dají se ale zadávat i konkrétní hodnoty v typografických bodech nebo jiných jednotkách.
Podobně je na tom web, kde má řádkový proklad na starosti vlastnost line-height. Bezrozměrné číslo nebo procenta se vztahují ke stupni písma, zatímco absolutní hodnota určí konkrétní proklad. Ve společné vlastnosti font lze používat i zápis s lomítkem. Následující deklarace nastaví stupeň písma 12 b a řádkový proklad 14,4 b:
@media print {
:root {
font: 12pt/1.2 serif;
line-height: 14.4pt;
line-height: 120%;
}
}
Logicky by řádkový proklad neměl být nikdy menší než stupeň písma, jinak hrozí, že se znaky na sousedních řádcích protnou. Větší proklad působí odlehčeně, až slavnostně. Menší poklad šetří místem, ovšem text je hutný a čte se obtížněji. Z ukázky vidíte, že u krátkých řádků se snese i varianta 10/10. Delší řádky by se takto husté číst nedaly.
Častou výchozí hodnotou řádkového prokladu je 120 % stupně písma. Na webu je vhodné jej zvětšit na nějakých 140 až 150 %, protože z obrazovky se hůře čte. Ve většině případů by se proklad měl pohybovat od 120 do 150 %. U krátkých nápisů, jako jsou nadpisy částí textu nebo popisky obrázků a tabulek, lze snížit až na 100 %. Po hodnotách mimo tento interval sáhněte jen výjimečně, pokud pro to existuje racionální důvod.
Nadpisy
Speciální odrůdu řádků představují nadpisy. Mají klíčovou úlohu při orientaci čtenáře – z nich si udělá představu, čeho se týká příslušná část textu nebo třeba uživatelského rozhraní. Aby tuhle úlohu plnily, musí být stručné, výstižné a nápadné.
Nápadnost obvykle zajistí větší stupeň a silnější duktus. Můžete sáhnout po tučném řezu stejné rodiny, kterou používáte jako základní písmo. Velmi časté je nicméně použití řezu odlišného charakteru. V tom případě je třeba, aby se od toho základního výrazně lišil. Typickou a osvědčenou kombinací je serifové písmo pro základní text a tučné bezserifové pro nadpisy.
Opět zdůrazním konzistenci: nadpisy stejné úrovně musí vypadat stejně. Pokud se máte rádi, nenastavujte jejich vzhled individuálně, ale používejte styly nebo nějaký podobný nástroj.
Jelikož jsou nápadné, měly by vypadat k světu. Čím významnější nadpis, tím víc na něm záleží. Věnujte jejich podobě větší péči než obyčejnému textu. Ideální nadpis je krátký a vejde se na jeden řádek. Nicméně pokud dojde k jeho rozdělení do více řádků, držte se následujících doporučení:
- Nezarovnávejte pravý okraj. Při větším stupni písma je řádek krátký a neposkytuje dost možností pro kvalitní zarovnání.
- Nerozdělujte slova.
- Na konci řádku nesmí zůstat předložka nebo spojka.
- Přednostně rozdělujte řádky tak, aby logické celky zůstaly pohromadě.
- Nevypadá dobře, když je poslední řádek nadpisu velmi krátký. Pomocí ručního zalomení nebo nedělitelných mezer rozdělte nadpis dříve.
- U nejvýznamnějších nadpisů se snažte, aby jejich řádky byly pokud možno stejně dlouhé.
Na webu máme splnění posledního požadavku skoro zadarmo díky CSS vlastnosti text-wrap: balance. Stačí přidat pár nerozdělitelných mezer, které udrží pohromadě logické celky, a prohlížeč zařídí vše potřebné. Jinde bude potřeba špetka ruční práce.
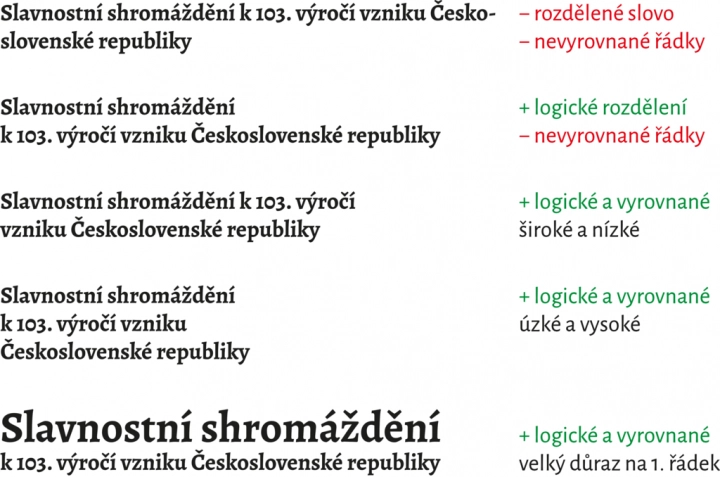
Podívejme se na praktickou ukázku. Před časem jsem zavadil o pozvánku na slavnostní shromáždění ke 103. výročí založení Československa. V původní podobě byl dlouhý první řádek zakončen rozděleným slovem „Československé“ a následován řádkem výrazně kratším. U hlavního nadpisu to vypadalo dost nezdařeně. Jak by se dal vylepšit?
V daném textu jsou tři skupiny slov, které by vždy měly zůstat spolu: „Slavnostní shromáždění“, „k 103. výročí“ a „Československé republiky“. Z pohledu logické stavby textu by nejlepší bylo rozdělit text za „Slavnostní shromáždění“. Výsledkem by ale opět byly velmi nevyrovnané řádky, jen by kratší byl tentokrát první z nich.
Proto je lépe dvouřádkovou variantu rozdělit za slovem „výročí“. Myslitelná je i třířádková verze s rozdělením za slovy „shromáždění“ a „vzniku“. Záleží na celkovém uspořádání pozvánky, zda je lepší nadpis nízký a široký nebo vyšší a úzký. V úvahu připadá i logicky ideální varianta, kde vyrovnanosti řádků dosáhneme zvětšením stupně prvního řádku. V daném případě to znamená, že slova „Slavnostní shromáždění“ budou svou velikostí nadpisu zcela dominovat. Je otázkou, jestli je to žádoucí.
Uspořádání textu
Zatím jsem se věnoval stavebním kamenům, ale ještě je potřeba z nich poskládat funkční celek. Podívejme se na několik základních principů pro uspořádání textu a případných dalších grafických prvků do funkčního celku. Byly vymyšleny pro typografii a tištěné dokumenty, ale úplně stejně fungují pro webové stránky, uživatelské rozhraní a další.
Blízkost je ztělesněním často vzývaného selského rozumu. Říká, že informace, které k sobě mají logicky blízko, by měly být blízko sebe také umístěny. Aneb nerozptylujte text rovnoměrně či náhodně po dostupné ploše, ale snažte se, aby související informace byly u sebe a oddělujte je většími mezerami od dalších takových skupin.
Zarovnání hodně napoví o zkušenosti a pečlivosti autora. Dodržování společných linií, ke kterým jsou zarovnány i vzdálenější bloky textu a grafiky, velmi posiluje vzájemnou soudržnost. Je nahoře logo, pod ním blok textu a dole kontaktní informace a každý z těchto tří bloků je jinak odsazen od levého okraje? Špatně. Centrování je v současnosti z módy, silnější je zarovnání na společnou linii. Je to drobnost, ale celkovému vzhledu velmi prospěje.
Opakování znamená konzistentní používání jednotlivých vizuálních prvků. Týká se použitých písem, barev, grafických prvků, ale i formátování a celkového uspořádání. Cílem je opět posílit soudržnost textu a případně jeho vztah ke spřízněným textům. Ve firmách k tomu slouží manuály vizuálního stylu, které předepisují písma, barvy, grafické prvky a pravidla pro jejich používání. Nicméně i v samostatném textu musí platit, že texty stejné kategorie musí vypadat stejně. Není možné, aby se například nadpisy kapitol navzájem lišily velikostí nebo použitým písmem.
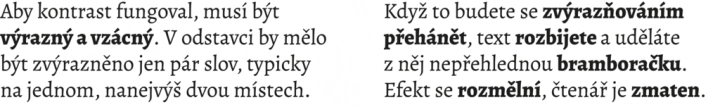
Kontrast slouží k upoutání čtenářovy pozornosti. V textu často bývají části, které jsou významnější než ostatní. Kontrastem na ně upozorníte. Zásadní roli má u pozvánek a plakátů, ale i v odborném textu chcete zvýraznit důležité pojmy. Aby kontrast fungoval, musí být výrazný a musí být vzácný. Když na každém řádku zvýrazníte několik slov, jen rozbijete odstavec. Když budou v odstavci zvýrazněna dvě slova, každý si jich všimne.
Kontrast lze vytvářet mnoha způsoby, můžete pracovat s řezy písma, duktem, stupněm, barvou, volným místem a můžete je různě kombinovat. Psal jsem o nich v části o vyznačování. Nezapomínejte ale na předchozí principy.
Pár písem závěrem
Na závěr zkusím doporučit několik konkrétních volných písem, která považuji za kvalitní a univerzálně použitelná. Pokud sáhnete po některém z nich, neuděláte podle mého názoru chybu.
Serifová písma
Alegreya je písmo, které jsem tu opakovaně zmiňoval a používal v řadě ukázek. Je dobře čitelné a výborně technicky provedené. Patří mezi zdobnější písma, pro vysloveně účelové texty bych je nepoužíval.
Noto Serif je další písmo, které jste v textu opakovaně potkávali. Tentokrát se jedná o písmo dost střízlivé kresby s velkou střední výškou. Díky proměnlivé šířce a široké nabídce duktů je mimořádně flexibilní.
Andada Pro má kresbu podobnou předchozímu, ale menší rozdíly v tloušťce tahů a silnější serify. Patří do kategorie označované v angličtině slab serif (česky lineární serifové), která je typická svými výraznými serify.
Bitter je ještě typičtějším představitelem lineárních serifových písem. Písmo bylo navrhováno s cílem, aby bylo dobře čitelné na všech možných obrazovkách. To z něj dělá velmi univerzálního pomocníka, navíc když i jeho tištěná podoba se svou čitelností nenechá zahanbit.
Source Serif 4 je členem skupiny volných písem vytvořených firmou Adobe. Opět vznikalo s jedním okem upřeným na digitální prostředí, takže se dobře čte z papíru i z obrazovky. Svým charakterem je spíše nenápadné a díky tomu univerzálně použitelné.
Písma bezserifová
Source Sans 3 je partnerským písmem předchozího Source Serif 4 a představitelem kategorie „normální grotesk“. Nepoutá na sebe pozornost, prostě jen nenápadně doručí text. Upřímně řečeno grotesky poskytují svým autorům méně možností, jak se odlišit. Písem typu „normální grotesk“, která od sebe rozezná jen odborník, je přehršel.
Asap se snaží zaujmout zaoblenými konci tahů, zřetelnými zejména u větších stupňů a silnějších duktů. Kromě duktu nabízí i šířkovou osu. Zajímavou vlastností je, že změna duktu nemění šířku písmen, takže stejný text normálním a tučným duktem bude stejně dlouhý. To může někdy dost usnadnit práci.
Fira Sans je písmo, pro které mám slabost. Jeho tvary se mi prostě líbí, připadá mi moderní. Je k dispozici ve velkém počtu duktů (ale ne jako variabilní písmo) a kromě základní šířky ještě ve dvou zúžených variantách. Podle Wikipedie si je vybraly jako oficiální písmo vlády Nového Zélandu a Islandu, takže prostě nemůže být špatné.
Exo 2 rozhodně nepatří mezi „normální grotesky“. Odlišuje se kresbou, která je v jeho případě výrazně hranatá a dodává mu poněkud futuristický vzhled. Pokud byste chtěli něco, co na první pohled vypadá odlišně, Exo 2 by mohl být zajímavý kandidát.
Montserrat je představitelem výrazných grotesků z druhého konce spektra. Tentokrát dominují oblé tahy, písmeno „o“ je v podstatě kružnice. Písmo má velkou střední výšku a je široké, takže zabere dost místa. Delší texty bych jím číst nechtěl, ale pro nadpisy nebo plakáty odvede výbornou službu. Odráží se to v jeho popularitě, na webu Font Squirrel mu dlouhodobě patří přední příčky na stránce „Hottest Fonts Today“.
(Autorem obrázků je Pavel Satrapa.)