Variabilní písma
Blízkou příbuznou vlastnosti font-feature-settings je font-variation-settings, která řídí osy variabilních písem. Její hodnota má podobnou strukturu, tentokrát se v ní ale místo zkratek typografických vlastností objevují názvy os daného písma a číselná hodnota je povinná.
Dříve jsem tu měl příklad, kde text poznámky byl zobrazen zúženým písmem s malým duktem. To by se dalo zařídit tak, že ose pro duktus (wght) nastavím hodnotu 200 a ose pro šířku (wdth) 80, což odpovídá 80 %:
.poznamka {
font-variation-settings: "wght" 200, "wdth" 80;
}
Zrovna tohle bychom ale dělat neměli, protože pro duktus a šířku existují v CSS specializované vlastnosti. Věc se má tak: O tom, jaké osy bude mít variabilní písmo, rozhoduje jeho autor. Nemá ale úplně volné ruce. Některé osy jsou tak zvaně registrovány a jejich názvy jsou pevně dány. Typickým příkladem je nejčastější osa pro duktus, která se povinně musí jmenovat „wght“.
Některé z těchto registrovaných os jsou spojeny s konkrétními vlastnostmi v CSS. Zmíněná osa wght je řízena vlastností font-weight. V těchto případech by vždy měla dostat přednost ona konkrétní vlastnost. Obecná font-variation-settings je určena jen pro osy, které svou vlastnost nemají.
Konkrétní vlastnosti existují pro následující osy:
- duktus (osa wght) –
font-weight, - šířka (wdth) –
font-width, která zatím není moc podporována, používejte synonymumfont-stretch, - sklon (slnt) nebo kurzíva (ital) –
font-style, - optická velikost (opsz) –
font-optical-sizing.
Variabilní písmo Nunito Sans má pět os: všechny čtyři výše jmenované (wght, wdth, ital a opsz) a osu pro střední výšku (YTLC). Maximálně tučná zúžená kurzíva se střední výškou zmenšenou z původních 500 na 450 by se nastavila následovně:
font-family: "Nunito Sans", sans-serif; font-weight: 900; font-stretch: 80%; font-style: italic; font-variation-settings: "YTLC" 450;
nebo kompaktně:
font: 900 italic condensed 2rem/1.2 "Nunito Sans", sans-serif; font-variation-settings: "YTLC" 450;
Barvy
Základní nastavení barev je jednoduché a každý je zná, protože je s námi už od úplných začátků CSS. Barvu písma definuje vlastnost color, zatímco barvu jeho pozadí background-color. Nezapomínejte na dostatečný kontrast mezi písmem a jeho pozadím. Podle WCAG musí být u běžného textu alespoň 4,5:1 pro úroveň AA a alespoň 7:1 pro úroveň AAA. U velkého textu, jako jsou nadpisy, stačí 3:1 pro AA a 4,5:1 pro AAA.
Vývojářské nástroje aktuálních prohlížečů kontrast zobrazují, stačí jej jednoduše zkontrolovat. Pokud by to z jakéhokoli důvodu nešlo (Chrome jej občas nezobrazí), lze využít online test kontrastu.
U obyčejných písem je to víceméně všechno, ta pravá zábava nastává s písmy vícebarevnými. Na ně nemá vlastnost color žádný vliv, barvy určuje jejich vnitřní paleta. CSS umožňuje vybírat z palet, které písmo obsahuje, a měnit jejich barvy.
Na experimenty s vícebarevnými písmy doporučuji písmo Rocher Color. Obsahuje všechny české znaky, najdete v něm 11 palet a dvě variabilní osy, obě s rozsahem hodnot od 0 do 100. Jedna řídí velikost zkosení hran písmen (BVEL), druhá délku stínu (SHDW).
Pro hrátky s vícebarevnými písmy je klíčová deklarace @font-palette-values. Vypadá nějak takto:
@font-palette-values --zelena {
font-family: "Rocher Color";
base-palette: 2;
}
Přidělíte jí uživatelský identifikátor (musí začínat dvojicí pomlček, zde --zelena), pomocí nějž se na ni budete odvolávat. Uvnitř se musí vyskytovat vlastnost font-family se jménem rodiny, ke které se vztahuje. Výběr některé z palet obsažených v písmu zajistí vlastnost base-palette. Hodnotou je pořadové číslo palety, čísluje se od nuly. Zde aktivuji paletu číslo 2. Pokud paleta daného čísla neexistuje, použije se výchozí.
Takto připravenou deklaraci aktivujete vlastností font-palette, jejíž hodnotou je uživatelský identifikátor deklarace. Řekněme, že chci mít hlavní nadpisy provedeny písmem Rocher Color s paletou 2. Zároveň nastavím obě variabilní osy na polovinu:
h1 {
font-family: "Rocher Color", serif;
font-palette: --zelena;
font-variation-settings: "BVEL" 50, "SHDW" 50;
}
Podobu všech 11 palet písma Rocher Color vidíte na následujícím obrázku.
Kromě výběru palety se dají upravovat i její jednotlivé barvy. Slouží k tomu vlastnostoverride-colors uvnitř deklarace @font-palette-values . Její hodnota je tvořena dvojicemi index_barvy hodnota, navzájem oddělenými čárkami. Na konkrétním písmu záleží, kolik barev paleta obsahuje a které části písmen jsou danou barvou vykresleny. Je třeba experimentovat – vyberte si výraznou barvu, postupně ji po jedné nastavujte barvám v paletě a pozorujte, jak se projeví ve výsledku.
Paleta písma Rocher Color je čtyřbarevná. Barvou číslo 0 je vykreslen stín, barvou číslo 1 základní tělo znaků a barvy 2 a 3 slouží pro „zkosené“ okraje. Řekněme, že mi paleta číslo 2 vyhovuje, ale chtěl bych mít základní barvu znaků a stín o něco tmavší. Deklaraci bych upravil následovně:
@font-palette-values --zelena {
font-family: "Rocher Color";
base-palette: 2;
override-colors:
0 #050,
1 #0c0;
}
Lze samozřejmě přepsat všechny barvy. V tom případě můžete vynechat vlastnost base-palette a pomocí override-colors nastavit ve výchozí paletě barvy podle svého gusta. Má úprava palety 2 vypadá takto:
Dekorace
CSS nabízí několik vlastností, jak text přizdobit. Jako obvykle tu platí, že je lépe s nimi šetřit. Za základní vlastnost z tohoto soudku lze považovat text-decoration, díky které lze k textu přidat různé čáry.
Ve skutečnosti se jedná o souhrnnou vlastnost, která pokrývá čtyři dílčí:
-
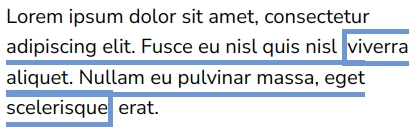
text-decoration-line– kde čára bude:none– nikde, výchozí hodnota,underline– pod textem, typické pro odkazy,overline– nad textem,line-through– text bude přeškrtnut.
-
text-decoration-style– tvar čáry:solid– jednoduchá, výchozí hodnota,double– dvojitá,dotted– tečkovaná,dashed– čárkovaná,wavy– vlnovka.
-
text-decoration-color– barva čáry, výchozí je aktuální barva písma. -
text-decoration-thickness– tloušťka čáry.
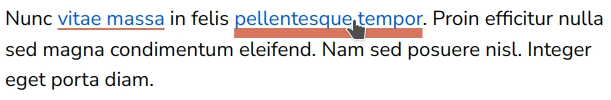
Do party patří ještě text-decoration-skip-ink umožňující hodnotou none vypnout mezeru kolem písmen, která se kříží s podtržením či nadtržením. To se může hodit, pokud je čára široká a vynechaná mezera, jejíž velikost je odvozena od tloušťky čáry, příliš velká. Blízkou příbuznou je také vlastnost text-underline-offset. Sice nepatří do skupiny text-decoration, nicméně řídí vzdálenost mezi podtržením a textem.
Jednoduché podtržení by mělo zůstat vyhrazeno odkazům. Uživatelé jsou na ně tak zvyklí a podtrhávat něco jiného jen jako dekoraci je silně zavádějící. Nepodléhejte ani módní vlně nepodtržených odkazů. Podle pravidel přístupnosti WCAG nestačí odkaz odlišit jen barvou, musí u něj být ještě další vizuální indikátor. Podtržení je zavedená konvence a je nejjednodušší se ho prostě držet. Výjimku mají odkazy, z jejichž podoby je zjevná jejich role. Například když je odkaz zobrazen v podobě tlačítka, podtržený být nemusí, protože tu je jiná vizuální indikace, že se jedná o aktivní prvek.
Chcete-li být kreativní, můžete odlišit barvu podtržení od vlastního textu. Zvětšením tloušťky po najetí myší lze signalizovat, že odkaz je připraven k aktivaci. Deklarace by mohla vypadat třeba takto:
a {
color: #0041a5;
text-decoration-color: #d8755d;
text-underline-offset: 0.15em;
}
a:hover {
text-decoration-thickness: 0.5em;
text-decoration-skip-ink: none;
}
Pro linky nad, pod či po stranách je v principu k dispozici i rámování pomocí standardní vlastnosti border , ale u řádkových prvků se doporučit nedá. Dojde-li k jejich rozdělení do více řádků, v místě rozdělení je rámeček přerušen. U dlouhých textů může být výsledek dost bizarní.
Rámečky mohou míst smysl pro krátké textové prvky, třeba názvy kláves v uživatelské dokumentaci. Je ale třeba zabránit v nich rozdělení řádku. Můžete z nich udělat řádkový blok pomocídisplay: inline-block nebo zakázat odřádkování deklarací white-space: nowrap .
.klavesa {
display: inline-block;
padding: 0.1em 0.25em;
margin: 0.05em 0;
background: #eee;
border: solid 1px #aaa;
border-radius: 0.25em;
}
Z možností pro dekorování textu zbývá ještě stín. Ten si prosím šetřete na speciální efekty, protože skoro vždy zhoršuje čitelnost. Ve skutečnosti stín nemusí vždy znamenat stín. Když pro něj použijete světlou barvu na tmavém pozadí, vyvolá spíš efekt záře, což je jedna ze situací, kdy bývá používán. K jeho vytvoření slouží deklarace
text-shadow: posunX posunY rozostření barvaFunguje tak, že pod text vloží jeho kopii provedenou zadanou barvou, rozostří ji a posune doprava a dolů o stanovenou vzdálenost. Hodnota vlastnosti text-shadow může obsahovat několik čtveřic s parametry stínu oddělených čárkami. V tom případě bude text mít několik stínů umístěných přes sebe, první bude nahoře, další postupně pod ním.
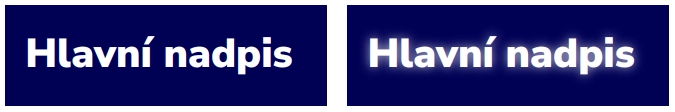
Například efekt záře u pravého nadpisu v následující ukázce byl vytvořen deklarací:
text-shadow: 0 0 5px #fff;
Stín zde není posunutý, je rozostřený na šířku 5 px a je proveden bílou barvou. Dobře ilustruje typické vlastnosti stínů: je efektní a text se hůře čte. Proto je záhodno omezit jeho používání na velké krátké texty (čili nadpisy), případně na dynamické efekty („rozsvícení“ prvku po najetí myší). Určitě ale neuděláte chybu, když se budete držet pouček z běžného života: Ve stínech mohou číhat ošklivá překvapení, proto je lépe se jim vyhýbat.
Výjimkou z tohoto pravidla může být použití stínu ke zvýšení kontrastu textu umístěného přes fotografii. Na následující ukázce má bílý nadpis jako pozadí převážně tmavou fotografii, nicméně v některých místech je fotografie světlejší, což zhoršuje čitelnost nadpisu. Vpravo je proto nadpis doplněn stínem
text-shadow: 0 0 0.1em #0008;
který fotografii v jeho okolí ztmaví a zlepší tak čitelnost. Největší rozdíl vidíte u písmene „d“. Při tomto použití musí být stín kontrastní vůči písmu – tmavý pro světlý text a světlý pro tmavý text.
Když už jsem se dostal k efektům, ještě zmíním možnost „vyříznout“ text z obrázku. Slouží k tomu vlastnost background-clip: text , která zobrazí pozadí jen pod písmeny. Aby bylo vidět, je třeba textu nastavit průhlednou barvu. Vzniká tím ale riziko, že dokud prohlížeč nestáhne obrázek, text nebude vidět. Proto je třeba vždy definovat pro pozadí záložní barvu, která se použije, není-li obrázek k dispozici:
h1 {
font: 900 3.5rem Inter;
text-align: center;
color: transparent;
background: url(priroda.jpg), #3d6219;
background-clip: text;
background-position: center;
background-size: cover;
}
<h1>Nadpis jako maska</h1>
Aby to fungovalo, obrázek musí být dostatečně kontrastní vůči okolí a sám by neměl obsahovat velké kontrasty. Nicméně to už jsme utekli od typografie poměrně daleko ke grafickým efektům, je nejvyšší čas toho nechat.
(Autorem obrázků je Pavel Satrapa.)