Obsah
1. Automatické generování souřadnic v prostoru textury
2. Explicitní specifikace souřadnic v prostoru textury
3. Transformace textur v kombinaci se zadáváním souřadnic v prostoru textury
4. Podpora multimédií v souborech typu VRML
5. Uzel typu MovieTexture
6. Uzel typu AudioClip
7. Obsah následující části tohoto seriálu
8. Zdrojové kódy demonstračních příkladů
1. Automatické generování souřadnic v prostoru textury
V předchozí části tohoto seriálu jsme si ukázali, jakým způsobem se provádí texturování základních geometrických těles, pro které existují ve VRML speciální uzly (pro upřesnění, jedná se o krychli, kouli, válec a kužel). Tato tělesa jsou specifická v tom, že je pro ně jasně určené mapování textur, tj. způsob „obalení“ těles plošnou texturou. V případě použití složitějších těles, která jsou typicky uložena v uzlu typu IndexedFaceSet, je však situace složitější, protože prohlížeč VRML souborů nemusí mít dostatek informací o tom, jakým způsobem má být plošná textura na povrch těles namapována. Existuje více způsobů, jak texturu na obecná tělesa nabalit, žádný však není zcela univerzální pro všechny tvary těles.

Obrázek 1: Základní geometrická tělesa použitelná ve VRML
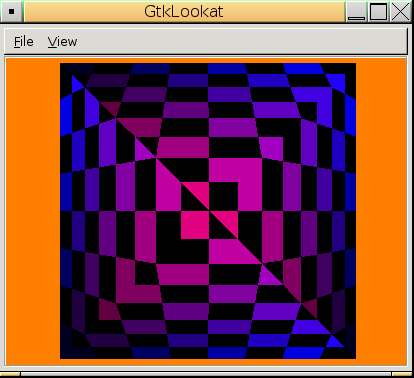
Pokud nejsou souřadnice do textury pro každý vrchol objektu vypsány explicitně, bude se prohlížeč snažit texturu nějakým způsobem na povrch přenést – typicky tak, že zanedbá jednu souřadnici vrcholů a texturovací souřadnice u a v dopočítá pomocí zbylých dvou souřadnic (připomeňme, že souřadnice u a v leží v rozsahu 0..1). Výsledek tohoto způsobu výpočtu texturovacích souřadnic si ukážeme na dnešním prvním demonstračním příkladu, ve kterém je navíc textura podrobena jednoduché transformaci otočení o 45° (ve skutečnosti však musí být úhel otočení zadán v radiánech, tj. v tomto případě na hodnotu π/4). Jedná se o otočení v prostoru textury, tj. v ploše se souřadnými osami S a T. Z přiložených obrázků je jasně patrné, že automatické dopočítání souřadnic do textury pravděpodobně v tomto případě nebude tím nejlepším řešením.

Obrázek 2: Pohled na otexturovaný objekt z boku
#VRML V2.0 utf8
# verze 2.0 vyzaduje kodovani UTF-8
# ---------------------------------------------------------
# Prvni demonstracni priklad trojrozmerne sceny
# popsane jazykem VRML 2.0, ktera obsahuje jednoduche
# otexturovane teleso. Textura je zadana pomoci dat
# ulozenych primo ve VRML souboru.
#
# Priklad je soucasti serialu "Graficke formaty"
# (/serialy/graficke-formaty/)
# vychazejiciho na Root.cz (http://www.root.cz)
# ---------------------------------------------------------
WorldInfo {
title "Prvni 3D scena s ukazkou texturovani"
info ["Autor: Pavel Tisnovsky, 2008"
"sireno pod licenci GPL "]
}
# nastaveni barevneho prechodu na pozadi sceny
Background {
skyColor [1 1 0,
1 0 0]
skyAngle [3.14]
}
# nastaveni pozice pozorovatele (kamery)
Viewpoint {
position 0.0 1.5 7.0
}
# nastaveni svetelneho zdroje
# (ve skutecnosti neni ve scene pouzit)
PointLight {
color 1.0 1.0 1.0 # barva svetla
intensity 1.0 # intenzita bodoveho svetla
location 0.0 4.0 1.0 # pozice svetelneho zdroje
}
# otexturovane teleso ve tvaru dute
# osove orientovane krychle s pridanou strechou
Shape {
# vzhled objektu - negeometricke informace
appearance Appearance {
texture PixelTexture {
# sachovnicova struktura s rozlisenim 8x8 texelu
image 8 8 3
0x000020 0x000000 0x000060 0x000000 0x0000a0 0x000000 0x0000e0 0x000000
0x000000 0x200040 0x000000 0x200080 0x000000 0x2000c0 0x000000 0x2000ff
0x400020 0x000000 0x400060 0x000000 0x4000a0 0x000000 0x4000e0 0x000000
0x000000 0x600040 0x000000 0x600080 0x000000 0x6000c0 0x000000 0x6000ff
0x800020 0x000000 0x800060 0x000000 0x8000a0 0x000000 0x8000e0 0x000000
0x000000 0xa00040 0x000000 0xa00080 0x000000 0xa000c0 0x000000 0xa000ff
0xc00020 0x000000 0xc00060 0x000000 0xc000a0 0x000000 0xc000e0 0x000000
0x000000 0xe00040 0x000000 0xe00080 0x000000 0xe000c0 0x000000 0xe000ff
}
# transformace textury
textureTransform TextureTransform {
rotation 0.785398 # rotace textury zadana v radianech
# pi/4=45 stupnu
}
}
# tvar objektu - geometricke informace
geometry IndexedFaceSet {
coord Coordinate {
point [
-2 0 2,
2 0 2,
2 0 -2,
-2 0 -2
-2 4 2,
2 4 2,
2 4 -2,
-2 4 -2,
0 2 4 # vrcholek strechy
]
}
# indexy do prechoziho pole
# jednotlive plosky jsou oddeleny
# indexem s hodnotou -1
coordIndex [
0 4 7 3 -1
1 2 6 5 -1
0 1 5 4 -1
2 3 7 6 -1
0 4 8 -1 # casti strechy - trojuhelniky
0 1 8 -1
1 5 8 -1
4 5 8 -1
]
# souradnice do textury jsou vypocteny automaticky
solid FALSE
}
}
# ---------------------------------------------------------
# finito
# --------------------------------------------------------- 
Obrázek 3: Pohled na otexturovaný objekt z pozice z-ové osy (střecha)
2. Explicitní specifikace souřadnic v prostoru textury
Z obrázků získaných z prvního demonstračního příkladu je patrné, že automatické generování texturovacích souřadnic VRML prohlížečem nemusí vždy dát ideální výsledek – viz například jednobarevná podlaha, která je kolmá na prostor textury. Proto VRML obsahuje možnost pro každý vrchol objektu explicitně a nezávisle na ostatních vrcholech specifikovat souřadnice do textury. Dokonce můžeme jít ještě dále a určit souřadnice do textury pro každý vrchol plošky – sousední plošky sice mají typicky shodné vrcholy (tj. stejný index do pole 3D souřadnic), ale tyto vrcholy mohou mít pro každou plošku nastaveny odlišné texturovací souřadnice.
K tomuto účelu slouží poduzly nazvané texCoord a texCoordIndex. Jejich použití je podobné jako použití pole souřadnic. Uzel typu texCoord obsahuje pole souřadnic v prostoru textury, tj. vždy dvojici reálných hodnot, typicky v rozsahu 0 až 1 (ve skutečnosti je však možné tento rozsah překročit, přičemž může dojít k opakování vzorku textury). Druhý uzel texCoordIndex obsahuje indexy do pole souřadnic a to ve stejném formátu, jaký je použit v uzlu coordIndex. Na první pohled může rozdělení informací do dvojice uzlů působit nepřirozeně, podobně jako rozdělení souřadnic vrcholů do dvou typů uzlů, ale ve skutečnosti se jedná o poměrně šikovnou vlastnost, protože z níže uvedeného příkladu je zřejmé, že souřadnic do textury je relativně malé množství, zatímco vrcholů (ke kterým mají být souřadnice přiřazeny) je obecně daleko více, takže ve výsledku může dojít ke zmenšení velikosti celého souboru.

Obrázek 4: Pohled na otexturovaný objekt z boku
Ze zdrojového kódu demonstračního příkladu je patrné, že je použito celkem pět souřadnic do textury – čtyři souřadnice specifikující všechny čtyři rohy textury a pátá souřadnice s bodem ležícím v polovině horní hrany textury. Tato poslední souřadnice bude namapována na vrcholek střechy. Jak střecha, tak i všechny stěny i podlaha domečku jsou již otexturovány korektně. Všimněte si, že jednotlivé plošky, ze kterých se skládá povrch tělesa, musí ležet v jedné rovině a současně by měly být konvexní. I souřadnice do textury už z principu vždy leží v jedné rovině. Z tohoto důvodu je mapování 3D prostor tělesa ↔ 2D plocha textury snadno realizovatelné, typicky na úrovni GPU, tj. grafického procesoru umístěného na grafických akcelerátorech. To samozřejmě přispívá k větší rychlosti vykreslování.
#VRML V2.0 utf8
# verze 2.0 vyzaduje kodovani UTF-8
# ---------------------------------------------------------
# Druhy demonstracni priklad trojrozmerne sceny
# popsane jazykem VRML 2.0, ktera obsahuje jednoduche
# otexturovane teleso. Textura je zadana pomoci dat
# ulozenych primo ve VRML souboru spolu se souradnicemi
# do textury. Souradnice jsou zadany explicitne.
#
# Priklad je soucasti serialu "Graficke formaty"
# (/serialy/graficke-formaty/)
# vychazejiciho na Root.cz (http://www.root.cz)
# ---------------------------------------------------------
WorldInfo {
title "Druha 3D scena s ukazkou texturovani"
info ["Autor: Pavel Tisnovsky, 2008"
"sireno pod licenci GPL "]
}
# nastaveni barevneho prechodu na pozadi sceny
Background {
skyColor [1 1 0,
1 0 0]
skyAngle [3.14]
}
# nastaveni pozice pozorovatele
Viewpoint {
position 0.0 1.5 7.0
}
# nastaveni svetelneho zdroje
# (ve skutecnosti neni ve scene pouzit)
PointLight {
color 1.0 1.0 1.0 # barva svetla
intensity 1.0 # intenzita bodoveho svetla
location 0.0 4.0 1.0 # pozice svetelneho zdroje
}
# otexturovane teleso ve tvaru dute
# osove orientovane krychle s pridanou strechou
Shape {
# vzhled objektu - negeometricke informace
appearance Appearance {
texture PixelTexture {
# sachovnicova struktura s rozlisenim 8x8 texelu
image 8 8 3
0x000020 0x000000 0x000060 0x000000 0x0000a0 0x000000 0x0000e0 0x000000
0x000000 0x200040 0x000000 0x200080 0x000000 0x2000c0 0x000000 0x2000ff
0x400020 0x000000 0x400060 0x000000 0x4000a0 0x000000 0x4000e0 0x000000
0x000000 0x600040 0x000000 0x600080 0x000000 0x6000c0 0x000000 0x6000ff
0x800020 0x000000 0x800060 0x000000 0x8000a0 0x000000 0x8000e0 0x000000
0x000000 0xa00040 0x000000 0xa00080 0x000000 0xa000c0 0x000000 0xa000ff
0xc00020 0x000000 0xc00060 0x000000 0xc000a0 0x000000 0xc000e0 0x000000
0x000000 0xe00040 0x000000 0xe00080 0x000000 0xe000c0 0x000000 0xe000ff
}
}
# tvar objektu - geometricke informace
geometry IndexedFaceSet {
coord Coordinate {
point [
-2 0 2,
2 0 2,
2 0 -2,
-2 0 -2
-2 4 2,
2 4 2,
2 4 -2,
-2 4 -2,
0 2 4 # vrcholek strechy
]
}
# souradnice v prostoru textury
texCoord TextureCoordinate {
point [
0 0, # okraje textury (ctverec)
0 1,
1 1,
1 0,
0.5 1 # pouzito pro strechu
]
}
# indexy do prechoziho pole se souradnicemi
# jednotlive plosky jsou oddeleny
# indexem s hodnotou -1
coordIndex [
0 4 7 3 -1
1 2 6 5 -1
0 1 5 4 -1
2 3 7 6 -1
0 4 8 -1 # strecha
0 1 8 -1
1 5 8 -1
4 5 8 -1
]
# indexy do pole s texturovacimi souradnicemi
texCoordIndex [
0 1 2 3 -1
0 1 2 3 -1
0 1 2 3 -1
0 1 2 3 -1
0 3 4 -1 # strecha (trojuhelniky)
0 3 4 -1
0 3 4 -1
0 3 4 -1
]
solid FALSE
}
}
# ---------------------------------------------------------
# finito
# --------------------------------------------------------- 
Obrázek 5: Pohled na otexturovaný objekt z pozice z-ové osy (střecha)
3. Transformace textur v kombinaci se zadáváním souřadnic v prostoru textury
Po prostudování zdrojového kódu předchozího demonstračního příkladu je patrné, že při zadávání způsobu mapování textur na povrch tělesa máme poměrně značnou volnost. VRML obsahuje i další užitečnou funkci, která samotné texturování dalším způsobem zjednodušuje. Jedná se o to, že se pomocí souřadnic do textury (viz druhý demonstrační příklad) skutečně určují souřadnice v prostoru textury, tj. souřadnice u a v. Samotná textura však může být transformována (první demonstrační příklad), takže uvedené souřadnice u a v jsou před mapováním do jednotlivých texelů ještě podrobeny zadané lineární transformaci.

Obrázek 6: Pohled na otexturovaný objekt z boku
Ze začátku se může tato funkce jevit jako nadbytečná, protože stejného cíle je možné dosáhnout přepočítáním souřadnic v prostoru textury, tj. změnou hodnot v uzlu texCoord. Ovšem v některých případech může být použití transformací textur užitečné, například při tvorbě jednoduchých animací – vodní hladina, pohybující se mraky, posuvné dveře aj. Ve třetím demonstračním příkladu je ukázáno, co se stane, když mimo explicitně zadaného seznamu souřadnic do textury budeme specifikovat i lineární transformaci textury, konkrétně její otočení o 45° (což odpovídá, jak již víme, π/4 radiánům). Aniž bychom jakýmkoli způsobem změnili hodnotu souřadnic uložených v uzlu texCoord, bude textura na všech stěnách domečku i jeho střeše skutečně natočena.

Obrázek 7: Pohled na otexturovaný objekt z pozice z-ové osy (střecha)
#VRML V2.0 utf8
# verze 2.0 vyzaduje kodovani UTF-8
# ---------------------------------------------------------
# Treti demonstracni priklad trojrozmerne sceny
# popsane jazykem VRML 2.0, ktera obsahuje jednoduche
# otexturovane teleso. Textura je zadana pomoci dat
# ulozenych primo ve VRML souboru spolu se souradnicemi
# do textury. Textura je navic podrobena linearni
# transformaci natoceni.
#
# Priklad je soucasti serialu "Graficke formaty"
# (/serialy/graficke-formaty/)
# vychazejiciho na Root.cz (http://www.root.cz)
# ---------------------------------------------------------
WorldInfo {
title "Treti 3D scena s ukazkou texturovani"
info ["Autor: Pavel Tisnovsky, 2008"
"sireno pod licenci GPL "]
}
# nastaveni barevneho prechodu na pozadi sceny
Background {
skyColor [1 1 0,
1 0 0]
skyAngle [3.14]
}
# nastaveni pozice pozorovatele
Viewpoint {
position 0.0 1.5 7.0
}
# nastaveni svetelneho zdroje
# (ve skutecnosti neni ve scene pouzit)
PointLight {
color 1.0 1.0 1.0 # barva svetla
intensity 1.0 # intenzita bodoveho svetla
location 0.0 4.0 1.0 # pozice svetelneho zdroje
}
# otexturovane teleso ve tvaru dute
# osove orientovane krychle s pridanou strechou
Shape {
# vzhled objektu - negeometricke informace
appearance Appearance {
texture PixelTexture {
# sachovnicova struktura s rozlisenim 8x8 texelu
image 8 8 3
0x000020 0x000000 0x000060 0x000000 0x0000a0 0x000000 0x0000e0 0x000000
0x000000 0x200040 0x000000 0x200080 0x000000 0x2000c0 0x000000 0x2000ff
0x400020 0x000000 0x400060 0x000000 0x4000a0 0x000000 0x4000e0 0x000000
0x000000 0x600040 0x000000 0x600080 0x000000 0x6000c0 0x000000 0x6000ff
0x800020 0x000000 0x800060 0x000000 0x8000a0 0x000000 0x8000e0 0x000000
0x000000 0xa00040 0x000000 0xa00080 0x000000 0xa000c0 0x000000 0xa000ff
0xc00020 0x000000 0xc00060 0x000000 0xc000a0 0x000000 0xc000e0 0x000000
0x000000 0xe00040 0x000000 0xe00080 0x000000 0xe000c0 0x000000 0xe000ff
}
# transformace textury
textureTransform TextureTransform {
rotation 0.785398 # rotace textury zadana v radianech
}
}
# tvar objektu - geometricke informace
geometry IndexedFaceSet {
coord Coordinate {
point [
-2 0 2,
2 0 2,
2 0 -2,
-2 0 -2
-2 4 2,
2 4 2,
2 4 -2,
-2 4 -2,
0 2 4 # vrcholek strechy
]
}
# souradnice v prostoru textury
texCoord TextureCoordinate {
point [
0 0, # okraje textury (ctverec)
0 1,
1 1,
1 0,
0.5 1 # pouzito pro strechu
]
}
# indexy do prechoziho pole
# jednotlive plosky jsou oddeleny
# indexem s hodnotou -1
coordIndex [
0 4 7 3 -1
1 2 6 5 -1
0 1 5 4 -1
2 3 7 6 -1
0 4 8 -1 # strecha
0 1 8 -1
1 5 8 -1
4 5 8 -1
]
# indexy do pole s texturovacimi souradnicemi
texCoordIndex [
0 1 2 3 -1
0 1 2 3 -1
0 1 2 3 -1
0 1 2 3 -1
0 3 4 -1 # strecha
0 3 4 -1
0 3 4 -1
0 3 4 -1
]
solid FALSE
}
}
# ---------------------------------------------------------
# finito
# --------------------------------------------------------- 
Obrázek 8: Detail boční stěny objektu s viditelným natočením textury
4. Podpora multimédií v souborech typu VRML
Naprostá většina grafických formátů a metaformátů popisovaných v předchozích částech tohoto seriálu sloužila především pro úschovu grafických informací, ať už v rastrové (bitmapové), vektorové či procedurální (programové) podobě. VRML se od všech těchto formátů odlišuje především v tom, že je určen pro popis virtuální reality, kterou zdaleka netvoří pouze trojrozměrné objekty rozmístěné v prostoru, ale i další multimediální prvky, mezi něž patří zejména animace (video) a zvuk. Podpora animací je ve VRML umožněna na několika úrovních: jedná se buď o běžné video namapované jako dynamická textura na povrch nějakého objektu, ovšem může se také jednat o skutečnou trojrozměrnou animaci realizovanou například pomocí takzvaných interpolátorů. Ty budou popsány v další části tohoto seriálu.

Obrázek 9: Slova „Virtual Reality“ v názvu VRML mají svůj význam
I zvukové možnosti VRML jsou navrženy s ohledem na aplikace virtuální reality, protože se nejedná o pouhé zvukové soubory, které by se jednoduše přehrávaly, ale o komplexní zvukové zdroje, u nichž je možné specifikovat jejich souřadnice v prostoru, směr šíření zvuku a další parametry, které se však uplatní zejména při použití k tomu určeného reprodukčnímu zařízení (pouhá sluchátka zdaleka nestačí, protože nemohou samy o sobě nahradit skutečný trojrozměrný zvuk).

Obrázek 10: Umístění zvukového zdroje ve scéně se specifikací základních parametrů zvuku (bude podrobněji popsáno příště)
5. Uzel typu MovieTexture
Uzel nazvaný MovieTexture jsme si popsali již v předchozí části tohoto seriálu. Jedná se o uzel primárně určený pro specifikaci dynamických textur uložených v některém podporovaném formátu videa. Typicky se jedná o videa komprimovaná pomocí komprimační metody MPEG 1, 2 či 4, existují však i rozšíření VRML prohlížečů, které umožňují použít například i dnes populární formát Flashe (poslední verze Flashe je však představována kontejnerem obsahujícím obecně různě kódované video, nejde tedy pouze o původní vektorové animace a programové skripty).
Texturu, která je uložená v externím video formátu, lze nanést na libovolný trojrozměrný objekt ve scéně spolu s nastavením časování, tj. okamžiku, kdy je spuštěno přehrávání videa, ve kterém okamžiku je video zastaveno, zda se má celá sekvence opakovat, relativní rychlosti přehrávání atd. Zopakujme si syntaxi zápisu tohoto uzlu (v dalších kapitolách uvidíme, že uzly MovieTexture a AudioClip mají podobný formát):
MovieTexture {
loop TRUE # určení, zda se má přehrávání opakovat stále dokola
speed 1 # relativní rychlost přehrávání (záporná čísla - zpětné převinutí filmu)
startTime 0 # časová značka začátku přehrávání videa udaná ve formátu Unixového času (epochy)
stopTime 0 # časová značka konce přehrávání videa udaná ve formátu Unixového času (epochy)
url [ ] # seznam URL video souborů
repeatS TRUE # povolení či zákaz opakování textury ve směru souřadnice S
repeatT TRUE # povolení či zákaz opakování textury ve směru souřadnice T
} A jak se tento uzel používá? Podívejme se na jednoduchý příklad:
#VRML V2.0 utf8
# verze 2.0 vyzaduje kodovani UTF-8
# ---------------------------------------------------------
# Ctvrty demonstracni priklad trojrozmerne sceny
# popsane jazykem VRML 2.0, ktera obsahuje otexturovane
# teleso. Textura je ulozena v externim souboru s videem.
#
# Priklad je soucasti serialu "Graficke formaty"
# (/serialy/graficke-formaty/)
# vychazejiciho na Root.cz (http://www.root.cz)
# ---------------------------------------------------------
WorldInfo {
title "Ctvrta 3D scena s ukazkou texturovani"
info ["Autor: Pavel Tisnovsky, 2008"
"sireno pod licenci GPL "]
}
# nastaveni barevneho prechodu na pozadi sceny
Background {
skyColor [1 1 0,
1 0 0]
skyAngle [3.14]
}
# nastaveni pozice pozorovatele
Viewpoint {
position 0.0 1.5 7.0
}
# otexturovane teleso ve tvaru osove orientovane krychle
Shape {
# vzhled objektu - negeometricke informace
appearance Appearance {
texture MovieTexture {
speed 1
url ["video1.mpg", "nahradni_video.mpg"] # URL videa (muze byt i na jinem serveru)
startTime 10
stopTime 60
repeatS TRUE # nutne povolit, protoze se meni meritko textury
repeatT TRUE
loop TRUE # typicky se jedna o kratke animace - povolit opakovani
}
# transformace textury - lze provadet i s videem!
textureTransform TextureTransform {
translation 0.5 0.5
scale 2.0 2.0 # zmena meritka - ve skutecnosti zmenseni textury
rotation 0.785398 # rotace textury zadana v radianech
}
}
# tvar objektu - geometricke informace
geometry Box {
}
}
# ---------------------------------------------------------
# finito
# ---------------------------------------------------------
6. Uzel typu AudioClip
Dalším typem uzlu, který je určený pro začlenění multimédií do VRML souborů, je uzel typu AudioClip. Jak již název tohoto uzlu napovídá, je v něm možné specifikovat zvukový klip, který by měl být podle specifikace uložený v některém z podporovaných zvukových formátů – MIDI či WAV. Zatímco formát MIDI slouží především k přenosu hudby (výšek tónů a dalších charakteristik jednotlivých hudebních nástrojů), je možné do formátu WAV uložit libovolný zvuk, ovšem za cenu obrovských souborů v případě, že je doba trvání zvuku delší nebo se jedná o zvuk uložený s vyšší kvalitou (typicky 16 bitů na vzorek, stereo, 44 kHz).
Pro vkládání kvalitních zvuků do scény se doporučuje se použít 16 bitů na vzorek monofonně se vzorkovací frekvencí 22 kHz, což ve výsledku představuje pouhou čtvrtinu objemu souboru oproti výše uvedeným parametrům CD-Audio. V případě záznamu lidské řeči postačuje 8 bitů na vzorek popř. použití ADPCM či µ-law.
Z důvodu redukce objemu přenášených dat některé VRML prohlížeče podporují i přehrávání zvukových klipů uložených v komprimovaných souborech MP3 (přesněji MPEG-1 Layer III), ovšem tato funkcionalita není normou VRML vyžadována (je to přesně naopak, protože norma VRML 97 vyžaduje použití formátů MIDI nebo WAV). Mimo to je možné zvuk uložit přímo do souboru typu MPEG (1, 2, 4, norma VRML 97 specifikuje MPEG-1, tj. vlastně se může jednat o „obalené“ MP3), tj. využít pouze zvukovou stopu (zvukové rámce), a místo uzlu AudioClip použít výše popsaný uzel MovieTexture. Nezávisle na tom, který typ zvukového formátu je použit, má uzel AudioClip stejnou syntaxi, liší se pouze jméno souboru (nebo jména souborů) uložená v URL. Syntaxe tohoto uzlu je následující:
AudioClip {
loop FALSE # určení, zda se má přehrávání zvuku opakovat stále dokola
pitch 1.0 # relativní rychlost přehrávání (pouze kladné hodnoty)
startTime 0 # časová značka začátku přehrávání zvuku udaná ve formátu Unixového času (epochy)
stopTime 0 # časová značka konce přehrávání zvuku udaná ve formátu Unixového času (epochy)
url [ ] # seznam URL směřujících na soubory typu MIDI nebo WAV
description "" # řetězec, který by měl popisovat zvuk (např. "siréna", název písničky apod.)
} Za povšimnutí stojí fakt, že zatímco u video klipů je implicitně nastaveno neustálé přehrávání animace dokola (loop TRUE), je tomu u zvuku právě naopak – implicitně se zvuk přehraje pouze jednou a opakované přehrávání je nutné vynutit buď zadáním atributu loop TRUE nebo použitím naprogramovaného senzoru popř. skriptu, pomocí kterého je možné zvuk opakovaně spouštět. Hodnota pitch má podobný význam jako atribut speed u video klipů: určuje relativní rychlost přehrávání, tj. například hodnota 2 znamená, že se zvuk přehraje 2× vyšší rychlostí, což samozřejmě ovlivní i výšku přehrávaných tónů v případě souborů typu WAV (u formátu MP3 je změna rychlosti velmi problematická). Na rozdíl od rychlosti přehrávání videa jsou však u zvuků povoleny pouze kladné hodnoty, tj. zvuk nelze „převíjet“ opačným směrem – to by ostatně bylo v případě MIDI formátu velmi obtížné.
Atributy startTime a stopTime mají stejný význam, jako u videa, tj. určují čas začátku a konce přehrávání. Obě hodnoty se udávají jako počet sekund uplynulých od počátku Unixové epochy, tj. od 1.1.1970. Čas vytvoření VRML scény je přitom pro jednoduchost a snadnou přenositelnost nastavený právě na začátek Unixové epochy. Podle poslední specifikace VRML 97 není nutné nastavovat stopTime (implicitně se dosadí nulová hodnota), protože v případě, že platí podmínka startTime>stopTime, je konec zvuku určen přímo hodnotou uloženou v hlavičce zvukového souboru.
Pomocí atributu description lze zvuk či hudbu popsat řetězcem; význam je v mnoha ohledech podobný významu atributu alt u obrázků v HTML souborech. Je ponecháno na VRML prohlížeči, jakým způsobem s obsahem tohoto atributu naloží: může ho zcela ignorovat, zobrazit popis zvuku ve stavovém řádku okna VRML prohlížeče nebo dokonce tento popis nějakým způsobem vložit do zobrazované prostorové scény.
7. Obsah následující části tohoto seriálu
V další části seriálu o grafických formátech a metaformátech se opět budeme věnovat formátu (či spíše ucelenému deklarativnímu programovacímu jazyku) VRML. Vysvětlíme si význam zvukových zdrojů (jejichž problematika je poměrně složitá), a dále použití takzvaných interpolátorů i způsob jejich vkládání do VRML souborů při vytváření animací. Dále se seznámíme se senzory a jejich rolí při tvorbě interaktivních světů.
8. Zdrojové kódy demonstračních příkladů
Zdrojové kódy všech dnešních demonstračních příkladů si můžete stáhnout ve zkomprimované podobě z této adresy.





































