Jak vám ide vaše IDE?
Wikipedie říká, že integrované vývojové prostředí (zkratka IDE, anglicky integrated development environment) je software usnadňující práci programátorů, většinou zaměřené na jeden konkrétní programovací jazyk. Obsahuje editor zdrojového kódu, kompilátor, případně interpret a většinou také debugger.
Už z této definice bych mohl usoudit, že moje linuxová distribuce je sama o sobě vlastně také IDE. Obsahuje totiž editor, kompilátor i debugger.
Jisté je, že pojem IDE není jednoznačný. Někdo za něj považuje Visual Studio, ale už ne Visual Studio Code (VS Code). Bezesporu sem patří všechny ty věci od JetBrains a samozřejmě IBM Eclipse a vše co z něj bylo odvozeno. Typické pro tyto programy je to, že se zpravidla soustředí na jeden programovací jazyk, kterému nabízejí maximální možnou podporu. Vše v jednom.
Typické pro tato IDE je i snaha oddělit uživatele IDE od operačního systému a to z toho důvodu, aby stejné prostředí pracovalo úplně stejně na různých platformách. To je filosofie spojená s jazykem Java, jejich virtuálním strojem a není náhoda, že produkty firmy JetBrains i IBM Eclipse jsou vytvořeny právě v Javě. Toto neplatí o prostředí Visual Studio od firmy Microsoft, kde je naopak snaha o co největší propojení s operačním systémem. V zásadě dobrá myšlenka, ale všechno je za něco. Visual Studio je propojené s proprietárním operačním systémem téhož výrobce.
Microsoft vedl litý boj pod heslem open source zabíjí intelektuální vlastnictví a neskrýval ambice získat monopol. Koupit PC bez Windows je téměř nemožné. Pro nás, uživatele alternativních a svobodných operačních systémů to bylo už jen z těchto důvodů prostředí nepoužitelné. Microsoft, poté co zničil Nokii a na mobilních platformách utrpěl od Google drtivou porážku, uznal svou chybu Prezident Microsoftu řekl, že se Microsoft v minulosti mýlil ohledně open source a s produktem Visual Studio Code zcela změnil svůj přístup. Jak z pohledu licenčního, tak z pohledu podpory různých platforem, operačních systémů, tak i v podpoře open source komunity. I když korporátní zájmy samozřejmě zůstaly.
Tím se dostáváme do světa textových editorů. Ty jsou dnes natolik pokročilé, že je možné je považovat také za integrovaná vývojová prostředí. Svými schopnostmi jimi skutečně jsou, někdy je však potřeba rozlišovat a zdůraznit, že jde o skupinu produktů s odlišnou filosofií, jiným způsobem práce. Tímto vzniká zmatek v tom, jak pojem IDE vnímat.
Textový editor jako IDE
Pokročilé textové editory dohánějí schopnosti velkých IDE a to zpravidla za pomocí volitelných rozšíření. Zkrátka, když si do editoru mohu pomoci rozšíření doprogramovat v zásadě cokoliv mě napadne, pak z něho mohu udělat plnohodnotné IDE. Zatímco první zmíněná skupina vývojových prostředí je spíše o tom, že výrobce garantuje kvalitu, v této druhé kategorii IDE – editorů je naopak snaha usnadnit rozšiřování funkčnosti komukoliv, pomocí oblíbeného programovacího jazyka a takto zároveň využít sílu komunity.
V první skupině si mohu být poměrně jistý, že vše bude fungovat a pokud ne, zpravidla si mohu stěžovat u výrobce, kterému většinou za ten produkt i platím. V této druhé skupině si k základnímu editoru přidám různá rozšíření od různých autorů a v principu si nemohu být jistý tím, že to bude fungovat na všech platformách, že vývoj daného rozšíření nebude ukončen, že bude dělat přesně to co předpokládám. Nemusí být vina jen na straně tvůrce rozšíření, pokud se změní API základního prostředí, může to mít dopad i na funkčnost onoho rozšíření. V každém případě mám k dispozici zdrojové kódy a nic mi nebrání svou nespokojenost ukojit poctivou opravou.
Můžeme říci, že průkopníkem a stvořitelem kategorie chytrých IDE – editorů byl Sublime Text, oblíbený byl svého času nebožtík editor Atom, který také padl za oběť Microsoftu a nyní je nejvýraznějším představitelem této skupiny Visual Studio Code – právě od Microsoftu. Skrze něj Microsoft udává trend dalšího vývoje, přišel například s technologií LSP – Language Server Protocol, dnes otevřený a běžně přijímaný standart v mnoha dalších editorech. Do budoucna mohou být zajímavé editory Helix, Lapce, Zed, možná některé další, do křišťálové koule se mi nahlédnout nepodařilo. Nicméně o textových editorech toho bylo jen na Rootu už sepsáno opravdu mnoho.
Nesmíme zapomenout na dva významné editory, které jsou dokonce starší než sám Linux. Jedná se o legendární Vim a Emacs. Z obou lze vytvořit plnohodnotné IDE. Úskalím těchto editorů je to, že jsou výborným nástrojem v rukách klávesnicových virtuosů, ale v rukou klikačů myší se stávají nástrojem toporným a těžko ovladatelným. Sám bohužel patřím k druhé skupině, přes veškerý obdiv a snahu jsem se nedokázal sžít ani s editorem Vim, ani s editorem Emacs.
Po technické stránce překvapí, že celá řada konceptů, které jsme třeba v posledních řekněme pěti, nebo deseti letech vnímali jako převratném inovace, tak tyto věci najdeme implementované už koncem 80. let minulého století zejména v editoru Emacs (rozšiřitelnost), ale i u editoru Vim. Ten se zprvu soustředil spíše na práci s textem a jeho příznivci s určitou nadsázkou obviňovali konkurenční Emacs z toho, že to není editor, ale operační systém. Je pravda, že Emacs uměl pracovat i jako mailový klient, nebo webový prohlížeč a to v době, kdy ještě neexistovaly ani Windows 95. Dodnes platí, že jak Emacs tak i Vim umí věci, které ostatní editory nezvládají. Co třeba prohlížení map, který editor to umí?
O tom to vlastně nakonec celé je. Nezáleží jen na tom, co který nástroj umí, záleží i na tom jak se ovládá a každému sedne trochu jiné ovládání.
Vývojové prostředí, které dále popíšu je jedinečné v tom, že ho lze poskládat takřka libovolně z toho, co každému jednomu nejlépe vyhovuje. Lze ho nastavit jak ve velkých IDE, tak v mnoha textových editorech.
Editor
Základem vývojového prostředí je pokročilý textový editor, který umí obarvit zdrojový kód, přejít na definici funkcí, hromadně přejmenovávat názvy proměnných a tak podobně. Tyto věcí jsou dnes zpravidla samozřejmostí ve většině editorů.
Já používám Visual Studio Code, ačkoliv rád bych používal něco jiného. Kdyby mi někdo před 20 lety řekl, že jednou budu používat open-source editor od Microsftu, asi bych se takovému názoru hodně podivil. Ale svět se prostě pořád mění.
Nicméně, ve vývojovém prostředí, jak ho zde popíšu, můžete použít téměř libovolný textový editor, nebo i komplexní IDE. Mám pouze jeden jediný poněkud neobvyklý požadavek. Editor musí umět spustit příkaz v terminálu.
Tímto úplně jednoduchým trikem lze z editoru vytvořit všehoschopné IDE. Nepřeháním.
Pro editor Visual Studio Code jsem si napsal jednoduché rozšíření. Psal jsem ho pro svou vlastní potřebu a stejného cíle lze dosáhnout i pomocí jiných rozšíření. Podstatná je myšlenka, implementaci si můžete provést sami různými způsoby v editoru, který je vašemu srdci blízký.
Mé rozšíření dělá opravdu velice málo:
- uloží upravovaný soubor,
- pošle do vestavěného terminálu příkaz
./play.sh {fileName}, kdefileNameje název právě upravovaného souboru
To je celý zázrak. Rozšíření ještě nastavuje to, že se příkaz spustí po stisknutí klávesové zkratky CTRL+SHIT+S.
Práce v takovémto prostředí pak probíhá tak, že upravuji zdrojový soubor, když mám úpravy hotové, stisknu CTRL+SHIT+S, zdrojový soubor se uloží a v terminálu spustí skript ./play.sh, kterému v argumentu předá název právě upravovaného zdrojového souboru. A v tom skriptu ./play.sh si svobodně nastavím, co se má udělat.
Měl jsem potřebu vytvořit takovéto prostředí pro editory Geany a Kate, ale to se mi úplně nepovedlo. Přesto si myslím, že jde o docela triviální věc, kterou lze do většiny textových editorů nějak zabudovat. Editor ani nemusí mít vestavěný terminál.
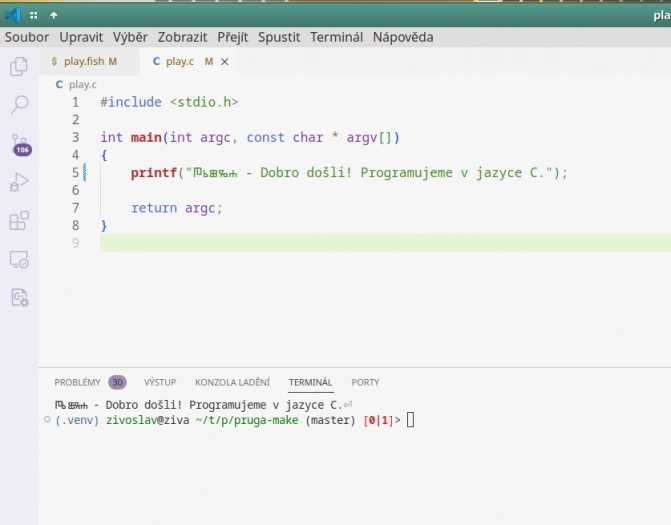
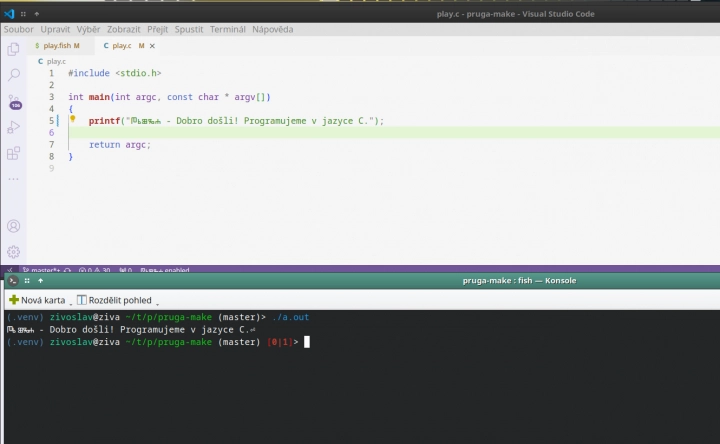
Najdi deset rozdílů na těchto obrázcích. Barvu pozadí terminálu nepočítám.
První obrázek ukazuje použití vestavěného terminálu v editoru VS Code. Druhý obrázek ukazuje pouze rozložení samostatných oken textového editoru a terminálu. V tomto případě každé okno může být na samostatném monitoru. To už hezky usnadní práci.
Zamysleme se nad tím. Tvůrce textového editoru může přidat terminál do něj, nejspíš použije nějakou knihovnu, než by terminál programoval od nuly. Nebo umožní v okně editoru spustit terminál, který je v operačním systému. Těch je spousta, alespoň v Linuxu. Pak si můžu v textovém editoru nastavit takový terminál, který je mému srdci blízký. Přesto si myslím, že správné řešení má být provedeno na úrovni operačního systému.
Propojení textového editoru a terminálu nemusí vůbec řešit vývojáři textového editoru, ty se mohou soustředit jen na to okénko, kam se píše kód. O spolupráci s (externím) terminálem se přece může postarat sám operační systém. Domnívám se, že správci oken jako i3wm, nebo Sway jsou tomuto způsobu práce blízké, ale nezkoumal jsem jejich cestu. Sám používám distribuci Mabox Linux, kde se autor snaží pomocí lehkého správce oken Openbox vytvořit rychlé a přitom efektivní prostředí.
Pokud by textový editor běžel v prohlížeči, mohl by terminál využívat pomocí nějakého API. V tomto případě je řešení o něco snazší.
Pro svůj desktop se snažím najít dobrý editor, který by uměl posílat příkazy do externího terminálu, pokud možno libovolného (xterm, konsole, gnome terminal, co kdo má rád). Přesto jsem spokojený i s řešením založeném na VS Code od Microsoftu a jeho vestavěném terminálu. Jak jsem psal výše, potřebuji jen a pouze to, aby se při ukládání souboru spustil v terminálu nějaký příkaz. Rozšíření, které tuto věc zajistí je v zásadě kód na dva řádky, ke kterým nutno přičíst desítky řádků nutného, ale docela nadbytečného kódu. Víc práce zabere zjistit, kam ty dva potřebné řádky napsat a kolik kódu kolem toho musí být.
Ačkoliv se rozšíření pro VS Code běžně píší v jazyce TypeScript, zjistil, že to lze psát i v mém oblíbením jazyce Nim, který se také umí transpilovat do JavaScriptu a taky umí datové typy a navíc se mi v něm lépe píše a proto jsem rozšíření napsal v něm. Nabízím část kódu na ukázku, zbytek najdeš ve veřejném repozitáři na Codebergu.
Mimochodem, doporučuji úložiště Codeberg, běží na forku Gitea a mají pěkný komunitní přístup. Společnost je komunitní a sídlí v Berlíně.
Dívám se, že editor VS Code má v nabídce terminálu nějaké možnosti spouštění úloh a aktivního souboru. Pak by toto mé rozšíření ztrácelo smysl svého života. Stačilo by nakonfigurovat úlohu sestavení. Nezkoumal jsem tuto možnost.
proc playScript(action: Actions): void =
let editor = vscode.window.activeTextEditor
if editor.isNil():
console.log "Editor není aktivní"
return
let document = editor.document
let fileName = document.fileName
discard document.save().then(proc(success: bool): void =
if success:
terminal.sendText &"./play.sh {fileName}"
)
vscode.commands.registerCommand("pruga.play", playScript)
Ze zdrojového kódu je vidět, že při uložení souboru spouštím skript ./play.sh {fileName}, kde fileName je jméno souboru. Na řádku 17 si všimněte, že skript, který se při ukládání souboru spouští je vždy ./play.sh. Dále si vysvětlíme proč.
Terminál je kamarád
Pokud se spokojím s tím, že při ukládání souboru spustím vždy právě skript ./play.sh {fileName}, vytvořím si vývojové prostředí závislé na platformě. Takovéto řešení funguje spíše jen na Linuxu. Ve skutečnosti si to sám sobě ještě komplikuji tím, že na Linuxu místo všudypřítomného shelu bash používám méně známý fish. V mých projektech mám proto nastaveno spouštění skriptu ./play.fish {fileName}. Výše uvedený kód je tedy jen výuková ukázka, v repozitáři se můžete přesvědčit, že v poslední verzi mého rozšíření je spouštěný příkaz konfigurovatelný.
Samotný nápad spouštět příkaz po uložení souboru je geniální. Avšak spouštět systémově závislý skript znamená přinejmenším to, že musím udržovat více verzí různých skriptů. Mimochodem, pokud používáte virtuální prostředí pro jazyk Python venv, zkuste se podívat co vypíše ls .venv/bin/activate*. Projekt venv udržuje aktivační skripty pro různé shelly, jako je cshell, fish. Pro spouštění venv se tedy v projektu také udržuje několik verzí funkčně identických skriptů určných pro různé shelly. Nění to ideální řešení, ale v rozumné míře je to přijatelné.
Můžeme si nastavit místo spouštění ./play.sh nějaký příkaz, který funguje na všech platformách. například webpack, nebo staré dobré make. Uložím soubor main.php a spustí se make main.php. To dává smysl. Pro jazyk C je make běžně používaný sestavovací nástroj, ale make je možné použít s jakýmkoliv jazykem. Jenže i v tom Makefile se platí za nezávislost na platformě nějaká cena. Někdy se vývojáři rozjedou a soubor Makefile je pak složitý, málo přehledný. Lze si na to dávat pozor a psát Makefile čistě.
Pokud zavolám make až ze souboru ./play.fish získáme tím flexibilnější vývojové prostředí.
#!/usr/bin/env fish # spouštím make, ale dočasně jej deaktivuji komentářem # make $argv # a místo toho spustím třeba přímo kompilátor gcc $argv
Tato ukázka je pro fish, příklad pro bash bude dost podobný. Ačkoliv lze třeba v tom bash i vytvářet i docela složité programy, snažím se udržovat ./play.fish, či ./play.sh jako jednouchý skript, kde si pomocí komentářů během vývoje, nebo práce na projektu občas nastavím, co po uložení souboru provést, ale v zásadě do tohoto skriptu moc často nezasahuji.
Pokud mám projekt, kde používám více různých jazyků, počítá se i dokumentační markdown, který bývá přítomen v projektu různých jazyků, pak vyvstává potřeba volat různé příkazy pro různé typy souborů. Podobně jako je to zpracováno v tomto kódu.
let (dir, name, ext) = source.splitPath()
case ext
of ".php":
run &"php {source}"
of ".py":
run &"python {source}"
of ".nim":
run &"nim compile --run {source}"
of ".md":
let target = changeFileExtension(dir / name, ".html")
run &"""
markdown {source} {target}
open-browser {target}
"""
of ".c", ".cpp":
run &"gcc {source}"
else:
raise newException(PrugaMakeError, &"soubor s příponou {ext} neumím zpracovat")
Uvedený příklad je v jazyce nim. Implementovat tuto logiku přímo ve skriptu bash a zároveň fish a v nějakém podobném skriptu pro windows, nejspíš pro powershell a taky něco pro jablíčkáře – moc složité a náročné. Nabízí se několik řešení. Můžeme tuto logiku napsat třeba v jazyce Python, který je na to jak dělaný. Ten pak zavoláme ze skriptu ./play.fish, nebo play.sh a je to vždy na jeden řádek, jako s tím make. Jiná možnost je implementovat tuto logiku přímo v souboru Makefile. I pro něj to je úloha jak dělaná. Jak je vidět v ukázce výše, já jsem tuto logiku naprogramoval v jazyce Nim.
Síla v shellu
Ukázli jsme si cestu k propojení textového editoru se vším, co nabízí operační systém. Tím jsme získali nad projektem mocný nástroj. Ve skriptu shellu mohu opravdu dělat co chci, jen doporučuji být stručný a složitější logiku posunout ještě o úroveň výše. Samotný skript shellu je pak zároveň mocným konfiguračním souborem. Mohu třeba publikovat celé weby, snadno si vytvořím něco jako statický generátor webů.
#!/usr/bin/env fish rsync ./public/ admin@example.com:/http/example.com/public
Zároveň máme k dispozici velice dobrou dokumentaci. O tom, jak programovat v shellu je toho napsáno spousta. Zkrátka, získali jsme mocné vývojové prostředí.
Popsal jsem obecné principy vývojového prostředí, pokud tento postup nastavíme pro editor Vim a nebo třeba Nano, bude fungovat i při správě serveru, zkrátka tam, kde není vůbec žádné grafické uživatelské prostředí. Nejsem si jist, zda lze propojit terminál a editor Nano, u Vim by to jít mělo a Emacs to zvládne určitě.
Já jsem pro vzdálenou práci zvolil ještě jiné řešení. Vystačím si s obyčejným ssh:
#!/usr/bin/env fish ssh admin@example.com "pwd;ls -al"
Případně nějak takto:
#!/usr/bin/env fish rsync ./src admin@example.com:/http/example.com/scripts ssh admin@example.com "cd /http/example.com/scripts;python /http/example.com/scripts/main.py"
Což mi umožní editovat v lokálním adresáři nějaké skripty a ty spouštět na vzdáleném serveru, kam je předtím nahraji pomocí rsync. Vím, že řada editorů, včetně vscode, umí pracovat ve vzdáleném režimu. Výše uvedená ukázka je jiná cesta jak dosáhnout téhož. Funguje i v editorech, které vzdálenou práci neumí.
Síla v jednoduchosti
V tomto článku jsem vám představil své vývojové prostředí, ukázal jeho možnosti, ukázal i to, že je možné takovéto řešení používat v různých IDE a textových editorech. V dalších dílech se budeme věnovat správě VPS serveru a v pozdějších dílech bych se rád věnoval nějakému tomu programování. Stále budu používat toto vývojové prostředí. V jednoduchosti je síla, staré věci často fungují dost dobře, pokud ne, není problém rozumně použít něco moderního.
Všimněte si třeba toho, že trvám na používání shellu, ale zároveň odmítám programovat v něm složitější věci. Je to věc osobního přístupu, i pragmatičnost s ohledem na kompatibilitu. Sám se nechci příliš zabývat programováním v bashi, ale komu je tento jazyk blízký, má možnost tvořit. Vždy bychom měli dbát na srozumitelnost a jednoduchost.
(Autorem obrázků je Petr Živoslav Bolf.)