Obsah
1. Vlastnosti grafického formátu GIF
1.1 Obrázky a rámce
1.2 Barvová paleta
1.3 Barva pozadí
1.4 Průhledné pixely
1.5 Podpora animací
1.6 Prokládané ukládání řádků v jednotlivých rámcích
2. Rozšířené mýty o GIFu
2.1 Maximální rozlišení uloženého obrázku je 2048×2048 pixelů
2.2 GIF se načítá a zobrazuje pomaleji než formát BMP
2.3 Podpora rámců byla zavedena až od verze GIF89a
2.4 Podpora prokládání řádků byla zavedena až do verze GIF89a
2.5 Obrázky uložené v GIFu jsou menší než obrázky v PNG
3. Využití více rámců v jednom obrázku
4. Zobrazení více než 256 barev současně
5. Odkazy na informační zdroje o grafickém formátu GIF
6. Odkazy na informační zdroje o grafickém formátu PNG
7. Příště – anatomie GIFu a porovnání s dalšími formáty
1. Vlastnosti grafického formátu GIF
Jak již bylo napsáno v perexu, předchozí článek o oblíbeném grafickém formátu GIF byl zaměřen zejména na historii celé kauzy ohledně dvou současně platných patentů na algoritmus LZW, licenčních poplatků za použití algoritmu LZW při programové tvorbě GIFů a také na dopadu celé kauzy ve smýšlení lidí o softwarových patentech. Dnes si uvedeme některé zajímavé technické informace o tomto formátu, přičemž se zmíníme o již dlouho tradovaném (a neustále opakovaném) mylném tvrzení, že v jednom obrázku typu GIF je možné zobrazit maximálně 256 barev. Ukážeme si i další poměrně neznámé vlastnosti GIFu, například možnost ukládání uživatelem řízených slideshow v jednom souboru. Před uvedením podrobnějších informací si však řekněme, které vlastnosti dali tvůrci (tj. firma CompuServe) GIFu do vínku.
1.1 Obrázky a rámce
Grafický formát GIF slouží pro záznam a přenos grafických informací uložených ve formě bitmapy, tj. obecně vícebarevného rastrového obrázku. Většina z dnes používaných grafických formátů, například JPEG, PNG, TGA či BMP obsahuje popis rastrového obrázku jako celku, přičemž se (buď přímo nebo v komprimované podobě) ukládají barvové hodnoty všech pixelů, ze kterých se rastrový obrázek skládá.
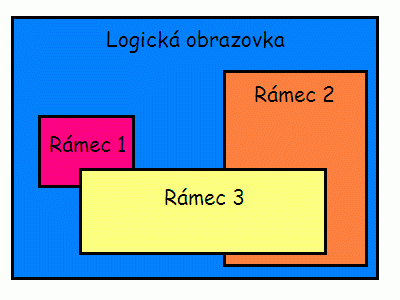
V grafickém formátu GIF je však použit odlišný přístup. Celý obrázek, který je zde nazývaný logická obrazovka (logical screen), není v souboru uložen jako jeden celek, ale skládá se z několika takzvaných rámců (frame), což jsou obdélníkové oblasti umístěné uvnitř logické obrazovky. Minimálně musí být vždy přítomen jeden rámec, jejich maximální množství však není omezeno. Každý rámec je možné chápat jako rastrový obrázek, který je celou svou plochou umístěn v logické obrazovce – podle specifikace nesmí žádný pixel z rámce padnout mimo logickou obrazovku. Pozice rámce v logické obrazovce je určena souřadnicí jeho horního levého rohu a velikostí (šířkou, výškou) zadanou v pixelech. Dále může být k rámci přiřazena lokální barvová paleta, pokud však není přítomna, použije se globální barvová paleta (viz další text).

Obrázek 1: Vztah mezi logickou obrazovkou a rámci
Na prvním obrázku je naznačené, jakým způsobem může být logická obrazovka popsána pomocí rámců. Vidíme, že není nutné, aby rámce pokryly celou logickou obrazovku, rámce se dokonce mohou navzájem překrývat. Jak uvidíme dále, je při překryvu rámců možné použít transparentní pixely, takže překryv může být ve skutečnosti mnohem složitější, než pouhé přepsání barev pixelů v zadané obdélníkové oblasti.
1.2 Barvová paleta
Vzhledem k tomu, že každý pixel umístěný v rámci může být popsán maximálně osmi bity, znamená to, že jeho barvu je možné vybrat z barvové palety obsahující nejvýše 256 barev. Každá barva je v barvové paletě popsána trojicí hodnot – barvových složek označených písmeny R (red), G (green) a B (blue), přičemž každá barvová složka je uložena v jednom bytu. Minimální velikost barvové palety (se dvěma barvami) je proto rovna šesti bytům (2×3), maximální velikost barvové palety s 256 barvami pak 768 bytům (256×3). U mnoha obrázků se proto může stát, že barvová paleta tvoří nezanedbatelnou část jejich celkové velikosti.
V grafickém formátu GIF rozlišujeme dvě barvové palety: globální a lokální. Globální barvová paleta (global color table) může v souboru typu GIF existovat maximálně jednou a její velikost (tj. počet barev) je zadána v hlavičce popisující logickou obrazovku. V některých případech nemusí být globální barvová paleta přítomna vůbec. Lokální barvová paleta (local color table) může být přiřazena ke každému rámci, opět se však nejedná o povinnou součást rámce. V případě, že není přítomna ani globální ani lokální barvová paleta, měl by prohlížecí program použít systémovou paletu, v případě webových prohlížečů takzvanou web-safe paletu složenou z 216 barev rovnoměrně umístěných v jednotkové RGB krychli; zbylé barvy tvoří odstíny šedi. Absence obou barvových palet sice může zmenšit celkovou velikost souboru, způsob zobrazení se však může v různých prohlížečích lišit, proto se většinou (99% případů) alespoň jedna barvová paleta používá.
1.3 Barva pozadí
Důležitou součástí popisu logické obrazovky je index jedné barvy v globální barvové paletě, která bude použita pro vykreslení pozadí. Dodnes sice většina programů při ukládání GIFů každý obrázek uloží do jednoho velikého rámce, ale při optimalizaci na velikost je možné (a některé sofistikovanější programy to provádí), aby některé pixely logické obrazovky nebyly pokryty žádným z rámců. Nepokryté pixely by poté měly být vybarveny právě barvou pozadí. Tímto způsobem, jak si ostatně ukážeme v další části, je možné vytvořit optimalizované obrázky, či dokonce obrázky o prakticky jakékoli velikosti, které však stále budou zabírat malé místo na disku (díky tomu, že je uložen například pouze malý rámec uprostřed obrovské volné plochy).
1.4 Průhledné pixely
Verze GIF89a přinesla oproti původní verzi GIF87a jednu podstatnou novinku – pomocí rozšiřujícího řídicího bloku (graphics control extension) je možné v každém rámci specifikovat jeden index do barvové palety, který představuje průhledné pixely. Díky tomu je možné, aby optický tvar rámce nebyl pouze obdélníkový, ale v podstatě libovolný. Vzhledem k tomu, že je možné „průhlednými“ pixely překreslit i původně neprůhlednou barvu pozadí, může mít i obrázek jako celek neobdélníkový tvar, což je velmi často využíváno zejména při tvorbě různých log na webových stránkách a v neposlední řadě i v řadě animací. Na druhém obrázku je ukázka GIFu s průhledností.

Obrázek 2: GIF s průhlednými pixely (nakresleno s pomocí mého tříletého syna :-)
Často se říká, že GIF podporuje pouze jednobitovou průhlednost. V podstatě to je pravda, protože každý pixel v obrázku může být buď zcela průhledný nebo naopak zcela neprůhledný. Na rozdíl od formátů podporujících plný alfa kanál (PNG, TGA, PSD apod.) však v GIFu není každému pixelu přiřazen speciální bit určující průhlednost – to by bylo zbytečné, protože u zcela průhledných pixelů není zapotřebí specifikovat barvu.
1.5 Podpora animací
Grafický formát GIF je na Internetu oblíbený zejména z toho důvodu, že podporuje animace – a to bez nutnosti instalace pluginů na straně prohlížeče nebo použití speciálních technik (JavaScript, streamované video apod.). Animace byly na Internetu zavedeny s příchodem Netscape 2 a posléze Internet Exploreru 3. Ve skutečnosti nejsou animace nic jiného, než sled po sobě jdoucích rámců (které mohou ležet na sobě), mezi jejichž zobrazením je vložena krátká či delší časová prodleva. Pokud jsou rámce překreslovány rychlostí cca 10 snímků za sekundu, vzniká dojem poměrně plynulé animace.
Pro filmy je použita větší snímková frekvence, typicky 24 či 25 snímků za sekundu, musíme si však uvědomit, že filmové políčko má většinou mnohem větší rozlišení, než animovaný GIF, takže případné „trhání“ není u GIFu tak patrné. Animace byly zavedeny až ve verzi GIF89a. Poznámka: ukázku animovaného GIFu zde nebudu uvádět, jistě si nějakou na Internetu najdete, třeba i na stránkách Roota.
1.6 Prokládané ukládání řádků v jednotlivých rámcích
Už v první verzi formátu GIF, tj. ve verzi GIF87a, byla zavedena možnost zajímavého a mnohdy užitečného způsobu ukládání obrazových řádků v jednotlivých rámcích. Jedná se o takzvaný režim prokládání (interlace mode). Prokládání funguje tím způsobem, že obrazové řádky nejsou v rámci uloženy ve své přirozené sekvenci (1, 2, 3 … n), ale hierarchicky podle schématu, při jehož použití se obrázky vykreslují ve čtyřech průchodech, jak je naznačeno níže:
Řádek První Druhý Třetí Čtvrtý Výsledek
průchod průchod průchod průchod
----------------------------------------------------------
0 **1a** **1a**
1 **4a** **4a**
2 **3a** **3a**
3 **4b** **4b**
4 **2a** **2a**
5 **4c** **4c**
6 **3b** **3b**
7 **4d** **4d**
8 **1b** **1b**
9 **4e** **4e**
10 **3c** **3c**
11 **4f** **4f**
12 **2b** **2b** Nejprve jsou tedy v souboru uloženy řádky 0, 8, 16, 24 atd., tj. jedna osmina celého rámce. Následuje druhý průchod, ve kterém jsou uloženy řádky 4, 12, 20…, tj. druhá osmina rámce. Ve třetím průchodu je již uložena celá čtvrtina řádků, a to řádky 2, 6, 10, 14 (každý čtvrtý řádek). Zbývající obrazové řádky (při našem počítání od nuly se jedná o řádky sudé) jsou uloženy ve čtvrtém a současně i posledním průchodu.
Při přenosu obrázků ze serveru ke klientovi může uživatel získat představu o celém obrázku již po přenesení jedné osminy dat, tj. po prvním průchodu a přenos popř. zastavit. Podobnou (a v mnohém vylepšenou) metodu nabízí i formát PNG a JPEG (tzv. progresivní JPEG). Jedinou nevýhodou prokládaných GIFů je poněkud větší délka celého souboru, neboť se sníží vzájemná podobnost pixelů mezi jednotlivými řádky, což zapříčiní horší účinnost algoritmu LZW. Na třetím a čtvrtém obrázku je zobrazen stejný motiv, jednou uložený prokládaně a podruhé neprokládaně. Rozdíl ve velikosti souborů činí 9%.

Obrázek 3: Prokládaný GIF (délka 67 346 bytů)

Obrázek 4: Tentýž obrázek uložený neprokládaně (délka 61 768 bytů)
2. Rozšířené mýty o GIFu
Je velmi zajímavé, že o grafickém formátu GIF se šíří mnoho mýtů a polopravd, a to přesto, že se jedná o velmi známý a používaný formát. O to zajímavější je situace z toho důvodu, že specifikace k obou verzím GIFu je a vždy byla snadno dostupná, a to i v dobách před masivním používáním internetu. Pojďme si nyní některé mýty ozřejmit.
2.1 Maximální rozlišení uloženého obrázku je 2048×2048 pixelů
V mnoha dokumentech a webových stránkách se můžeme dočíst o limitech týkajících se maximálního rozlišení obrázku uloženého v grafickém formátu GIF. Uvádí se například maximální rozlišení 2048×2048 pixelů, někdo píše (dokonce v knize) 16000×16000 pixelů apod. Nic z toho se však ve specifikacích nepíše, je v nich pouze uvedeno, že velikost logické obrazovky (šířka×výška) i velikost rámců je uložena na dvou bytech, tj. maximální rozlišení je 65535×65535 pixelů.
Ve specifikacích je také řečeno, že je zcela ponecháno na volbě zobrazovacího programu, jak naloží s obrázky většími než je rozlišení obrazovky – může je buď ořezat, nebo použít skrolování. Vždy by však měl dokázat takto velké obrázky načíst a alespoň částečně zobrazit (nezobrazené pixely může přeskakovat a neukládat do paměti). Poznámka: některé obrázky, například mapy ke hrám, mají poměrně velké rozlišení, není problém narazit na obrázky o velikosti až 10000×8000 pixelů.
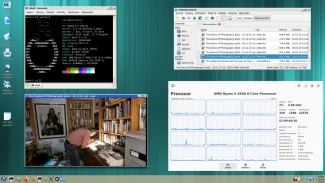
2.2 GIF se načítá a zobrazuje pomaleji než formát BMP
Toto po dlouhou dobu tradované tvrzení (můžeme hádat, kdo je jeho autorem) možná platilo v dobách procesorů 286, dnes však většinou není pravdivé, zejména při načítání obrázků z internetu, CD-ROMů či síťových disků. Vlastní algoritmus LZW může být naprogramován velmi rychle, paměťová náročnost je minimální (cca 16kB) a proto je rychlost načítání ovlivněna především objemem dat, které je nutné přenést z externí paměti do paměti operační. Použití formátu BMP na webových stránkách je proto neodůvodněné a webmastery, kteří BMP používají, bych určitě ve vývojovém týmu nechtěl (stejně jako autory z nejmenovaného serveru, kteří vše – i screenshoty – ukládají do JPEGů).
2.3 Podpora rámců byla zavedena až od verze GIF89a
Toto tvrzení není pravdivé, protože rámce tvoří (vedle použití algoritmu LZW) základní součást již první verze formátu GIF, tj. GIF87a. Ve verzi GIF89a byl zaveden systém rozšiřujících grafických bloků graphics control extension, pomocí nichž je možné řídit způsob zobrazení jednotlivých rámců, zejména časový interval mezi překreslením rámců. To však nic nemění na tom, že rámce je možné používat i v GIFech 87a, i když většina současných programů bez problémů načítá i GIFy ve verzi 89a. GIF87a je vhodné použít pouze při ukládání velmi malých obrázků (ikon apod.), a to pouze v programech, které automaticky u formátu GIF89a používají rozšiřující grafický blok, který je nepovinný a má význam pouze u animací, popř. při použití transparentních pixelů.
2.4 Podpora prokládání řádků byla zavedena až do verze GIF89a
Opět se nejedná o pravdivé tvrzení, jelikož prokládané GIFy je možné použít i ve verzi GIF87a. V hlavičce každého rámce je vyhrazen jeden bit, kterým je stanoveno, zda bude rámec (tedy nikoli celý obrázek) ukládán prokládaně nebo sekvenčně. Tento bit je přítomen i u verze GIF87a. Třetí obrázek zobrazený výše je prokládaný a uložený ve verzi GIF87a.
2.5 Obrázky uložené v GIFu jsou menší než obrázky v PNG
Na některých webových stránkách se můžeme dočíst, že obrázky uložené ve formátu GIF jsou menší než ty samé obrázky uložené ve formátu PNG. U obrázků větších než cca 20×20 bývá většinou použití PNG výhodnější, zejména při jejich následné optimalizaci pomocí programů typu pngcrush či pngout. Tato fáma vznikla v dobách, kdy se formát PNG teprve začínal prosazovat a mnohé programy ho plně nepodporovaly. Pokud například některý program uměl ukládat pouze PNG v true color (24 bitů na pixel), byl samozřejmě výsledný soubor větší než u GIFu s 256 barvami. GIFy jsou výhodnější pro malé obrázky z toho důvodu, že jejich hlavičky a další doprovodné informace jsou kratší než v případě PNG (u nich zabírá hlavička každého chunku 12 bytů).
Nejmenší GIF, který se mi podařilo vytvořit, má délku 35 bytů, nejmenší PNG pak 69 bytů (24 bitů na pixel) popř. 85 bytů (paletový režim).
3. Využití více rámců v jednom obrázku
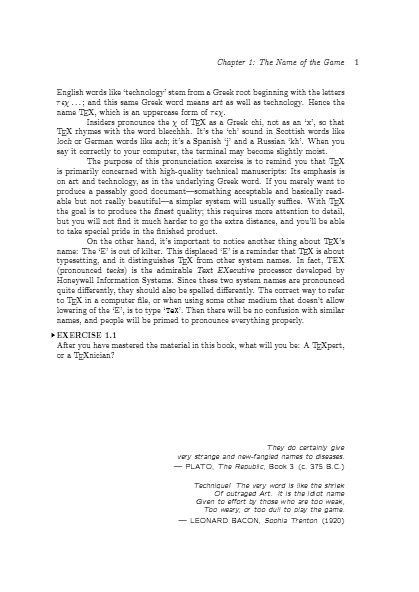
Rámce nachází v grafickém formátu GIF mnoho uplatnění. Na dalších dvou obrázcích je naznačeno, jakým způsobem je možné použít rámce pro redukci celkové velikosti obrázku. Prázdné bílé plochy není nutné explicitně ukládat, může se zde pouze vykreslit barva pozadí. Algoritmus LZW je, podobně jako některé další algoritmy použité pro komprimaci obrázků (kromě primitivního RLE), poměrně hloupý a zbytečně by si sekvencemi stejných bytů zaplnil hashovací tabulku a tím by byl nucen ji buď rozšířit, nebo uvést do původní podoby (bez zapamatovaných sekvencí delších než jeden pixel). Obojí však vede ke zvětšení výsledného souboru. Mimochodem, na obrázcích 5 a 6 je ukázána úvodní stránka z první kapitoly TEXbooku.

Obrázek 5: Obrázek uložený v jednom rámci

Obrázek 6: Obrázek rozdělený na tři rámce s využitím barvy pozadí (ta je pro ilustraci zobrazena šedě)
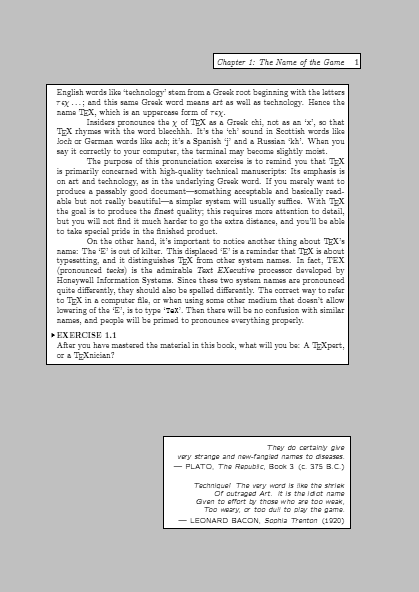
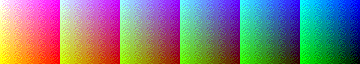
4. Zobrazení více než 256 barev současně
Největší mýtus, který se o GIFech traduje už osmnáct let, říká, že v jednom obrázku je možné zobrazit pouze 256 různých barev. To není a nikdy nebyla pravda, pravdivé je pouze tvrzení, že v jednom rámci může být zobrazeno maximálně 256 barev. Už při prvním pročítání specifikace GIFu (to bylo hodně dávno, v dobách modemů s přenosovou rychlostí 2400 baudů a „modemových“ BBSek :-) jsem si říkal, že možnosti lokálních barvových palet by bylo možné využít pro zvýšení celkového počtu barev – kupodivu však neexistoval program, který by takové GIFy dokázal vytvořit či zobrazit.

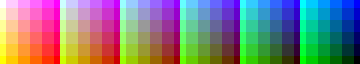
Obrázek 7: Obrázek, který byl z true color převedený na 256 barev formou ditheringu

Obrázek 8: Obrázek, který byl z true color převedený na 256 barev formou nalezení nejbližší barvy
Princip uložení více než 256 barev je však poměrně jednoduchý a přímočarý. Celý obrázek je rozložen na rámce takovým způsobem, aby v každém rámci bylo použito maximálně 256 barev. Každý rámec bude mít vytvořenou svoji barvovou paletu a rámce budou v obrázku uloženy s nulovým zpožděním, tj. měly by se zobrazit současně.
Některé webové prohlížeče (ale např. i Irfan View) však specifikaci GIF nedodržují a informaci o nulovém zpoždění chápou jako informaci o zpoždění nenulovém :-), typicky 1/10 sekundy. Programy, které GIFy s více než 256 barvami načtou bez problémů: GIMP, Konqueror (ale KuickShow a KView už kupodivu ne), PaintBrush, Microsoft Office (!!!). Problémy má například zmíněný Irfan View, Nautilus, GNU Paint a většina starých DOSovských programů. Podporu GIFů s více barvami si můžete otestovat na následujících obrázcích (získaných ze stránky http://iNet-POLICE.com/pha/):
Obrázek 9: Truecolor obrázek složený z rámců umístěných vertikálně nad sebou
Obrázek 10: Truecolor obrázek složený z rámců umístěných vertikálně nad sebou
Obrázek 11: Truecolor obrázek složený z rámců umístěných vertikálně nad sebou
Obrázek 12: Truecolor obrázek složený z rámců umístěných vertikálně nad sebou
Obrázek 13: Truecolor obrázek složený z rámců umístěných vertikálně nad sebou
Obrázek 14: Truecolor obrázek složený z rámců umístěných do šachovnice
Použití „problémových“ prohlížečů, tj. prohlížečů vkládajících mezi rámce zpoždění, má jednu výhodu – ihned je patrné, jakým způsobem je obrázek vytvořen. Vzhledem k tomu, že některé prohlížeče po zobrazení celého obrázku již neprovádí animaci (ani by neměly), je možné stránku obnovit a postupné vykreslování začne znovu.
5. Odkazy na informační zdroje o grafickém formátu GIF
- http://en.wikipedia.org/wiki/GIF – stránky Wikipedie o grafickém formátu GIF, základní informace o tomto formátu, odkaz na další informační zdroje
- http://cs.wikipedia.org/wiki/GIF – české stránky Wikipedie o grafickém formátu GIF, prozatím bez podrobnějších informací
- http://en.wikipedia.org/wiki/Comparison_of_graphics_file_formats – porovnání nejznámějších a nejpoužívanějších grafických formátů používaných jak na Internetu, tak i v graficky orientovaných aplikacích
- http://www.webreference.com/dev/gifanim/frame.html – Frame Optimization Optimizing Animated GIFs (popis optimalizačních technik používaných při tvorbě animovaných GIFů)
- http://www.gifwizard.com/ – on-line optimalizace souborů typu GIF
- http://www.dsiegel.com/tips/wonk5/single.html – The Single-Pixel GIF Trick (použití obrázku obsahujícího pouze jeden pixel při vytváření HTML stránek)
- http://members.aol.com/royalef/gif87a.txt – specifikace k verzi GIF87a
- http://members.aol.com/royalef/gif89a.txt – specifikace k verzi GIF89a
- http://members.aol.com/royalef/gifabout.htm – All About GIF89a
- http://tronche.com/computer-graphics/gif/ – specifikace k formátu GIF89a jako HTML stránka
- http://www.w3journal.com/5/s3.koman.html – GIF Animation (historie vzniku animovaných GIFů)
- http://inet-police.com/gaia/gif-24.html – ukázky obrázků GIF s více než 256 barvami
6. Odkazy na informační zdroje o grafickém formátu PNG
- http://www.libpng.org/pub/png/ – Portable Network Graphics Home Site (zde by měl každý internetový stopař hledající informace o formátu PNG začít)
- http://en.wikipedia.org/wiki/PNG – stránky Wikipedie o grafickém formátu PNG, základní informace o tomto formátu, odkaz na další informační zdroje
- http://www.mywebsite.force9.co.uk/png/ – rozcestník o formátu PNG, stručná historie PNG, seznam programů (zejména pro platformu Microsoft Windows)
- http://schaik.com/png/adam7.html – PNG Adam7 interlacing (způsob prokládání pixelů použitý v grafickém formátu PNG)
- http://www.w3journal.com/5/s3.randers.html – A Multiple-Image Format in the PNG Family (informace o formátu MNG, což je „dvojče“ formátu PNG určené pro ukládání animací)
7. Příště – anatomie GIFu a porovnání s dalšími formáty
V následujícím a současně i závěrečném pokračování této série článků si do větších detailů popíšeme vnitřní strukturu souborů typu GIF, a to jak verze GIF87a, tak i verze GIF89a. Také provedeme krátké porovnání tohoto populárního grafického formátu s dalšími známými a používanými formáty, zejména s PNG, MNG, JPEG, BMP a TIFF.