Obsah
1. Nejdůležitější třídy a automaticky vytvářené instance těchto tříd
3. Použití metod z třídy SurfacePainter
5. Datová struktura Rect a vykreslení obrysu obdélníků
6. Barvová paleta vykreslená s využitím vyplněných obdélníků
9. Vyžití TrueType fontů v knihovně Pygame Zero
11. Specifikace fontu včetně jeho velikosti
12. Text se zvýrazněným obrysem
14. Text vykreslený s využitím gradientního přechodu
17. Otočení textu o libovolný úhel
18. Relevantní funkce z knihovny Pygame
19. Repositář s demonstračními příklady
1. Nejdůležitější třídy a automaticky vytvářené instance těchto tříd
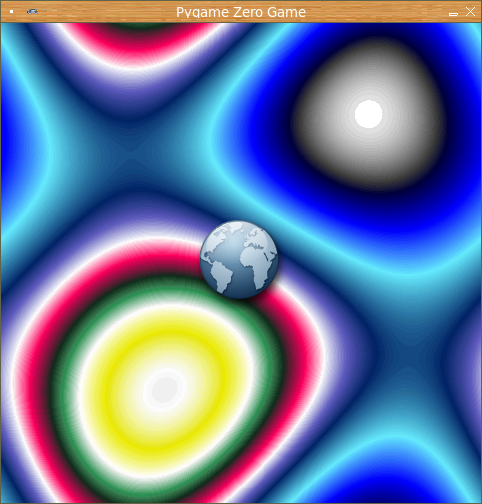
Připomeňme si nejdříve jeden velmi krátký demonstrační příklad, který byl uveden minule, konkrétně v sedmnácté kapitole. Po spuštění tohoto příkladu by se do okna aplikace měl nejdříve vykreslit rastrový obrázek „plasma.png“ uložený v podadresáři „images“ a následně by se měl zobrazit takzvaný sprite, který je taktéž reprezentován rastrovým obrázkem. Povšimněte si, že v tomto příkladu jsou definovány dvě konstanty WIDTH a HEIGHT představující šířku a výšku okna. Tyto konstanty jsou rozpoznány a zpracovány přímo systémem Pygame Zero. Celé vykreslení scény je provedeno ve funkci draw, která je taktéž rozpoznána systémem Pygame Zero. Ovšem navíc se v tomto příkladu setkáme se třídou (resp. přesněji řečeno s konstruktorem třídy) Actor a s objekty screen a images:
WIDTH = 480
HEIGHT = 480
sprite = Actor("sprite1.png")
sprite.pos = (240, 240)
def draw():
screen.blit(images.plasma, (0, 0))
sprite.draw()

Obrázek 1: Obrázek na pozadí okna přes který je nakreslen sprite.
Tříd a jejich automaticky vytvořených instancí, které můžeme bez nutnosti importu použít, je ve skutečnosti větší množství. Vypsány jsou v následující tabulce, ke které se ještě několikrát vrátíme:
| # | Třída | Instance | Stručný popis |
|---|---|---|---|
| 1 | Screen | screen | obrazovka, přesněji řečeno okno, do kterého se kreslí |
| 2 | Actor | reprezentuje takzvaný sprite | |
| 3 | Surface | screen.surface | vlastní plocha okna, do kterého se kreslí (odvozeno z Pygame) |
| 4 | SurfacePainter | screen.draw | pomocný objekt obsahující metody pro kreslení základní 2D entit |
| 5 | Rect, NoIntersect, ZRect | osově orientovaný obdélník používaný na více místech | |
| 6 | ImageLoader | images | všechny obrázky uložené v podadresáři „images“ |
| 7 | Sound | třída umožňující přehrávání zvuků | |
| 8 | SoundLoader | sounds | všechny nalezené zvukové soubory ve formátech WAV a .ogg (bude popsáno příště) |
| 9 | _MusicLoader | třída umožňující načítání hudby | |
| 10 | Music | music | všechny soubory s hudbou nalezené v podadresáři „music“ |
| 11 | Clock | clock | objekt umožňující plánování (načasování) provedení nějaké úlohy |
| 12 | Animation | třída podporující postupnou změnu stavu prakticky libovolného objektu Pygame Zero | |
| 13 | Keyboard | keyboard | atributy pro všechny klávesy nastavené na True či False podle stavu stisknutí |
| 14 | FontLoader | načítání fontů uložených v podadresáři „fonts“ |
Typy (tedy většinou třídy) objektů, které jsou automaticky vytvořeny při spuštění vyvíjené aplikace, lze získat a zobrazit snadno s využitím funkce type volané ve funkci draw:
WIDTH = 480
HEIGHT = 480
def draw():
screen.clear()
print(type(screen))
WIDTH = 480
HEIGHT = 480
def draw():
screen.clear()
print(type(images))
WIDTH = 480
HEIGHT = 480
def draw():
screen.clear()
print(type(tone))
WIDTH = 480
HEIGHT = 480
def draw():
screen.clear()
print(type(keyboard))
WIDTH = 480
HEIGHT = 480
def draw():
screen.clear()
print(type(sounds))
atd.
2. Vykreslování na obrazovku
Nástroj Pygame Zero je určen především pro tvorbu multimediálních interaktivních aplikací. U těchto aplikací hraje jednu z primárních rolí grafika, takže se nejdříve podívejme, jakým způsobem může vznikat. Pro vykreslování do automaticky vytvářeného okna aplikace slouží tři metody objektu screen, ke kterým se přidávají metody z podobjektu draw (ty jsou popsány v navazující kapitole):
| # | Metoda | Stručný popis metody |
|---|---|---|
| 1 | clear | překreslení celého okna černou barvou |
| 2 | fill | překreslení celého okna zvolenou barvou |
| 3 | blit | vykreslení obrázku či spritu do okna |
Příklady používající tyto tři metody jsme si již ukázali minule, takže jen ve stručnosti.
Použití metody clear pro překreslení celého okna černou barvou:
WIDTH = 480
HEIGHT = 480
def draw():
screen.clear()

Obrázek 2: Překreslení celého okna černou barvou.
Překreslení okna zvolenou barvou:
WIDTH = 480
HEIGHT = 480
BACKGROUND_COLOR = (0, 0x80, 0x80)
def draw():
screen.fill(BACKGROUND_COLOR)

Obrázek 3: Překreslení okna zvolenou barvou pozadí.
Alternativnní způsob používající jméno barvy:
WIDTH = 480
HEIGHT = 480
def draw():
screen.fill("darkgreen")
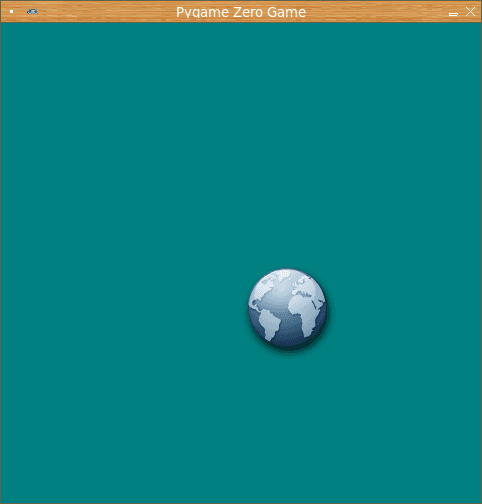
Vykreslení rastrového obrázku:
WIDTH = 480
HEIGHT = 480
BACKGROUND_COLOR = (0, 0x80, 0x80)
def draw():
screen.fill(BACKGROUND_COLOR)
screen.blit("sprite1.png", (240, 240))

Obrázek 4: Obrázek vykreslený tak, že jeho levý horní roh leží přesně uprostřed obrazovky.
3. Použití metod z třídy SurfacePainter
K dispozici je i několik metod z třídy SurfacePainter (přesněji pgzero.screen.SurfacePainter). Instance této třídy je uložena do atributu screen.draw, takže uživatelé mohou vykreslit několik typů grafických entit:
| # | Metoda | Parametry | Stručný popis |
|---|---|---|---|
| 1 | draw.line | bod, bod, barva | vykreslení úsečky mezi dvojicí bodů |
| 2 | draw.circle | střed, poloměr, barva | vykreslení kružnice o zadaném poloměru |
| 3 | draw.filled_circle | střed, poloměr, barva | vykreslení kruhu o zadaném poloměru |
| 4 | draw.rect | Rect, barva | vykreslení obrysu obdélníka |
| 5 | draw.filled_rect | Rect, barva | vykreslení vyplněného obdélníka |
| 6 | draw.text | zpráva, bod, další parametry | vykreslení textu (nepovinné parametry jsou pojmenované) |
4. Vykreslení úseček
Nejprve si ukážeme způsob použití metody screen.draw.line. Této metodě se předávají tři n-tice:
- Dvojice představující souřadnice prvního vrcholu
- Dvojice představující souřadnice druhého vrcholu
- Trojice představující barvu (alternativně je možné použít jméno barvy)
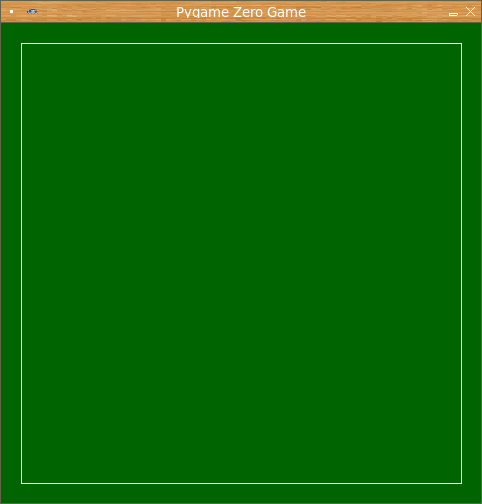
Podívejme se na jednoduchý příklad, v němž vykreslíme okraj v oknu aplikace (tento příklad lze později přepsat pomocí draw.rect):
WIDTH = 480
HEIGHT = 480
BORDER = 20
def draw():
screen.fill("darkgreen")
screen.draw.line((BORDER, BORDER), (WIDTH-BORDER, BORDER), (255, 255, 255))
screen.draw.line((WIDTH-BORDER, BORDER), (WIDTH-BORDER, HEIGHT-BORDER), (255, 255, 255))
screen.draw.line((BORDER, BORDER), (BORDER, HEIGHT-BORDER), (255, 255, 255))
screen.draw.line((BORDER, HEIGHT-BORDER), (WIDTH-BORDER, HEIGHT-BORDER), (255, 255, 255))
Výsledek:

Obrázek 5: Okraj v okně aplikace vykreslený čtveřicí úseček.
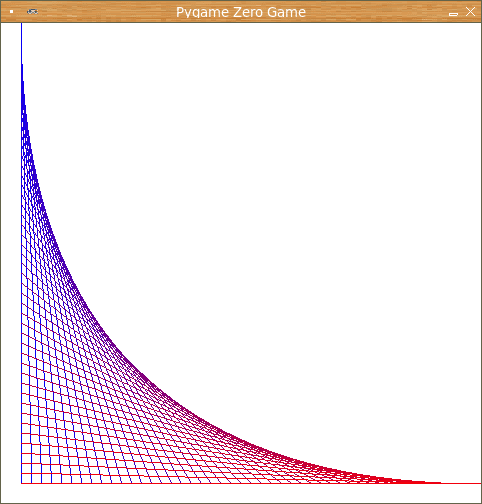
V dalším příkladu je vykresleno větší množství úseček, každá odlišnou barvou:
WIDTH = 480
HEIGHT = 480
BORDER = 20
def draw():
screen.fill("white")
for i in range(0, WIDTH-BORDER+1, 10):
color = i * 255 / WIDTH
screen.draw.line((BORDER, i), (BORDER+i, HEIGHT-BORDER), (color, 0, 255-color))
Výsledek:

Obrázek 6: Úsečky, z nichž každá je vykreslena odlišnou barvou.
5. Datová struktura Rect a vykreslení obrysu obdélníků
V knihovně Pygame a do určité míry i v nástroji Pygame Zero se často pracuje s datovou strukturou nazvanou Rect. Tato struktura obsahuje pozici a rozměry osově orientovaného obdélníku, který je reprezentován souřadnicí jednoho z vrcholů (dvojice x, y) a dále šířkou a výškou (dvojice šířka, výška). Takový obdélník slouží mj. i pro detekci kolizí atd., ovšem my ho dnes použijeme pro vykreslení obrysu obdélníku metodou screen.draw.rect. Té se předá právě struktura typu Rect a navíc i barva vykreslování:
WIDTH = 480
HEIGHT = 480
BORDER = 20
def draw():
screen.fill("darkgreen")
rect = Rect((BORDER, BORDER), (WIDTH-BORDER*2, HEIGHT-BORDER*2))
screen.draw.rect(rect, (255, 255, 255))
Výsledek by měl vypadat následovně:

Obrázek 7: Obrys obdélníka vykreslený metodou screen.draw.rect.
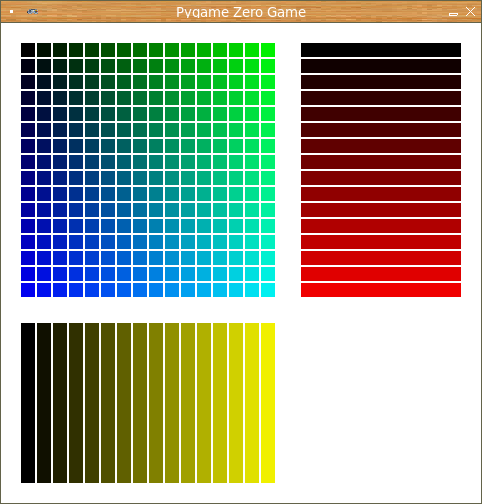
6. Barvová paleta vykreslená s využitím vyplněných obdélníků
Vykreslit je možné i vyplněné osově orientované obdélníky, k čemuž slouží metoda screen.draw.filled_rect se stejnými parametry, které jsme mohli vidět výše u metody screen.draw.rect. Vyplněné obdélníky použijeme pro vykreslení barvové palety:

Obrázek 8: Část barvové palety, pro jejíž vykreslení je použita metoda screen.draw.filled_rect.
Osmý obrázek, resp. přesněji řečeno okno obsahující tento obrázek, vznikl po spuštění tohoto demonstračního příkladu:
WIDTH = 480
HEIGHT = 480
def draw():
screen.fill("white")
for j in range(0, 255, 16):
for i in range(0, 255, 16):
color = (0, i, j)
rect = Rect((20+i, 20+j), (14, 14))
screen.draw.filled_rect(rect, color)
for j in range(0, 255, 16):
color = (j, 0, 0)
rect = Rect((300, 20+j), (160, 14))
screen.draw.filled_rect(rect, color)
for i in range(0, 255, 16):
color = (i, i, 0)
rect = Rect((20+i, 300), (14, 160))
screen.draw.filled_rect(rect, color)
7. Vykreslení kružnic a kruhů
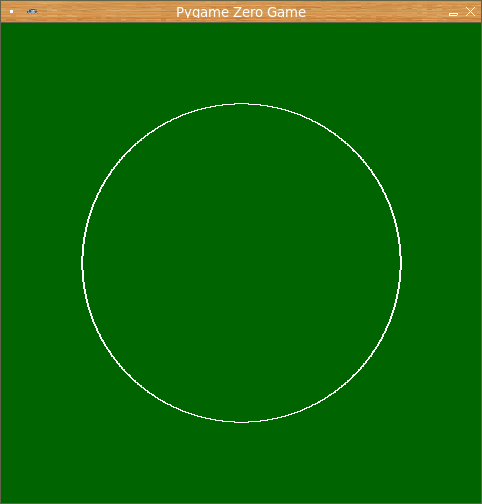
Podobným způsobem je možné vykreslit kružnici (tedy obrys kruhu), a to s využitím metody nazvané screen.draw.circle. Této metodě je nutné předat souřadnice středu kružnice (dvojice x, y), poloměr a barvu (trojice hodnot, popř. jméno barvy):
WIDTH = 480
HEIGHT = 480
BORDER = 20
def draw():
screen.fill("darkgreen")
center = WIDTH//2, WIDTH//2
radius = WIDTH//3
screen.draw.circle(center, radius, (255, 255, 255))
Výsledek:

Obrázek 9: Kružnice vykreslená metodou screen.draw.circle.
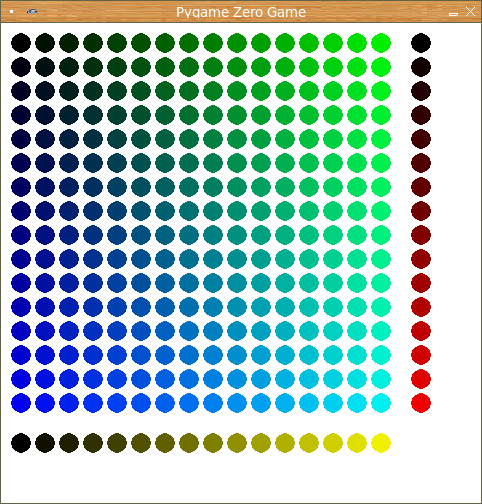
Kruh, tedy vyplněná kružnice, se vykreslí metodou nazvanou screen.draw.filled_circle. Upravme si tedy příklad pro zobrazení barvové palety tak, aby se používaly kružnice:
WIDTH = 480
HEIGHT = 480
def draw():
screen.fill("white")
radius = 10
for j in range(0, 255, 16):
for i in range(0, 255, 16):
color = (0, i, j)
pos = 20+i*1.5, 20+j*1.5
screen.draw.filled_circle(pos, radius, color)
for j in range(0, 255, 16):
color = (j, 0, 0)
pos = 420, 20+j*1.5
screen.draw.filled_circle(pos, radius, color)
for i in range(0, 255, 16):
color = (i, i, 0)
pos = 20+i*1.5, 420
screen.draw.filled_circle(pos, radius, color)

Obrázek 10: Část barvové palety, pro jejíž vykreslení je použita metoda screen.draw.filled_circle.
8. Vykreslení textu
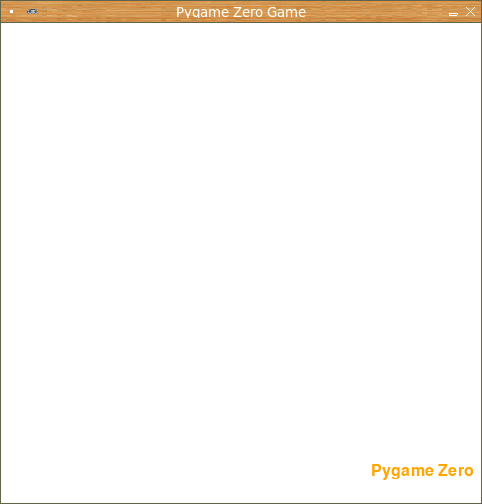
Poslední vykreslovací metoda se jmenuje screen.draw.text a slouží, jak její název napovídá, k vykreslení textu do plochy okna. Uveďme si nejdříve zcela nejjednodušší příklad, v němž na dané souřadnice vypíšeme jednořádkový text zvolenou barvou. Pořadí parametrů metody screen.draw.text je: text, souřadnice, další parametry:
WIDTH = 480
HEIGHT = 480
def draw():
screen.fill("white")
screen.draw.text("Pygame Zero", (370, 440), color="Orange")

Obrázek 11: Nejjednodušší forma vykreslení textu do okna.
9. Vyžití TrueType fontů v knihovně Pygame Zero
Při programování grafických aplikací a samozřejmě i při vytváření počítačových her se v naprosté většině případů setkáme s nutností vykreslit na obrazovku nějaký text, ať již se jedná o pouhý titulek hry, zobrazení dosaženého skóre či o součást grafického uživatelského rozhraní aplikace (hlavní menu, nápověda atd.). V knihovně Pygame Zero samozřejmě existuje podpora pro vykreslování znaků i delších textů (viz předchozí kapitolu), přičemž veškerá funkcionalita je ve skutečnosti zajištěna nativní knihovnou nazvanou SDL_ttf verze 1.2 či 2.0, která navíc při své činnosti využívá další nativní knihovnu pojmenovanou (lib)FreeType (http://www.freetype.org/) určenou pro práci s TrueType fonty. V praxi to znamená, že i když se pro vykreslování používá jiný driver než SDL, tak při práci s fonty by měla být knihovna SDL_ttf přítomná (alternativně lze použít knihovnu nazvanou pygame.freetype, která je vybrána automaticky ve chvíli, kdy SDL_ttf není v systému nalezena).
Jak jsme si již řekli v předchozím odstavci, dokáže knihovna Pygame Zero mj. pracovat i s fonty typu TTF (True Type Font), v nichž jsou tvary jednotlivých znaků uloženy ve formě obrysů složených ze sekvence na sebe navazujících úseček a kvadratických Bézierových křivek. Ve skutečnosti se však v naprosté většině případů programátoři nemusí zabývat přesným algoritmem vykreslování jednotlivých znaků, což je ostatně dosti komplikované, především při menších velikostech znaků a použití takzvaného hintingu. Díky implicitně vytvořeným objektům nabízených knihovnou Pygame Zero je možné jednoduše načíst vybraný soubor typu TTF s uvedením velikosti výsledného písma. Knihovna Pygame Zero se s využitím nativních částí SDL_ttf a FreeType sama postará o takzvanou rasterizaci jednotlivých znaků, tj. o vykreslení a vyplnění již zmíněných úseček a Bézierových křivek představujících obrysy znaků obsažených v textu, který se má zobrazit.
10. Použitý font
Pro běh dále popsaných demonstračních příkladů je taktéž nutné mít v pracovním adresáři vytvořený podadresář nazvaný „fonts“, v němž je umístěn soubor „freesans.ttf“ s fontem (tedy s obrysy jednotlivých znaků, včetně hintingu a případného kerningu). Tento soubor je dostupný na adrese http://www.fontspace.com/gnu-freefont/freesans. Ze staženého archivu ve skutečnosti postačuje rozbalit pouze jediný uvedený soubor „freesans.ttf“ či „FreeSans.ttf“. Soubor přejmenujte tak, aby obsahoval pouze malá písmena, jinak nebude knihovnou Pygame Zero správně zpracován (a budete upozorněni na to, proč tomu tak je). Pro zjednodušení je „freesans.ttf“ uložen i v repositáři s demonstračními příklady na adrese https://github.com/tisnik/most-popular-python-libs/blob/master/pygame_zero/fonts/freesans.ttf.
11. Specifikace fontu včetně jeho velikosti
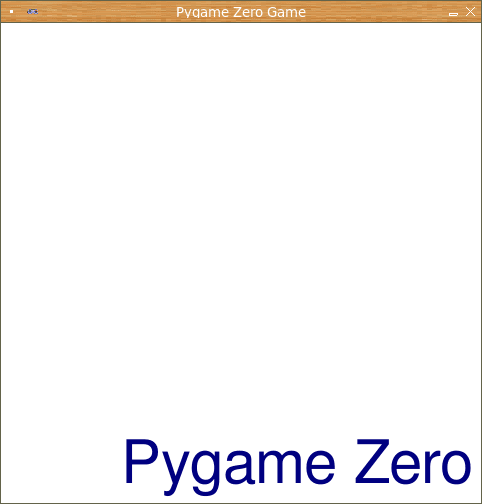
V dalším demonstračním příkladu je ukázáno, jak lze specifikovat jméno fontu i jeho velikost. Používají se pojmenované parametry fontname a fontsize. V případě parametru fontname je soubor s fontem (koncovka je automaticky doplněna) hledán v podadresáři „fonts“. Výška je uvedena v pixelech, což konkrétně znamená, že výška 60 znamená, že vzdálenost mezi nejvyšším pixelem u písmen „P“ a „Z“ a nejnižším pixelem u písmen „y“ a „g“ by měla být přesně 60 pixelů (teoreticky je možné, že bude rovna 59 či 61 pixelům podle použitého algoritmu antialiasingu):
WIDTH = 480
HEIGHT = 480
def draw():
screen.fill("white")
screen.draw.text("Pygame Zero",
(120, 400),
fontname="freesans",
fontsize=60,
color="navy")

Obrázek 12: Vykreslení textu fontem o zvolené velikosti.
12. Text se zvýrazněným obrysem
Zatímco možnosti vykreslování všech ostatních 2D entit (úsečky, obdélníky, kružnice, kruhy) byly dosti omezené – pouze se specifikovala barva obrysu nebo výplně – je tomu u textů jinak. Například je možné vykreslit text se zvýrazněným obrysem, přičemž volit lze jak barvu textu parametrem color, tak i barvu obrysu parametrem ocolor (o = „outline“). Šířka obrysu se specifikuje parametrem owidth:
WIDTH = 480
HEIGHT = 480
def draw():
screen.fill("white")
screen.draw.text("Pygame Zero",
(140, HEIGHT/2-20),
owidth=1.5,
fontsize=40,
ocolor="orange",
color="black")

Obrázek 13: Vykreslení textu se zvýrazněným obrysem.
13. Text se stínem
Text může zvýraznit plastičnost scény tím, že bude vrhat stín. Ve skutečnosti se jedná o jednoduchý trik, kdy je text vykreslen dvakrát. Nejdříve je vykreslen stín (což je nepatrně posunutý text) a následně jinou barvou vlastní zpráva, která se má zobrazit. Tento trik je ukázán v dalším příkladu, přičemž posun stínu je jeden pixel doprava a jeden obrazový řádek dolů (parametr shadow). Barva stínu je specifikována pojmenovaným parametrem scolor:
WIDTH = 480
HEIGHT = 480
def draw():
screen.fill("gray")
screen.draw.text("Pygame Zero",
(140, HEIGHT/2-20),
fontsize=40,
shadow=(1,1),
scolor="#202020",
color="white")

Obrázek 14: Vykreslení stínovaného textu.
Stín je možné od textu více odsunout, například o dva pixely:
WIDTH = 480
HEIGHT = 480
def draw():
screen.fill("gray")
screen.draw.text("Pygame Zero",
(140, HEIGHT/2-20),
fontsize=40,
shadow=(2,2),
scolor="#202020",
color="white")

Obrázek 15: Vykreslení stínovaného textu s větším odstupem stínu.
14. Text vykreslený s využitím gradientního přechodu
Posledním grafickým efektem souvisejícím s vykreslováním textů je využití gradientního přechodu. V tomto případě je nutné specifikovat dvě barvy – základní barvu textu parametrem color a druhou barvu parametrem gcolor. První parametr určuje barvu v prvním obrazovém řádku s textem, druhý parametr (logicky) barvu na posledním obrazovém řádku:
WIDTH = 480
HEIGHT = 480
def draw():
screen.fill("black")
screen.draw.text("Pygame Zero",
(60, HEIGHT/2-20),
fontsize=80,
color="orange",
gcolor="red")

Obrázek 16: Text vykreslený s využitím gradientního přechodu.
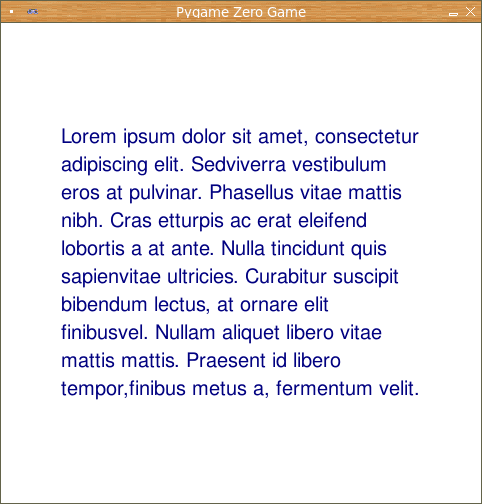
15. Zalomení delšího textu
V případě, že se má na obrazovce zobrazit delší text, je většinou nutné ho nějakým způsobem zalomit do odstavce. I tuto relativně náročnou operaci podporuje přímo knihovna Pygame Zero – musíme pouze určit nejenom horní roh textu, ale i jeho šířku pojmenovaným parametrem width:
WIDTH = 480
HEIGHT = 480
BORDER = 60
def draw():
screen.fill("white")
message = ("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed"
"viverra vestibulum eros at pulvinar. Phasellus vitae mattis nibh. Cras et"
"turpis ac erat eleifend lobortis a at ante. Nulla tincidunt quis sapien"
"vitae ultricies. Curabitur suscipit bibendum lectus, at ornare elit finibus"
"vel. Nullam aliquet libero vitae mattis mattis. Praesent id libero tempor,"
"finibus metus a, fermentum velit.")
screen.draw.text(message,
(BORDER, 100),
width=WIDTH - BORDER*2,
fontname="freesans",
fontsize=20,
color="navy")
Výsledek by měl vypadat takto:

Obrázek 17: Delší text zalomený do odstavce.
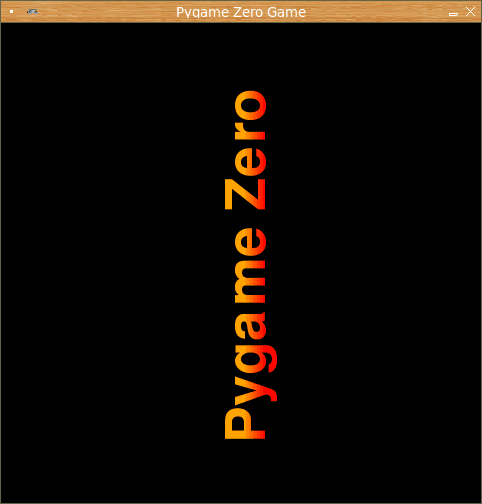
16. Vertikální text
Pokud je nutné zobrazit vertikální text, můžeme použít parametr angle a nastavit jeho hodnotu na 90 (stupňů) tak, jak je to ukázáno na dnešním předposledním demonstračním příkladu:
WIDTH = 480
HEIGHT = 480
def draw():
screen.fill("black")
screen.draw.text("Pygame Zero",
(WIDTH/2-20, HEIGHT-60),
angle=90,
fontsize=80,
color="orange",
gcolor="red")

Obrázek 18: Vertikální text, na který je aplikován efekt gradientního přechodu.
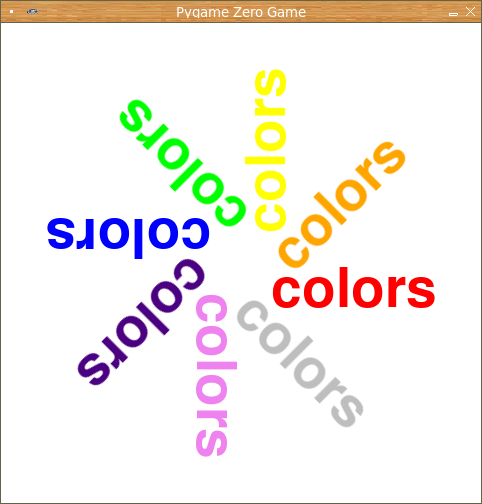
17. Otočení textu o libovolný úhel
V dnešním posledním demonstračním příkladu je ukázáno vykreslení textu pod různými úhly a v různých barvách. Opět se používá pojmenovaný parametr angle:
WIDTH = 480
HEIGHT = 480
def draw():
screen.fill("white")
angles = range(0, 360, 45)
colors = ("red", "orange", "yellow", "green", "blue", "#4B0082", "violet", "gray")
for angle, color in zip(angles, colors):
screen.draw.text(" colors",
(WIDTH/2, HEIGHT/2),
angle=angle,
fontsize=80,
color=color)

Obrázek 19: Text vykreslený pod různými úhly a s využitím osmi barev (barvy duhy + barva šedá).
18. Relevantní funkce z knihovny Pygame
V této kapitole jsou uvedeny odkazy na dokumentaci k funkcím knihovny Pygame, které jsou interně používány i projektem Pygame Zero. Tyto funkce jsou vidět v některých chybových hlášeních, protože i přes snahy autorů Pygame Zero není odstínění od knihovny Pygame úplné (což je možná jeden z největších současných nedostatků tohoto projektu):
- pygame.init()
http://www.pygame.org/docs/ref/pygame.html#pygame.init - pygame.quit()
http://www.pygame.org/docs/ref/pygame.html#pygame.quit - pygame.display.set_mode()
http://www.pygame.org/docs/ref/display.html#pygame.display.set_mode - pygame.display.set_caption()
http://www.pygame.org/docs/ref/display.html#pygame.display.set_caption - pygame.display.update()
http://www.pygame.org/docs/ref/display.html#pygame.display.update - pygame.event.get()
http://www.pygame.org/docs/ref/event.html#pygame.event.get - pygame.time.wait()
http://www.pygame.org/docs/ref/time.html#pygame.time.wait - pygame.time.Clock.tick()
http://www.pygame.org/docs/ref/time.html#pygame.time.Clock.tick - pygame.draw.line()
http://www.pygame.org/docs/ref/draw.html#pygame.draw.line - pygame.draw.circle()
http://www.pygame.org/docs/ref/draw.html#pygame.draw.circle - pygame.draw.rect()
http://www.pygame.org/docs/ref/draw.html#pygame.draw.rect - pygame.draw.ellipse()
http://www.pygame.org/docs/ref/draw.html#pygame.draw.ellipse
19. Repositář s demonstračními příklady
Zdrojové kódy všech dnes popsaných demonstračních příkladů určených pro Python 3 a nástroj Pygame Zero byly uloženy do Git repositáře dostupného na adrese https://github.com/tisnik/most-popular-python-libs. V případě, že nebudete chtít klonovat celý repositář (ten je ovšem stále velmi malý, dnes má velikost zhruba několik desítek kilobajtů), můžete namísto toho použít odkazy na jednotlivé příklady, které naleznete v následující dvojici tabulek:
Obrázky použité v demonstračních příkladech jsou uloženy na adrese https://github.com/tisnik/most-popular-python-libs/blob/master/pygame_zero/images.
Posledním souborem, který je zapotřebí pro spuštění některých demonstračních příkladů, je soubor s fontem freesans.ttf, který naleznete na adrese https://github.com/tisnik/most-popular-python-libs/blob/master/pygame_zero/fonts/freesans.ttf.
20. Odkazy na Internetu
- Welcome to Pygame Zero
https://pygame-zero.readthedocs.io/en/stable/index.html - Other libraries like Pygame Zero
https://pygame-zero.readthedocs.io/en/stable/other-libs.html - Principles of Pygame Zero
https://pygame-zero.readthedocs.io/en/stable/principles.html - Built-in Objects (in Pygame Zero)
https://pygame-zero.readthedocs.io/en/stable/builtins.html - Pygame
https://www.pygame.org/news - Kniha: Coding Games With Pygame Zero & Python: Student workbook
https://bookerystore.com/downloads/coding-games-with-pygame-zero-python-student-workbook/ - Projekty založené na Pygame
https://www.pygame.org/tags/all - Domovská stránka projektu LÖVE
https://love2d.org/ - PyWeek, a bi-annual game jam to write games in Python
https://pyweek.org/ - Teaching a kid to code with Pygame Zero
https://www.mattlayman.com/blog/2019/teach-kid-code-pygame-zero/ - Games with PyGame Zero
https://codewith.mu/en/tutorials/1.0/pgzero - Coding Games With Pygame Zero & Python: Student workbook (2nd edition)
https://electronstudio.github.io/pygame-zero-book/ - Historie vývoje počítačových her (116. část – vývoj her v současnosti: od assembleru k PyGame)
https://www.root.cz/clanky/historie-vyvoje-pocitacovych-her-116-cast-vyvoj-her-v-soucasnosti-od-assembleru-k-pygame/ - Lua + LÖVE: vytvořte si vlastní hru
https://www.root.cz/clanky/lua-love-vytvorte-si-vlastni-hru/ - Hrátky se systémem LÖVE
https://www.root.cz/clanky/hratky-se-systemem-love/ - Vytváříme hru v systému LÖVE
https://www.root.cz/clanky/vytvarime-hru-v-systemu-love/ - Hrátky se systémem LÖVE – částicové systémy
https://www.root.cz/clanky/hratky-se-systemem-love-casticove-systemy/ - Hrátky se systémem LÖVE – kolize a odrazy těles
https://www.root.cz/clanky/hratky-se-systemem-love-ndash-kolize-a-odrazy-teles/ - Hrátky se systémem LÖVE – kolize a odrazy těles II
https://www.root.cz/clanky/hratky-se-systemem-love-kolize-a-odrazy-teles-ii/ - Hrátky se systémem LÖVE – pružné vazby mezi tělesy
https://www.root.cz/clanky/hratky-se-systemem-love-pruzne-vazby-mezi-telesy/ - Hrátky se systémem LÖVE – dokončení
https://www.root.cz/clanky/hratky-se-systemem-love-dokonceni/ - Seriál Letní škola programovacího jazyka Logo
http://www.root.cz/serialy/letni-skola-programovaciho-jazyka-logo/ - Scratch: oficiální stránka projektu
http://scratch.mit.edu/ - Scratch: galerie projektů vytvořených ve Scratchi
http://scratch.mit.edu/galleries/browse/newest - Scratch: nápověda
file:///usr/share/scratch/Help/en/index.html - Scratch: obrazovky nápovědy
file:///usr/share/scratch/Help/en/allscreens.html - Scratch (Wikipedie CZ)
http://cs.wikipedia.org/wiki/Scratch - Scratch (programming language)
http://en.wikipedia.org/wiki/Scratch_(programming_language) - Scratch Modification
http://wiki.scratch.mit.edu/wiki/Scratch_Modification - Scratch Lowers Resistance to Programming
http://www.wired.com/gadgetlab/2009/03/scratch-lowers/ - Snap!
http://snap.berkeley.edu/ - Prostředí Snap!
http://snap.berkeley.edu/snapsource/snap.html - Alternatives to Scratch
http://wiki.scratch.mit.edu/wiki/Alternatives_to_Scratch - Snap! (programming language)
https://en.wikipedia.org/wiki/Snap!_(programming_language) - Kniha o Basicu-256
http://www.basicbook.org/files/syw2l2p_b256.pdf/ - Basic-256 home page
http://www.basic256.org/index_en - Basic-256 Language Documentation
http://doc.basic256.org/doku.php - Basic-256 Art Gallery
http://www.basic256.org/artgallery - Basic-256 Tutorial
http://www.basic256.org/tutorials - Why BASIC?
http://www.basic256.org/whybasic - A book to teach ANYBODY how to program a computer (using BASIC)
http://www.basicbook.org/ - Sprite ve Scratchi
https://en.scratch-wiki.info/wiki/Sprite - Scratch Modification
https://en.scratch-wiki.info/wiki/Scratch_Modification - 3D Programming in Python – Part 1
https://greendalecs.wordpress.com/2012/04/21/3d-programming-in-python-part-1/ - A very basic Pyglet tutorial
http://www.natan.termitnjak.net/tutorials/pyglet_basic.html - Alpha blending
https://en.wikipedia.org/wiki/Alpha_compositing#Alpha_blending



































