Obsah
1. Projekt Scratch jakožto nástroj pro výuku v 21.století
2. Tvorba nekonečných programových smyček
4. Programové smyčky s podmínkou vyhodnocovanou před každou iterací (forever if)
5. Programové smyčky typu repeat-until
6. Podmínky typu if-then (neúplný podmíněný příkaz) a if-then-else (úplný podmíněný příkaz)
7. Využití skalárních proměnných
1. Projekt Scratch jakožto nástroj pro výuku v 21.století
V předchozí části seriálu o programovacích jazycích, které byly navrženy s ohledem na jejich použití při výuce programování, jsme se seznámili s projektem Scratch, v němž je možné programy vytvářet vizuálně pouhým přesunem programových bloků, přičemž každý blok představuje určitou (dále již většinou nedělitelnou) operaci. Díky tomu, že se programy nezapisují ve strukturovaném textově orientovaném programovacím jazyce, jsou eliminovány syntaktické chyby, takže se uživatelé Scratche mohou plně soustředit na vlastní řešení určitého problému a nikoli na to, kam správně zapsat středník nebo závorku, aby byl interpret či překladač konečně spokojený (kromě toho je velmi snadné provést lokalizaci celého Scratche). Navíc sami tvůrci Scratche tvrdí, že v současnosti se již kromě znalosti čtení a psaní po dětech (a nejenom po nich) požaduje i schopnost manipulace s dalšími médii a s jejich vzájemnou interakcí. S tím souvisí i další vlastnosti Scratche: orientace na využití bitmapové i vektorové grafiky, hudby, zvuků a částečně i ve využití Internetu (což je nejen atraktivnější, než pouhý textový výstup, ale otevírá to možnosti pro tvorbu zajímavých projektů).

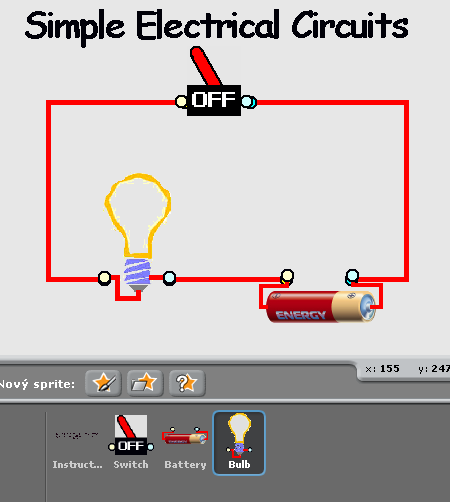
Obrázek 1: Jednoduchý simulátor elektrického obvodu naprogramovaný ve Scratchi. Každý prvek obvodu je představován jedním bitmapovým objektem (spritem), ke kterému je přiřazena obslužná rutina. Seznam spritů je zobrazený dole (včetně jednoho spritu obsahujícího pouze instrukce), samotné propojovací vodiče jsou součástí pozadí (background). Tento simulátor lze najít v demonstračních příkladech dodávaných se samotným Scratchem.
Díky podpoře různých typů médií je tak projekt Scratch použitelný například i pro tvorbu jednodušších her a interaktivních prezentací (některé jsou součástí jeho standardní instalace). A právě zde se dostáváme k další zajímavosti. I v jednoduché hře je většinou zapotřebí naprogramovat interakci většího množství různých objektů, například hráče, NPC a několika statických objektů. To je při využití „klasického“ způsobu programování relativně složitá záležitost, především z hlediska časování a taktéž korektní obsluhy všech stavů, ke kterým ve hře může dojít. Ve Scratchi je však využito událostmi řízené programování doplněné o možnosti posílání zpráv mezi jednotlivými objekty, což v důsledku vede k tomu, že naprogramování chování jednoho objektu nemusí přesáhnout ani velikost jedné obrazovky zaplněné „skriptem“ (sestaveným, jak již víme, z příkazových bloků). Právě s těmito vlastnostmi Scratche se seznámíme v dnešním článku.

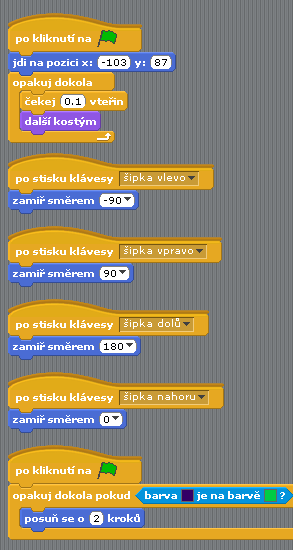
Obrázek 2: Sada obslužných rutin řídicích pohyb hráče využitá ve (značně zjednodušené) hře Pac Man. Díky rozdělení chování hráče do šesti samostatných rutin je obsah těchto rutin velmi snadno pochopitelný – první rutina zajišťuje inicializaci a animaci postavy, čtyři další rutiny slouží pro reakci na stisk kurzorových kláves a poslední rutina pro pohyb hráče s testem, zda nenarazil do zdi.
2. Tvorba nekonečných programových smyček
Programy tvořené ve Scratchi se samozřejmě neskládají z pouhé řady (či spíše sloupce) bloků, které by se spouštěly sekvenčně – tímto způsobem by bylo možné vytvořit jen ty nejjednodušší algoritmy, které neobsahují opakující se části kódu. Vzhledem k tomu, že původní Scratch bez nainstalovaných rozšíření neumožňuje přímou implementaci skoků ani tvorbu podprogramů, díky nimž by bylo možné využít rekurze, je nutné pro opakující se části kódu použít některý z podporovaných typů programové smyčky. Ty jsou ve Scratchi reprezentovány – jak zajisté uhodnete – taktéž pomocí příkazových bloků, ovšem tyto bloky jsou poněkud zvláštní, protože v sobě mohou obsahovat další (pod)bloky. Kvůli tomu mají bloky reprezentující programové smyčky odlišný tvar a navíc jsou elastické, aby do nich bylo možné vložit další bloky. Samozřejmě je umožněno, aby programové smyčky byly vnořeny a v reálných programech se s vnořenými programovými smyčkami i velmi často můžeme setkat.

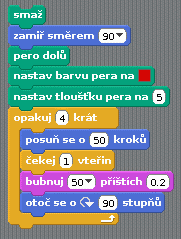
Obrázek 3: Ukázka využití nekonečné programové smyčky použité při popisu chování spritu, který se má po každém nárazu na stěnu nakreslenou červenou barvou otočit zpět směrem ke středu „ohrady“.
Nejjednodušším typem programové smyčky podporované Scratchem je nekonečná smyčka. S tímto typem smyčky se můžeme setkat například při popisu chování nějakého objektu ve hře, protože takový objekt má většinou neustále opakovat nějakou činnost, například se posunovat po naprogramované trase. Využití nekonečné smyčky je ukázáno na třetím obrázku, na němž je zobrazen program pro řízení pohybu spritu po ploše, přičemž se sprite po nárazu do „ohrady“ nakreslené červenou barvou otočí zpět směrem do středu ohrady.

Obrázek 4: Ukázka použití počítané smyčky (viz též další kapitolu) pro přehrání jednoduché melodie.
3. Počítané programové smyčky
Druhým ve Scratchi podporovaným typem programových smyček jsou smyčky s pevně zadaným počtem opakování. Zatímco v mnoha jiných (mainstreamových) programovacích jazycích se tento typ smyček implementuje s využitím řídicí proměnné (počitadla), ve Scratchi se, podobně jako například v příbuzném Logu, pouze určí celkový počet opakování programové smyčky. Na pátém obrázku můžete vidět program využívající počítanou smyčku k tomu, aby nakreslil červenou čtvercovou „ohradu“ využívanou v programu z obrázku třetího. Na tomto programu si povšimněte jednoho poměrně důležitého detailu – zatímco blok pro nekonečnou smyčku neměl na své spodní části umístěn výčnělek sloužící pro přichycení dalšího bloku (což je ostatně u nekonečné smyčky logické), u smyčky počítané tento prvek již existuje. To mj. znamená, že na tuto smyčku mohou navazovat další příkazové bloky.

Obrázek 5: Program, pomocí něhož byla nakreslena červená ohrada využívaná programem číslo 3.
Na následujících screenshotech je ukázáno, jakým způsobem je možné využít dvojici vnořených počítaných programových smyček pro vykreslení relativně složitého obrazce – květu složeného ze sekvence kružnic. Vnitřní programová smyčka slouží pro vykreslení jedné kružnice, přesněji řečeno mnohoúhelníku, který se již kružnici podobá. Vnější smyčka mění počáteční natočení spritu tak, aby byla pootočená i každá další kružnice. Kromě toho ve vnější smyčce dochází i ke změně barvy kreslicího pera.

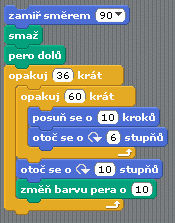
Obrázek 6: Program sloužící pro vykreslení květu složeného z kružnic.

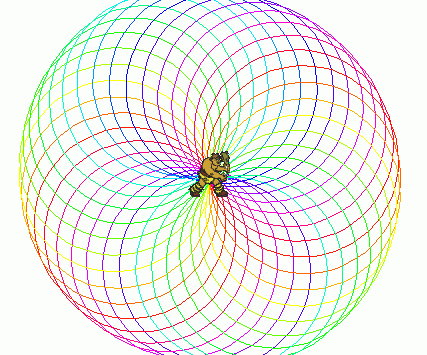
Obrázek 7: Výsledek běhu programu z obrázku číslo 6.
4. Programové smyčky s podmínkou vyhodnocovanou před každou iterací (forever if)
Kromě nekonečných programových smyček a programových smyček s pevně zadaným počtem opakování lze ve Scratchi využít i další dva typy programových smyček. Jedná se o smyčky s podmínkou vyhodnocovanou před každou iterací. Zatímco se v mnoha běžných programovacích jazycích můžeme setkat se smyčkami typu while a do-while (popř. taktéž s variantou repeat-until), je situace ve Scratchi poněkud odlišná, protože jsou k dispozici dva odlišné typy smyček s podmínkou. První z těchto programových smyček vyhodnocuje podmínku před provedením každé iterace a v případě, že je tato podmínka splněna, provede se tělo smyčky, tj. příkazové bloky umístěné uvnitř bloku představujícího smyčku. V podmínce se mohou vyskytovat buď speciální typy bloků vracejících pravdivostní hodnotu (viz též programy zobrazené na obrázcích 2 a 3) nebo například relační výrazy, s nimiž se seznámíme v dalším textu.

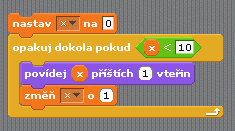
Obrázek 8: Ukázka využití programové smyčky typu forever if.
Na první pohled se tedy tato smyčka, jejíž princip činnosti je ukázán na osmém obrázku, podobá klasické programové smyčce while, existuje zde však jeden podstatný rozdíl – na blok se smyčkou již není možné navázat další příkazové bloky, protože neobsahuje na spodní části „výčnělek“ umožňující připojení těchto bloků. V tomto ohledu se tedy jedná o určité zobecnění nekonečné smyčky, s níž jsme se seznámili ve druhé kapitole. Právě z tohoto důvodu se v originální anglické verzi tato smyčka jmenuje forever if a normální nekonečná smyčka nese název forever.

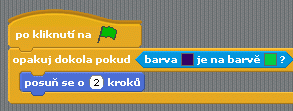
Obrázek 9: Programová smyčka typu forever if byla využita i pro řízení pohybu Pac Mana.
5. Programové smyčky typu repeat-until
Druhým typem programové smyčky s podmínkou určující provedení iterace je smyčka, jejíž využití můžeme vidět na desátém obrázku. V tomto typu smyčky se podmínka (pro jejíž konstrukci platí stejná pravidla, jako pro předchozí typ smyčky) taktéž vyhodnocuje před každou iterací, ovšem do těla smyčky se řízení běhu programu dostane pouze ve chvíli, kdy podmínka není splněna. Při (prvním) splnění podmínky je smyčka ukončena a řízení běhu programu se přesune na blok, který je připojen za smyčku, popř. dojde k ukončení běhu programu, když už žádný další blok není připojen. To mj. znamená, že řídicí blok představující tento typ programové smyčky obsahuje potřebný „výčnělek“ na spodní části, který umožňuje napojení na další bloky. V teorii strukturovaného programování se tomuto typu smyčky říká programová smyčka repeat-until a přesně tato klíčová slova jsou použita i v některých programovacích jazycích, typicky v Pascalu.

Obrázek 10: Použití programové smyčky typu repeat-until pro počítání od nuly do devíti.
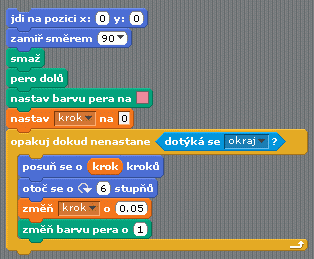
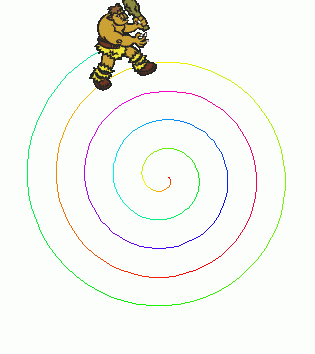
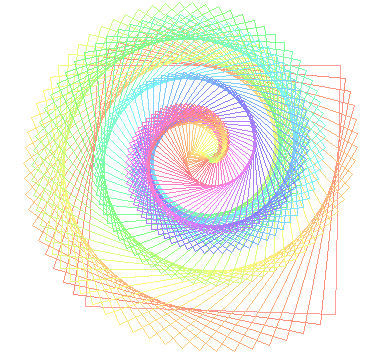
Na následující dvojici obrázků je ukázáno, jak je možné pomocí smyčky typu repeat-until vykreslit spirálu. Programová smyčka je prováděna tak dlouho, dokud se sprite vykreslující spirálu nedotkne okraje hrací plochy. Ihned poté je běh programu ukončen, protože za programovou smyčkou již nenásledují žádné další příkazy (tj. žádné příkazové bloky).

Obrázek 11: Použití programové smyčky typu repeat-until pro vykreslení jednoduché spirály.

Obrázek 12: Spirála vykreslená programem, jehož skript je zobrazen na předchozím screenshotu.
6. Podmínky typu if-then (neúplný podmíněný příkaz) a if-then-else (úplný podmíněný příkaz)
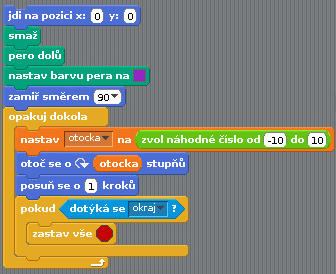
S programovými smyčkami s podmínkami vyhodnocovanými před každou iterací samozřejmě poměrně úzce souvisí i samotné příkazové bloky určené pro podmíněné provádění příkazů. Ve Scratchi jsou k dispozici dva typy příkazových bloků, pomocí nichž je možné vyjádřit větvení programu na základě vyhodnocení nějaké podmínky. První z těchto bloků je obdobou klasického příkazu if-then, tj. příkazové bloky umístěné uvnitř tohoto bloku jsou provedeny pouze za předpokladu, že je podmínka vyhodnocena jako pravdivá. Příklad této podmínky jsme již mohli vidět na demonstračním příkladu zobrazeném na třetím obrázku, další příklad použití je na obrázku následujícím, v němž je příkazový blok typu if-then použitý uvnitř nekonečné smyčky pro její podmíněné zastavení (u tohoto programu opět poněkud předbíháme, protože je v něm využita proměnná představovaná bloky oranžové barvy a taktéž funkce vracející náhodné číslo v rozmezí –10..10; funkce a výrazy jsou reprezentovány barvou zelenou).

Obrázek 13: Příklad použití příkazového bloku if-then.
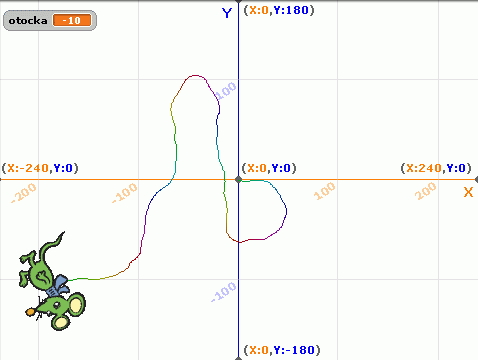
Druhý podmínkový příkazový blok již umožňuje specifikovat obě větve programu, tj. jak větev, která se má spustit při splnění podmínky, tak i větev, jejíž obsah je spuštěn v případě, že podmínka splněna naopak není. Jedná se tedy o obdobu strukturovaného příkazu if-then-else. Na osmém obrázku je zobrazen program využívající tento typ řídicího bloku. Jde o relativně jednoduchý program simulující náhodný pohyb, přičemž změnou kroku (poslední modrý blok) i změnou rozsahu generovaných náhodných čísel je možné měnit náhodnost pohybu spritu po herní ploše. Na pozadí herní plochy je nakreslen souřadný systém představovaný bitmapou, která je součástí instalace Scratche. Na herní plochu se navíc vykresluje jak stopa spritu a samotný sprite (myš), tak i aktuální hodnota pomocné proměnné nazvané otocka. Ale to se již dostáváme k další kapitole a k dalším vlastnostem Scratche – práci s proměnnými.

Obrázek 14: Příklad použití příkazového bloku if-then-else.

Obrázek 15: Výsledek běhu simulace náhodného pohybu, v níž se kromě programové smyčky využíval i příkazový blok if-then-else.
7. Využití skalárních proměnných
Již v předchozích kapitolách jsme v několika demonstračních příkladech použili proměnné. Ty mají ve Scratchi podobný význam, jako v běžných programovacích jazycích, ovšem způsob použití proměnných se v několika ohledech od běžných jazyků odlišuje. Základní příkazové bloky pro práci s proměnnými se nachází v sekci Proměnné, což zajisté není překvapivé, ovšem zajímavý je fakt, že tato sekce při inicializaci Scratche obsahuje pouze dvojici příkazů (nikoli příkazových bloků) Vytvoř proměnnou a Vytvoř seznam. Pokud se příkaz Vytvoř proměnnou vybere a spustí, zeptá se Scratch v samostatném dialogu na název proměnné i na oblast její viditelnosti – zda se má jednat o proměnnou viditelnou pouze pro jeden sprite nebo naopak pro všechny sprity, které jsou v projektu použity. V případě, že se proměnná vytváří pro pozadí (což je taktéž umožněno), není možné oblast viditelnosti proměnné změnit.

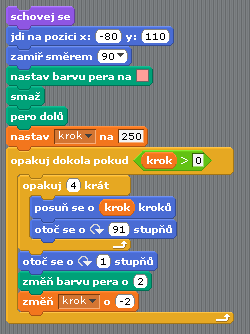
Obrázek 16: Ukázka programu využívajícího proměnné nazvané krok.
Ihned poté, co je proměnná vytvořena, se v sekci Proměnné ukáže pětice nových příkazových bloků sloužících pro nastavení nové hodnoty do proměnné, pro změnu hodnoty proměnné (vhodné například pro implementaci počítaných programových smyček) a taktéž bloky sloužící pro zobrazení či naopak skrytí proměnné na pracovní ploše. Scratch totiž umožňuje, aby se jméno proměnné a její aktuální hodnota zobrazovala na pracovní ploše i v době běhu programu – jedná se vlastně o jednoduše použitelnou podobu sledování proměnných při trasování programu v debuggeru. Navíc se při dvoukliku na obsah proměnné na pracovní ploše mění způsob zobrazení. Lze vybírat ze tří formátů: jméno proměnné + hodnota, pouze hodnota proměnné (lze například použít jako měřič skóre v nějaké hře) a konečně jméno proměnné + hodnota + posuvník, kterým je možné hodnotu proměnné interaktivně měnit. Ještě jsme si však nepopsali pátý příkazový blok vytvořený ihned po přidání nové proměnné do programu. Tento blok je možné využít v programových smyčkách, podmínkách či v dalších blocích všude tam, kde je očekávána nějaká hodnota.

Obrázek 17: Výsledek běhu programu, jehož kód byl zobrazen na šestnáctém screenshotu.
8. Práce se seznamy
V předchozí kapitole jsme si popsali práci s proměnnými, které mohly obsahovat pouze skalární hodnoty. Většinou se do těchto proměnných ukládají čísla, a to jak čísla celá, tak i čísla reálná (Scratch mezi nimi téměř nikdy nedělá rozdíl), ovšem v případě potřeby disponuje Scratch i podporou práce s řetězci. Tato podpora však ve skutečnosti není tak velká, aby s řetězci bylo možné provádět taková kouzla, jako v mnoha mainstreamových programovacích jazycích. Kromě skalárních proměnných lze ve Scratchi používat i seznamy (list). Jedná se o lineární seznamy s dynamicky měnitelným počtem prvků (což se od seznamů obecně očekává). Jejich prvky však nemohou obsahovat další seznamy, což například znamená, že při přidání seznamu do jiného seznamu se původní seznam změní na jediný prvek s řetězcem, jehož obsah odpovídá textové reprezentaci původního seznamu (toho je možné využít například tak, že každý seznam bude využit pro uložení jedné věty sestavené ze slov, podobně jako je tomu v Logu).
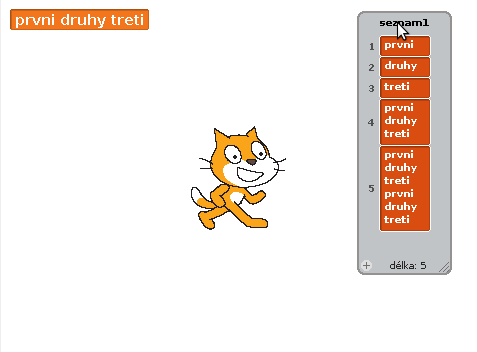
Se seznamy je možné provádět běžné operace, mezi něž patří zejména přidání nového prvku na konec seznamu (append), vložení prvku na určené místo (insert), přečtení prvku z určité pozice v seznamu a taktéž zjištění délky seznamu. Kromě toho je k dispozici i příkazový blok vracející pravdivostní hodnotu true nebo false na základě toho, zda seznam obsahuje prvek s daným obsahem. Podobně jako tomu bylo u skalárních proměnných, i seznamy je možné zobrazit na pracovní ploše. V tomto případě se zobrazí jak název seznamu, tak i obsah všech jeho prvků, popř. posuvník, pokud je počet prvků příliš velký na to, aby se obsah celého seznamu vešel do zvolené oblasti. Přímo na pracovní ploše je možné obsah seznamu editovat, přidávat do něj nové prvky, mazat prvky nebo měnit jejich obsah.

Obrázek 18: Způsob zobrazení seznamu na pracovní ploše.
9. Odkazy na Internetu
- Scratch: oficiální stránka projektu
http://scratch.mit.edu/ - Scratch: galerie projektů vytvořených ve Scratchi
http://scratch.mit.edu/galleries/browse/newest - Scratch: nápověda
file:///usr/share/scratch/Help/en/index.html - Scratch: obrazovky nápovědy
file:///usr/share/scratch/Help/en/allscreens.html - Scratch (Wikipedie CZ)
http://cs.wikipedia.org/wiki/Scratch - Scratch (programming language)
http://en.wikipedia.org/wiki/Scratch_(programming_language) - Mitchel Resnick (Wikipedia EN)
http://en.wikipedia.org/wiki/Mitchel_Resnick - Domácí stránka Mitchela Resnicka
http://web.media.mit.edu/~mres/ - BASIC-256 – BASIC256 – An easy to use BASIC language and IDE
http://www.basic256.org/ - PythonTurtle
http://pythonturtle.org/ - Turtle graphics for Tk
http://docs.python.org/library/turtle.html - Scratch Lowers Resistance to Programming
http://www.wired.com/gadgetlab/2009/03/scratch-lowers/ - Stopařův průvodce jedním převážně neškodným programovacím jazykem
http://www.squeak.cz/ - CamelCase
http://en.wikipedia.org/wiki/Camel_case - Smalltalk tutorial chapter 5 – Variables
http://www.tutorials4u.com/smalltalk/smalltalk-tutorial-05.htm - History around Pascal Casing and Camel Casing
http://blogs.msdn.com/b/brada/archive/2004/02/03/67024.aspx - Xerox Alto
http://en.wikipedia.org/wiki/Xerox_Alto - WIMP (computing)
http://en.wikipedia.org/wiki/WIMP_(computing) - Graphical user interface
http://en.wikipedia.org/wiki/GUI - Xerox Star
http://en.wikipedia.org/wiki/Xerox_Star - The Xerox Star 8010 „Dandelion“
http://www.digibarn.com/collections/systems/xerox-8010/index.html - Fibonacci number
http://en.wikipedia.org/wiki/Fibonacci_number - Squeak home page
http://www.squeak.org/ - XO: The Children's Machine
http://wiki.laptop.org/go/The_Children's_Machine - Squeak na Wikipedii EN
http://en.wikipedia.org/wiki/Squeak - Squeak na Wikipedii CZ
http://cs.wikipedia.org/wiki/Squeak - Squeak by Example
http://squeakbyexample.org/ - Squeak Land
http://www.squeakland.org/ - SqueakNotes
http://squeak.zwiki.org/SqueakNotes - Squeak FAQ
http://wiki.squeak.org/squeak/471 - Learning Squeak
http://c2.com/cgi/wiki?LearningSqueak - Lazarus (Software)
http://en.wikipedia.org/wiki/Lazarus_%28software%29 - FreePascal
http://www.freepascal.org/ - „Why I Love Python“ slides
http://www.mindviewinc.com/downloads/pub/eckel/LovePython.zip - „Why I love Python“ (presentation)
http://www.slideshare.net/didip/why-i-love-python - První jazyk: Python
http://macek.sandbox.cz/texty/prvni-jazyk-python/ - Programovací jazyk Python
http://www.py.cz/FrontPage - Python – Wikipedia CS
http://cs.wikipedia.org/wiki/Python - IPython
http://en.wikipedia.org/wiki/Ipython - IPython: an interactive computing environment
http://ipython.scipy.org/moin/ - Category:Python
http://rosettacode.org/wiki/Category:Python - Educational programming language
http://en.wikipedia.org/wiki/Educational_programming_language - Seriál Letní škola programovacího jazyka Logo
http://www.root.cz/serialy/letni-skola-programovaciho-jazyka-logo/ - Logo Tree Project:
http://www.elica.net/download/papers/LogoTreeProject.pdf - Language Poster (O'Reilly):
http://www.oreilly.com/news/graphics/prog_lang_poster.pdf - Informace o Comenius Logu:
http://www.comlogo.input.sk/index.html - Stránka nabízející stažení Comenius Loga:
http://www.comlogo.input.sk/nastiahnutie.html - Seminární práce o Comenius Logu:
http://nwit.pedf.cuni.cz/rotal9ap/logo/ - Informace o LEGO/Logu:
http://education.otago.ac.nz/nzlnet/Logo/legologo.html - Informace o systému Elica:
http://www.elica.net/site/index.html - Informace o systému NetLogo:
http://ccl.northwestern.edu/netlogo/ - Stažení NetLoga:
http://ccl.northwestern.edu/netlogo/download.shtml - Uživatelský manuál NetLoga ve formátu PDF:
http://ccl.northwestern.edu/netlogo/docs/NetLogo%20User%20Manual.pdf - NetLogo FAQ:
http://ccl.northwestern.edu/netlogo/docs/faq.html - Domácí stránka Daniela Azumy (autora implementace Turtle Tracks):
http://alumnus.caltech.edu/~dazuma/home/ - Informace o aUCBLogu:
http://www.physik.uni-augsburg.de/~micheler/ - Domácí stránka MSW Loga:
http://www.softronix.com/logo.html - Karel online
http://karel.oldium.net/ - EDU-SIG: Python in Education
http://www.python.org/community/sigs/current/edu-sig/ - Guido van Robot
http://en.wikipedia.org/wiki/Guido_van_Robot - The Guido van Robot Programming Language
http://gvr.sourceforge.net/ - An Introduction to Programming with Karel J. Robot
http://blog.thingoid.com/2003/10/karel-intro/ - Teaching a young robot new tricks
http://blog.thingoid.com/2003/11/karel-new-tricks/ - Karel and Company – More Robots
http://blog.thingoid.com/2003/12/karel-and-company/ - Karel heads for the stars
http://blog.thingoid.com/2004/03/karel-star/ - Karel programming language documentation
http://mormegil.wz.cz/prog/karel/prog_doc.htm - Karel J. Robot
http://www.mainlandregional.net/dklipp/Honors%20Computer%20Science%20Java.htm - Karel (programming language)
http://en.wikipedia.org/wiki/Karel_(programming_language) - Richard E. Pattis
http://en.wikipedia.org/wiki/Richard_E._Pattis - XKarel home page
http://xkarel.sourceforge.net/eng/ - XKarel – screenshoty oken
http://xkarel.sourceforge.net/eng/program.php#Okna - Greenfoot
http://www.greenfoot.org/about/whatis.html - Computer programming – Educational programming languages
http://www.kidslike.info/computer_programming_educational_programming_languages - Making Great Programmers: Why BASIC is Still Relevant
http://kidbasic.sourceforge.net/en/why.html - Gambas Wiki
http://en.wikibooks.org/wiki/Gambas - Free tool offers ‚easy‘ coding
http://news.bbc.co.uk/2/hi/technology/6647011.stm - Základy želví grafiky
http://www.root.cz/clanky/zaklady-zelvi-grafiky/ - Bill Kendrick's Web Turtle
http://www.sonic.net/~nbs/webturtle/





































