Obsah
1. Operátory a funkce ve Scratchi
2. Událostmi řízené programování
3. Závěrečné zhodnocení předností a záporů projektu Scratch
4. Projekt BYOB – Build Your Own Block
5. Tvorba nových bloků – základ při dekompozici programů
6. Příkazové bloky s parametry
7. Demonstrační příklad – použití bloků s parametry
8. Demonstrační příklad – použití bloků při tvorbě rekurzivních algoritmů
1. Operátory a funkce ve Scratchi
V předchozích dvou částech seriálu o programovacích jazycích navržených s ohledem na výuku programování jsme si popsali způsob tvorby aplikací v projektu Scratch, včetně popisu jednotlivých řídicích bloků, které jsou mj. použity i pro tvorbu podmínek a programových smyček. Dnes popis projektu Scratch dokončíme. Nejdříve si řekneme, jak je možné využívat operátory a funkce zabudované přímo ve Scratchi a ve druhé kapitole se zaměříme na téma událostmi řízeného programování, které je ve Scratchi podporováno. Ovšem projekt Scratch má i přes své nesporné přednosti i několik omezení, které se týkají jak prakticky neexistujících funkcí pro vstup a výstup dat (například do souborů), tak i toho, že ve Scratchi není možné tvořit procedury a funkce, tudíž v něm není snadné dekomponovat složitější programy na programy jednodušší ani implementovat rekurzivní algoritmy. Toto omezení bylo odstraněno hned v několika rozšířeních Scratche, kterým se budeme dále věnovat.

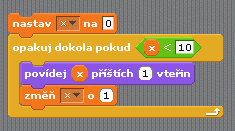
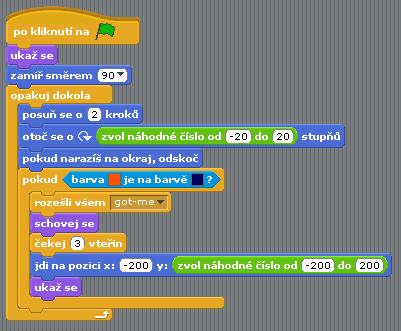
Obrázek 1: V této programové smyčce je při vyhodnocování, zda se má běh smyčky již ukončit, využit relační operátor „menší než“.
Začněme popisem takzvaných operátorů. Tento název je ve Scratchi použit pro pojmenování samostatné kategorie příkazových bloků – jedná se o bloky vykreslované se světle zelenou barvu pozadí implementující jak skutečné operátory, tak i funkce. Příkazové bloky ze „světlezelené“ kategorie je možné rozdělit na bloky implementující základní aritmetické operace (součet, rozdíl, součin, podíl, zaokrouhlení a dělení modulo), dále na bloky implementující nějakou matematickou funkci (goniometrické funkce, logaritmické funkce, výpočet odmocniny…), relační operátory (jsou podporovány pouze relace „menší než“, „větší než“ a „rovno“), logické operátory (AND, OR, NOT) a na závěr je zde přítomen blok generátoru náhodných čísel a bloky pro operace s řetězci. Všechny vyjmenované bloky obsahují jedno nebo dvě okénka, do kterých se buď zapisuje přímo hodnota operandu, nebo je sem možné přenést jméno proměnné (viz předchozí část seriálu), popř. i celý blok s jiným operátorem.

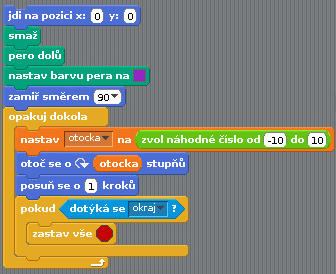
Obrázek 2: Použití funkce pro generování náhodných čísel spadajících do zadaného rozsahu.
Tímto poměrně jednoduchým a současně i přehledným způsobem je možné skládat i složité matematické a logické výrazy, které jsou díky použití bloků vždy správně „uzávorkovány“ a navíc se nemusí složitě popisovat asociativita a priorita jednotlivých operátorů (uživatel při tvorbě složitějších výrazů vlastně sám konstruuje derivační strom, podobně jako je tomu například v Lispu). Pokud se na řádek obsahující výraz dvakrát klikne levým tlačítkem myši, pokusí se Scratch celý výraz vyhodnotit a vypsat výsledek do „bubliny“, čehož je možné využít při ladění programů (použijí se aktuální hodnoty proměnných).

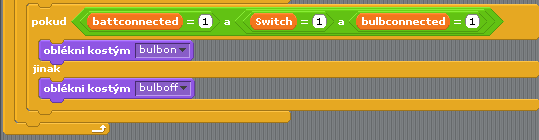
Obrázek 3: Ukázka složitější podmínky, v níž jsou použity tři relační operátory a dva logické operátory AND.
2. Událostmi řízené programování
Při popisu projektu Scratch nesmíme zapomenout ještě na jeho jednu velmi důležitou vlastnost. Jedná se o podporu programování řízeného událostmi. V principu se jedná o to, že program přiřazený ke každému spritu (a taktéž k pozadí) může běžet nezávisle na ostatních spritech a to dokonce i ve stejný čas. Díky tomu lze velmi snadno implementovat například několik pohybujících se objektů ve hře, typicky se může jednat o hráče a několik NPC. Na druhou stranu je však mnohdy nutné, aby spolu tyto objekty (protože se o nic jiného, než o objekty nejedná) nějakým způsobem komunikovaly. Tuto komunikaci je možné alespoň částečně zajistit pomocí proměnných sdílených mezi všemi sprity, protože již minule jsme si řekli, že u každé proměnné je možné specifikovat, zda se jedná o soukromou proměnnou vybraného spritu nebo naopak o proměnnou, k níž mají přístup i ostatní sprity. Komunikace pomocí proměnných sice umožňuje předávání informací mezi objekty, ovšem pro přesné načasování a synchronizaci je nutné použít jiný mechanismus. V případě Scratche se jedná o metodu nazvanou posílání zpráv.

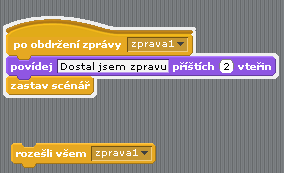
Obrázek 4: Velmi jednoduchá reakce na zprávu se jménem „zprava1“. Po obdržení a zachycení této zprávy vypíše sprite na dvě sekundy do „bubliny“ text o obdržení zprávy. Po dvojkliku na spodní osamocený blok se tato zpráva rozešle všem objektům.
Tuto metodu lze ve Scratchi používat velmi jednoduše. Každý sprite může obsahovat jeden nebo více programů spuštěných ve chvíli, kdy je spritu (nebo všem spritům) poslána zpráva určená svým jménem. Ihned poté se začne tento program vykonávat. Scratch samozřejmě taktéž obsahuje příkazový blok pro poslání zprávy určenému spritu nebo všem spritům (některé na ni nemusí nijak reagovat) a taktéž blok pro poslání zprávy a čekání na její zpracování (lze tak rozlišit mezi synchronním a asynchronním voláním). Podobný mechanismus je využit i při tvorbě programů, které reagují buď na stisk ikony se zelenou vlajkou (tou lze například současně rozpohybovat všechny sprity), na stisk vybrané klávesy (včetně kurzorových šipek využitelných ve hře), popř. na klik myší na vybraný sprite. I když se na první pohled mohou tyto možnosti zdát nedostatečné, vzniklo již mnoho her, demoprogramů nebo prezentací ukazujících, že tyto čtyři typy událostí tj. přijetí zprávy, spuštění aplikace, stisk klávesy a kliknutí myší), dostačují i pro tvorbu složitějších aplikací s mnoha interagujícími objekty.

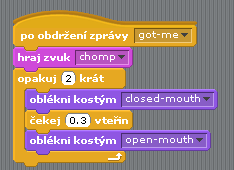
Obrázek 5: Reakce spritu na obdržení a zachycení zprávy.
3. Závěrečné zhodnocení předností a záporů projektu Scratch
Projekt Scratch, jehož popisem jsme se až doposud zabývali, se po relativně krátké době po svém představení veřejnosti stal velmi populární a to nejenom mezi učiteli základních škol (v USA a dalších zemích), ale i na středních školách a na školách vysokých (především na fakultách netechnického zaměření). Důvodů k této popularitě bylo a je několik, největším však zůstává možnost vytvoření i poměrně složitého programu bez toho, aby byl uživatel nucen zdlouhavě studovat syntaxi a sémantiku jazyka, učit se ovládat vývojové prostředí nebo prostředí interpretru a navíc ještě reagovat na různá kryptická chybová hlášení (ze syntaxe většiny běžných programovacích jazyků vyplývá, že například chybějící uzavírací závorka nebo klíčové slovo ukončující nějaký blok, vede ke vzniku chybového hlášení na jiném místě v programu, než kde se skutečně chyba nachází). Další předností Scratche je jeho orientace na tvorbu multimediálních programů a taktéž možnost snadno prezentovat výsledný projekt na Internetu.

Obrázek 6: V tomto programu je uvnitř programové smyčky na základě vyhodnocení podmínky (kolize dvou barev) rozhodnuto, zda se má všem dalším objektům ve scéně poslat zpráva se jménem „got-me“.
Mezi další přednost Scratche, která sice není na první pohled zřejmá, ale zato se ukázala být poměrně důležitá, patří fakt, že je tento projekt naprogramován ve Squeaku, což mj. zajišťuje i jeho relativně snadnou rozšiřitelnost (sami se můžete přesvědčit, že se při instalaci Scratche nainstaluje binární virtuální stroj Squeaku, v němž se spouští Scratch.image. Scratch má však i několik nevýhod a omezení, které částečně vyplývají z toho, že jeho tvůrci nechtěli zbytečně komplikovat jeho uživatelské rozhraní ani počet dostupných funkcí. Z těchto snah o minimalismus vyplývá mj. i neexistence funkcí umožňujících práci se soubory, funkcí pro komunikaci přes počítačovou síť atd. Ovšem mnohem závažnější je nemožnost tvorby vlastních řídicích bloků, které by nahrazovaly podprogramy/procedury/funkce. Není tedy divu, že – i díky tomu, že je Scratch snadno rozšiřitelný ve Squeaku – poměrně rychle vzniklo několik rozšíření Scratche. Především se jedná o projekty BYOB – Build Your Own Block a Panther.

Obrázek 7: Naprogramovaná reakce na zprávu se jménem „got-me“.
4. Projekt BYOB – Build Your Own Block
Nejznámějším a nejpoužívanějším rozšířením Scratche je v současnosti s velkou pravděpodobností projekt BYOB, neboli Build Your Own Block, jehož hlavními autory jsou Brian Harvey a Jens Moenig z univerzity v Berkeley (původní projekt Scratch naproti tomu pochází z neméně slavné Massachussetts Institute of Technology neboli MIT). Název tohoto projektu do značné míry napovídá, jaká nová funkcionalita byla do BYOBu přidána – jedná se o možnost vytváření vlastních příkazových bloků, což umožňuje dekompozici programů na menší, jednodušší a snadněji zvládnutelné části a samozřejmě též implementaci rekurzivních algoritmů. Ovšem ve skutečnosti projekt BYOB svým uživatelům nabízí i množství dalších funkcí, například tvorbu anonymních bloků, podporu pro přístup k atributům objektů, dotaz na typ libovolného objektu v čase běhu programu, vylepšenou práci se seznamy, funkce vyššího řádu atd.

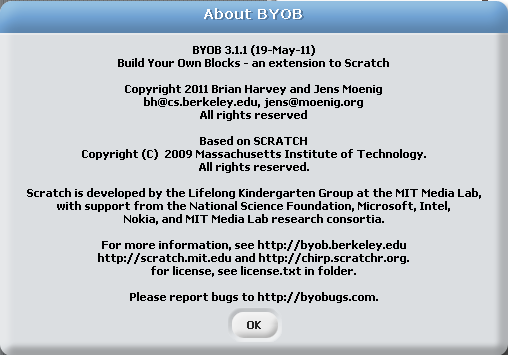
Obrázek 8: Informace o autorech projektu BYOB i o autorech projektu Scratch.
V některých případech se sice jedná o poměrně složité techniky známé a používané například ve funkcionálních programovacích jazycích, ovšem základní rozšíření, které projekt BYOB svým uživatelům nabízí, tj. tvorbu vlastních příkazových bloků, je možné pochopit a začít využívat poměrně rychle, a to i v případě podprogramů s parametry. Uživatelské prostředí projektu BYOB se prakticky neliší od původního Scratche, což je zajisté výhoda při přechodu uživatelů mezi oběma projekty. Chybějící českou lokalizaci je možné alespoň částečně nahradit lokalizačním souborem ze Scratche – postačuje nakopírovat soubor cs.po z podadresáře scratch/locale/ do podadresáře byob/locale/. Český překlad samozřejmě nebude dostupný pro nové bloky, které se v originálním Scratchi nenachází, jejich překlad je však možné provést na základě šablony uložené v souboru byob/locale/BYOB.pot.

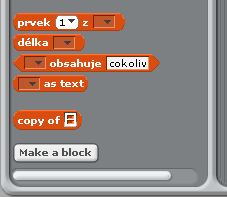
Obrázek 9: Některé nové příkazové bloky, které je možné využívat v projektu BYOB.
5. Tvorba nových bloků – základ při dekompozici programů
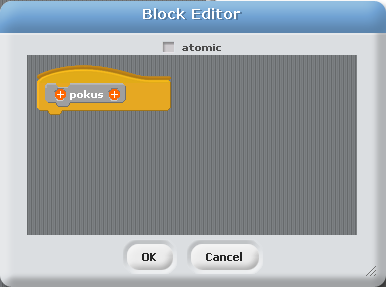
Tvorba nových bloků v projektu BYOB je poměrně jednoduchá a přímočará. V sekci „Proměnné“ se v její dolní části skrývá tlačítko sloužící pro vytvoření nového bloku – viz též screenshot zobrazený na desátém obrázku. Po stisku tohoto tlačítka se zobrazí dialog, v němž je možné zadat jak jméno nového bloku, tak i sekci, do níž má být blok uložen. Třetí volbou je typ bloku, prozatím se však budeme zabývat bloky příkazovými – command. Blok získá barvu pozadí právě na základě sekce, do níž je přiřazen (screenshot zobrazený na obrázku číslo 11).

Obrázek 10: V dolní části sekce „Proměnné“ se nachází nové tlačítko sloužící pro vytvoření nového bloku.
Poté je již možné, stále v tomtéž dialogu, zvolit vstupní parametry bloku (viz též další kapitoly) a následně i vytvořit tělo bloku, tj. přenést a uspořádat v dialogu další příkazové bloky, které se mají vykonat. Ihned poté je již možné blok použít v programu. Blok může být viditelný buď pro právě aktivní (editovaný) sprite, nebo pro všechny sprity, které se v projektu nachází. S tím samozřejmě souvisí i oblast viditelnosti proměnných, ke kterým má blok přístup.

Obrázek 11: Dotaz na jméno nového bloku i na sekci, do níž má být nový příkazový blok uložen.
6. Příkazové bloky s parametry
Vytvoření i použití uživatelsky definovaných bloků je sice snadné a užitečné, ale ve většině případů je nutné do bloku předat i nějaké parametry. Je zřejmé, že použití globálních proměnných, popř. proměnných platných pouze pro vybraný sprite, není to nejvhodnější řešení. Ovšem ve skutečnosti není nutné tuto nedokonalou a v mnoha ohledech dokonce i potenciálně škodlivou techniku použít, protože pro každý uživatelsky vytvářený blok je možné zvolit jak počet parametrů, tak i jejich názvy (což asi všichni očekávají) a taktéž typ. Určení typu parametrů již pravděpodobně není tak obvyklé, především ne u jazyka určeného především pro výuku programování, ovšem ve skutečnosti je uvedení typu parametru pouze volitelná informace, která nemusí být explicitně specifikována, takže se jí začínající uživatelé-programátoři nemusí hned zpočátku zabývat (na druhou stranu může být specifikace typu parametru použita pro kontroly prováděné při spuštění programu nebo při pouhém zkoumání vlastností daného bloku).

Obrázek 12: Ikony se znakem + sloužící pro definici parametrů bloku.
Přidání nového parametru do vytvářeného bloku je velmi jednoduché – postačí přesunout kurzor myši nad název bloku, což vede k automatickému zobrazení dvojice kulatých ikon se symbolem „plus“. Po stisku ikony vpravo či vlevo od názvu bloku se zobrazí dialog pro výběr názvu parametru a jeho typu (pro tento účel je určen rozbalovací seznam skrytý za šipkou mířící doprava). Výběrem levé nebo pravé ikony „plus“ se navíc určuje, zda se parametr v ikoně bloku bude zadávat nalevo či napravo od jeho názvu, což mj. znamená, že je možné velmi snadno vytvořit i nový infixový operátor s funkcí podobnou již existujícím aritmetickým nebo logickým operátorům. Jakmile je parametr uživatelského bloku definován, je možné jeho ikonu zkopírovat (přetažením pomocí myši) přímo do těla bloku. Jméno parametru se tedy nemusí vypisovat s využitím klávesnice, podobně jako není nutné vypisovat jméno globální proměnné či proměnné lokální pro daný sprite.

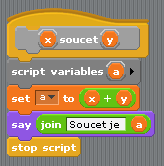
Obrázek 13: Blok s dvojicí parametrů, z nichž první se zapisuje před název bloku a druhý naopak až za jeho název.
7. Demonstrační příklad – použití bloků s parametry
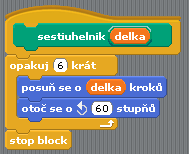
Využití uživatelsky definovaného bloku s parametry si ukážeme na příkladu, v němž se využívá blok určený pro vykreslení šestiúhelníku s volitelnou délkou stran. Tento blok je následně volán z programové smyčky s měnící se hodnotou parametru, což vede k vykreslení spirály složené ze šestiúhelníků.

Obrázek 14: Uživatelsky definovaný blok sloužící pro vykreslení šestiúhelníku s volitelnou délkou stran.

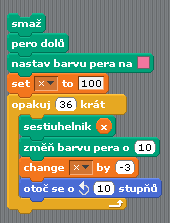
Obrázek 15: Program, v němž se v programové smyčce volá uživatelsky definovaný blok „sestiuhelnik“.

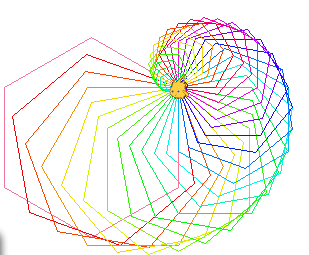
Obrázek 16: Výsledek běhu programu, jehož kód byl ukázán na obrázcích 14 a 15.
8. Demonstrační příklad – použití bloků při tvorbě rekurzivních algoritmů
Uživatelsky definované bloky lze samozřejmě použít i pro implementaci rekurzivních algoritmů. Blok je totiž ihned po potvrzení informací na prvním formuláři umístěn do zvolené skupiny a je ho tak možné přetáhnout do těla toho samého bloku. Jedním z nejčastěji ukazovaných a implementovaných rekurzivních algoritmů s grafickým výstupem je algoritmus pro vykreslení křivky Helge von Kocha, jejímž popisem jsme se již zabývali v seriálu Fraktály v počítačové grafice. Vytváření křivky Helge von Kocha spočívá v provedení následujících kroků (nejedná se o popis programu, ale geometrické konstrukce této křivky):
- Nejprve se zkonstruuje vodorovná úsečka o zadané délce.
- Ve druhém kroku se tato úsečka rozdělí na (stejně dlouhé) třetiny. Prostřední třetina se vyjme a na jejím místě se sestrojí dvě ramena rovnoramenného trojúhelníku. Vznikne tedy obrazec, který se skládá z lomené úsečky (polyčáry), jejíž délka je rovna 4/3 délky původní úsečky, tj. celková délka takto zkonstruované křivky se o třetinu prodlouží.
- Na vzniklý obrazec se opakovaně aplikuje pravidlo uvedené v předchozím bodě, tj. každá úsečka je rozdělena na třetiny, prostřední třetina se vyjme a nahradí se dvojicí ramen rovnoramenného trojúhelníka.

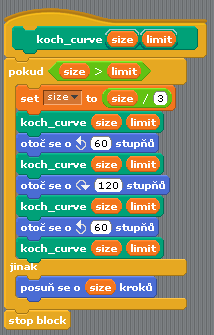
Obrázek 17: Uživatelsky definovaný blok s implementací vykreslení křivky Helge von Kocha. V parametru size se předává vodorovná délka obrazce, v parametru limit pak limitní (nejmenší) délka jednotlivých segmentů křivky.
Při implementaci uživatelsky definovaného bloku, jehož úkolem je s využitím želví grafiky vykreslit Kochovu křivku, se sice budeme řídit výše uvedenými pravidly pro geometrickou konstrukci křivky, vlastní implementace však bude dosti odlišná, protože odebírání částí úseček a náhrada odebraných částí úsečkami novými nejsou operace, které by bylo možné jednoduše provádět.

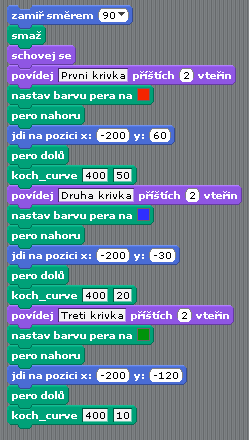
Obrázek 18: Blok z obrázku číslo 17 je v tomto programu volán celkem třikrát pro vykreslení Kochovy křivky s vodorovnou délkou 400 jednotek a rozdílným limitem (ten určuje úroveň rekurzivního zanoření).
Zvolíme mnohem elegantnější řešení založené na rekurzi. Základem vznikajícího uživatelsky definovaného bloku bude vykreslení tvaru podobného první iteraci Kochovy křivky, tj. čtyř úseček, z nichž dvě krajní úsečky jsou vodorovné a prostřední úsečky tvoří dvojici ramen rovnostranného trojúhelníku. Tento tvar je možné vykreslit tak, že se nejprve nakreslí první vodorovná úsečka, potom se sprite natočí o 60° doleva a vykreslí se druhá úsečka. Po otočce o 120° doprava lze vykreslit úsečku třetí a po posledním otočení o 60° doleva je sprite opět orientován vodorovně a může tak vykreslit poslední část obrazce. Rekurze spočívá v náhradě kreslení úsečky za volání uživatelského bloku s délkou úsečky zmenšenou na jednu třetinu.

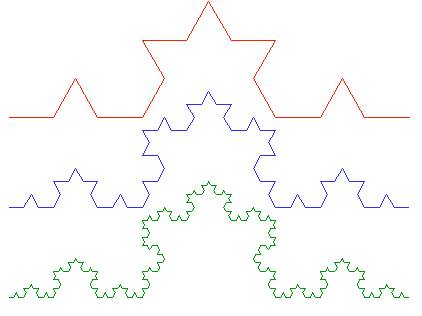
Obrázek 19: Výsledek běhu programu, jehož kód byl ukázán na obrázcích 17 a 18.
9. Odkazy na Internetu
- Scratch: oficiální stránka projektu
http://scratch.mit.edu/ - Scratch: galerie projektů vytvořených ve Scratchi
http://scratch.mit.edu/galleries/browse/newest - Scratch: nápověda
file:///usr/share/scratch/Help/en/index.html - Scratch: obrazovky nápovědy
file:///usr/share/scratch/Help/en/allscreens.html - Scratch (Wikipedie CZ)
http://cs.wikipedia.org/wiki/Scratch - Scratch (programming language)
http://en.wikipedia.org/wiki/Scratch_(programming_language) - Mitchel Resnick (Wikipedia EN)
http://en.wikipedia.org/wiki/Mitchel_Resnick - Domácí stránka Mitchela Resnicka
http://web.media.mit.edu/~mres/ - BASIC-256 – BASIC256 – An easy to use BASIC language and IDE
http://www.basic256.org/ - PythonTurtle
http://pythonturtle.org/ - Turtle graphics for Tk
http://docs.python.org/library/turtle.html - Scratch Lowers Resistance to Programming
http://www.wired.com/gadgetlab/2009/03/scratch-lowers/ - Stopařův průvodce jedním převážně neškodným programovacím jazykem
http://www.squeak.cz/ - CamelCase
http://en.wikipedia.org/wiki/Camel_case - Smalltalk tutorial chapter 5 – Variables
http://www.tutorials4u.com/smalltalk/smalltalk-tutorial-05.htm - History around Pascal Casing and Camel Casing
http://blogs.msdn.com/b/brada/archive/2004/02/03/67024.aspx - Xerox Alto
http://en.wikipedia.org/wiki/Xerox_Alto - WIMP (computing)
http://en.wikipedia.org/wiki/WIMP_(computing) - Graphical user interface
http://en.wikipedia.org/wiki/GUI - Xerox Star
http://en.wikipedia.org/wiki/Xerox_Star - The Xerox Star 8010 „Dandelion“
http://www.digibarn.com/collections/systems/xerox-8010/index.html - Fibonacci number
http://en.wikipedia.org/wiki/Fibonacci_number - Squeak home page
http://www.squeak.org/ - XO: The Children's Machine
http://wiki.laptop.org/go/The_Children's_Machine - Squeak na Wikipedii EN
http://en.wikipedia.org/wiki/Squeak - Squeak na Wikipedii CZ
http://cs.wikipedia.org/wiki/Squeak - Squeak by Example
http://squeakbyexample.org/ - Squeak Land
http://www.squeakland.org/ - SqueakNotes
http://squeak.zwiki.org/SqueakNotes - Squeak FAQ
http://wiki.squeak.org/squeak/471 - Learning Squeak
http://c2.com/cgi/wiki?LearningSqueak - Lazarus (Software)
http://en.wikipedia.org/wiki/Lazarus_%28software%29 - FreePascal
http://www.freepascal.org/ - „Why I Love Python“ slides
http://www.mindviewinc.com/downloads/pub/eckel/LovePython.zip - „Why I love Python“ (presentation)
http://www.slideshare.net/didip/why-i-love-python - První jazyk: Python
http://macek.sandbox.cz/texty/prvni-jazyk-python/ - Programovací jazyk Python
http://www.py.cz/FrontPage - Python – Wikipedia CS
http://cs.wikipedia.org/wiki/Python - IPython
http://en.wikipedia.org/wiki/Ipython - IPython: an interactive computing environment
http://ipython.scipy.org/moin/ - Category:Python
http://rosettacode.org/wiki/Category:Python - Educational programming language
http://en.wikipedia.org/wiki/Educational_programming_language - Seriál Letní škola programovacího jazyka Logo
http://www.root.cz/serialy/letni-skola-programovaciho-jazyka-logo/ - Logo Tree Project:
http://www.elica.net/download/papers/LogoTreeProject.pdf - Language Poster (O'Reilly):
http://www.oreilly.com/news/graphics/prog_lang_poster.pdf - Informace o Comenius Logu:
http://www.comlogo.input.sk/index.html - Stránka nabízející stažení Comenius Loga:
http://www.comlogo.input.sk/nastiahnutie.html - Seminární práce o Comenius Logu:
http://nwit.pedf.cuni.cz/rotal9ap/logo/ - Informace o LEGO/Logu:
http://education.otago.ac.nz/nzlnet/Logo/legologo.html - Informace o systému Elica:
http://www.elica.net/site/index.html - Informace o systému NetLogo:
http://ccl.northwestern.edu/netlogo/ - Stažení NetLoga:
http://ccl.northwestern.edu/netlogo/download.shtml - Uživatelský manuál NetLoga ve formátu PDF:
http://ccl.northwestern.edu/netlogo/docs/NetLogo%20User%20Manual.pdf - NetLogo FAQ:
http://ccl.northwestern.edu/netlogo/docs/faq.html - Domácí stránka Daniela Azumy (autora implementace Turtle Tracks):
http://alumnus.caltech.edu/~dazuma/home/ - Informace o aUCBLogu:
http://www.physik.uni-augsburg.de/~micheler/ - Domácí stránka MSW Loga:
http://www.softronix.com/logo.html - Karel online
http://karel.oldium.net/ - EDU-SIG: Python in Education
http://www.python.org/community/sigs/current/edu-sig/ - Guido van Robot
http://en.wikipedia.org/wiki/Guido_van_Robot - The Guido van Robot Programming Language
http://gvr.sourceforge.net/ - An Introduction to Programming with Karel J. Robot
http://blog.thingoid.com/2003/10/karel-intro/ - Teaching a young robot new tricks
http://blog.thingoid.com/2003/11/karel-new-tricks/ - Karel and Company – More Robots
http://blog.thingoid.com/2003/12/karel-and-company/ - Karel heads for the stars
http://blog.thingoid.com/2004/03/karel-star/ - Karel programming language documentation
http://mormegil.wz.cz/prog/karel/prog_doc.htm - Karel J. Robot
http://www.mainlandregional.net/dklipp/Honors%20Computer%20Science%20Java.htm - Karel (programming language)
http://en.wikipedia.org/wiki/Karel_(programming_language) - Richard E. Pattis
http://en.wikipedia.org/wiki/Richard_E._Pattis - XKarel home page
http://xkarel.sourceforge.net/eng/ - XKarel – screenshoty oken
http://xkarel.sourceforge.net/eng/program.php#Okna - Greenfoot
http://www.greenfoot.org/about/whatis.html - Computer programming – Educational programming languages
http://www.kidslike.info/computer_programming_educational_programming_languages - Making Great Programmers: Why BASIC is Still Relevant
http://kidbasic.sourceforge.net/en/why.html - Gambas Wiki
http://en.wikibooks.org/wiki/Gambas - Free tool offers ‚easy‘ coding
http://news.bbc.co.uk/2/hi/technology/6647011.stm - Základy želví grafiky
http://www.root.cz/clanky/zaklady-zelvi-grafiky/ - Bill Kendrick's Web Turtle
http://www.sonic.net/~nbs/webturtle/





































