Obsah
1. Projekt Panther aneb další rozšíření projektu Scratch
2. Práce se soubory a daty dostupnými přes URL
4. První demonstrační příklad: základy práce s barvami v prostoru RGB
5. Druhý demonstrační příklad: použití barvového prostoru HSB
6. Nové operátory přidané do projektu Panther
7. Bloky pro práci s datem a časem
8. CYOB aneb Code Your Own Block
1. Projekt Panther aneb další rozšíření projektu Scratch
V předchozích dvou částech seriálu o programovacích jazycích navržených pro výuku programování jsme si popsali základní vlastnosti projektu BYOB, neboli plným názvem Build Your Own Block. Cílem tohoto projektu bylo rozšíření možností původního vývojového prostředí Scratch o nové vlastnosti. Především se jednalo o možnost tvorby vlastních příkazových bloků, díky nimž mohl být celý řešený problém rozdělen na jednodušší a snadněji řešitelné podproblémy. Díky možnosti tvorby nových příkazových bloků bylo navíc umožněno realizovat rekurzivní algoritmy, a to jak algoritmy s přímou rekurzí (kdy se v těle bloku X volal opět blok X), tak i algoritmy s rekurzí nepřímou (v těle bloku X se volá blok Y, v jehož těle se opět volá blok X).

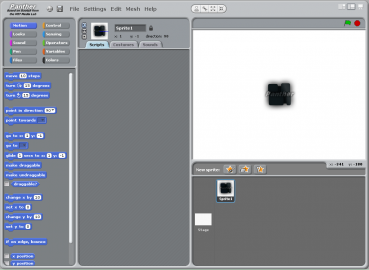
Obrázek 1: Grafické uživatelské rozhraní projektu Panther je založeno na původním Scratchi, od nějž se liší jen v několika detailech (a samozřejmě přítomností většího množství příkazových bloků i skupin bloků).
Kromě toho se součástí projektu BYOB stal i prozatím méně známý projekt Elements nabízející „vizuální“ tvorbu programů přímo v programovacím jazyce Smalltalk. Ovšem projekt BYOB není jediným v současnosti existujícím rozšířením Scratche. Nezávisle na aplikaci BYOB totiž vznikl projekt se jménem Panther, který taktéž nabízí oproti Scratchi různé rozšiřující funkce. Jedná se především o nové příkazové bloky sloužící pro práci se soubory, dále pak o bloky pro práci s barvami. V původním Scratchi totiž barva nebyla plnohodnotným datovým typem.

Obrázek 2: Formulář s nicky všech autorů projektu Panther.
V projektu Panther je možné tvořit nové příkazové bloky, ale poněkud odlišným způsobem, než tomu je v aplikaci BYOB: v Pantheru se pro tvorbu nových bloků musí využívat jazyk Smalltalk, tudíž lze využít všechny již existující třídy a objekty. Na druhou stranu je však tvorba nových bloků (alespoň v současné verzi) komplikovanější, neboť nelze využít vizuálního návrháře, tak jako je tomu v projektu BYOB. Ve skutečnosti však možná někdy v budoucnu dojde ke spojení vlastností obou projektů, které se oba nachází v poměrně rané fázi vývoje (samotný Scratch vznikl před dvěma lety, BYOB a Panther zhruba před rokem).

Obrázek 3: Zkopírováním souboru locale/cs.po ze Scratche do adresáře locale projektu Panther lze dosáhnout alespoň částečného počeštění jeho uživatelského prostředí.
2. Práce se soubory a daty dostupnými přes URL
Již při popisu projektu Scratch v předchozích částech tohoto seriálu jsme si řekli, že tento projekt byl navržen především z toho důvodu, aby co nejnázornějším a nejjednoznačnějším způsobem zprostředkoval uživatelům základy programování (algoritmizace). Cílem tvůrců Scratche bylo vytvoření takového uživatelského rozhraní, které bude co nejjednodušší a nebude uživatele mást zbytečně velkým množstvím funkcí, které navíc za některých okolností mohou skončit s chybou. I z tohoto důvodu nenajdeme v původním Scratchi některé funkce, které by se mohly hodit v praktických programech, ale které nejsou nezbytně nutné pro výuku programování.

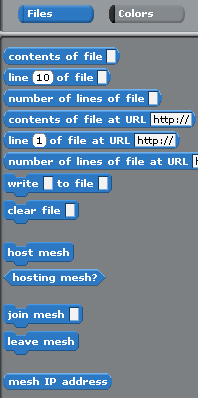
Obrázek 4: Nové příkazové bloky pro práci se soubory a daty dostupnými přes URL.
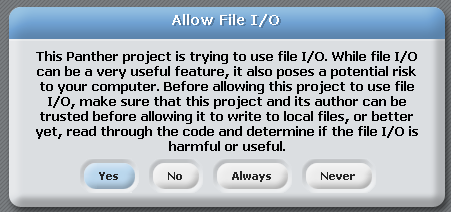
V první řadě se jedná o funkce určené pro práci se soubory. Ty nebyly v původním Scratchi implementovány kvůli možným problémům, které mohou při práci se soubory nastat. Soubory, s nimiž se pracuje, totiž nemusí existovat, nemusí být čitelné či zapisovatelné, soubor může být uzamknut jinou aplikací, může dojít k chybě při zápisu atd. atd. V neposlední řadě se při práci se soubory může některý důležitý soubor poškodit (i úmyslně, například spuštěním cizího programu). Tvůrci projektu Panther si jsou těchto skutečností samozřejmě vědomi. Z tohoto důvodu sice do svého projektu přidali nové bloky pro práci se soubory, ale dali uživatelům možnost operace se soubory zcela zakázat prostřednictvím dialogu zobrazeného při spuštění programu, který se soubory chce pracovat. V hlavním menu pak lze operace se soubory zcela zakázat pro všechny programy.

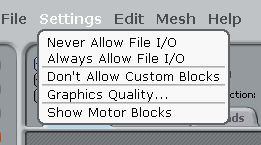
Obrázek 5: V hlavním menu projektu Panther je možné všechny vstupně/výstupní operace buď zcela zakázat, nebo je vždy povolit.
Projekt Panther je – jakožto moderní aplikace vytvořená v době všeobecného používání Internetu – vybaven i příkazovými bloky sloužícími pro získání obsahu souboru dosažitelného přes URL. Většinou se jedná o soubor umístěný na WWW serveru, k jehož obsahu se přistupuje pomocí protokolu HTTP, ovšem mohou se použít i další protokoly. To však není vše, protože kromě vcelku obyčejného přenosu dat přes HTTP (či jiný protokol) se může běžící Panther stát klientem či serverem ve vlastní „pantherovské“ síti (mesh). Programy v Pantheru si mohou v této síti posílat zprávy, popř. mohou na síti sdílet projekty.
Poznámka: pokud se snažíte projekt Panther rozjet v serverovém režimu a spojení se nedaří navázat, zkontrolujte si nastavení firewallu.

Obrázek 6: Dialog zobrazený po spuštění programu v Pantheru poté, co se tento program snaží přistoupit k souboru.
3. Barvy jako nový datový typ
V rámci projektu Panther došlo i k rozšíření původního typového systému Scratche. Zatímco ve Scratchi bylo možné pracovat pouze s číselnými (reálnými) proměnnými, řetězci a jednoduchými seznamy, lze v Pantheru podobným způsobem pracovat i s barvami. Tato možnost sice existovala již ve Scratchi, ale na mnohem jednodušší úrovni, protože v něm nebyla barva (z důvodů zmíněných v úvodních kapitolách) chápána jako plnohodnotný datový typ, což však komplikovalo či dokonce znemožňovalo tvorbu některých typů projektů.

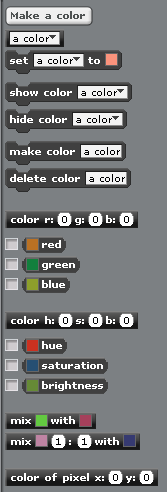
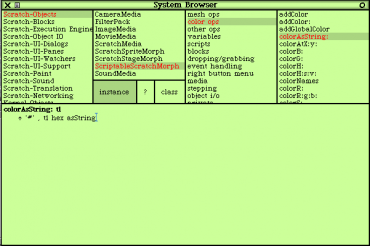
Obrázek 7: Nové příkazové bloky používané při práci s datovým typem „barva“.
Připomeňme si, že v původním projektu Scratch existovalo pouze několik (konkrétně sedm) příkazových bloků umožňujících práci s barvami:
- Nastav barvu pera na [barva]
- Nastav barvu pera na [index barvy]
- Změň barvu pera o [offset]
- Nastav odstín pera na [index]
- Změň odstín pera o [offset]
- Dotýká se barvy [barva]?
- Barva [barva] je na barvě [barva]?

Obrázek 8: Smícháním žluté a červené barvy vznikne barva oranžová. Tuto základní operaci s barvami lze provést pomocí nového příkazového bloku.
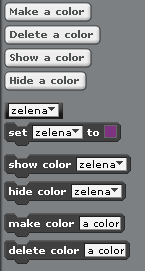
Naproti tomu se v projektu Panther stala barva plnohodnotným datovým typem, což v prvé řadě znamená, že je možné vytvořit novou barvu, tj. relaci mezi jménem barvy a konkrétní barvou. Došlo dokonce k vytvoření samostatné kategorie bloků pro práci s barvami (pozadí těchto bloků je příznačně černé). Základ této kategorie tvoří bloky pro vytvoření nové barvy po zadání trojice barvových složek RGB (Red, Green, Blue). Podporován je taktéž barvový prostor HSB (Hue, Saturation, Brightness), jenž je pro nové uživatele snáze pochopitelný, než prostor RGB. Recipročně k blokům určeným pro tvorbu nové barvy z trojice číselných hodnot RGB či HSB existuje i šest bloků, které pro zadanou barvu vrací hodnotu zvolené barvové složky R, G, B, popř. odstín (H), sytost barvy (S) a světlost (B). Další bloky mohou být využity pro smíchání dvou barev, převod kódu barvy na řetězec atd. Pro některé aplikace je důležitý i blok vracející barvu zvoleného pixelu na hrací ploše.

Obrázek 9: Podobně jako lze vytvořit novou proměnnou či seznam, je možné vytvořit i novou barvu.
4. První demonstrační příklad: základy práce s barvami v prostoru RGB
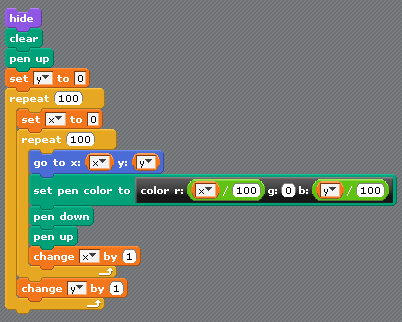
Použití nového datového typu „barva“ si můžeme ukázat na jednoduchém demonstračním příkladu, který slouží pro vykreslení části barvové palety v barvovém prostoru RGB (Red, Green, Blue). Samotný program je poměrně jednoduchý – jeho ústřední částí je dvojice do sebe vložených programových smyček, v nichž se postupně provádí přesun kreslicího pera v oblasti o rozměrech 100×100 pixelů. Po přesunu pera se nastaví jeho barva (v horizontálním směru dochází ke změně červené složky barvy, ve směru vertikálním ke změně modré složky barvy) a pixel je následně vykreslen pomocí dvojice příkazů Pen down/Pen up.

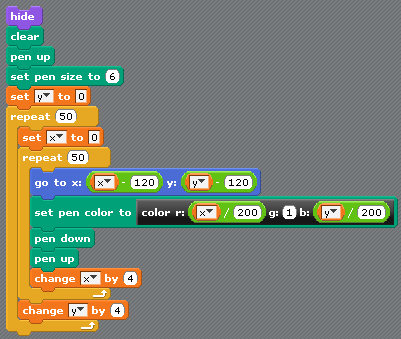
Obrázek 10: Program, který ve čtverci o rozměrech 100×100 pixelů vykreslí část barvové palety RGB.
Důležitý je způsob nastavení odstínu, kterým se má pixel vykreslit, protože v projektu Panther se při specifikaci barvy v barvovém prostoru RGB každá barvová složka reprezentuje reálným číslem mezi nulou a jedničkou (nepoužívá se tedy rozsah 0 až 255, který je příliš orientován na technické parametry grafického subsystému počítačů).

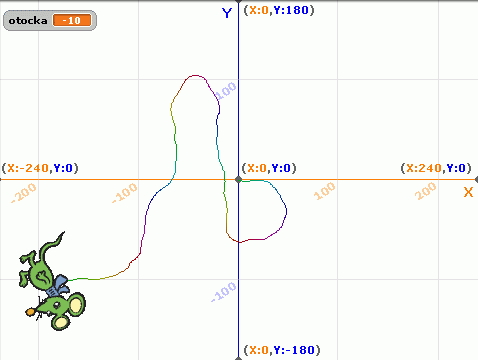
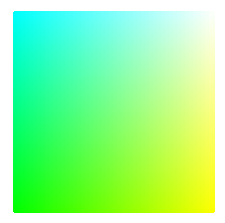
Obrázek 11: Výsledek běhu programu, jehož kód je zobrazený na desátém obrázku.
Tento program je samozřejmě možné různým způsobem upravovat. Nejdůležitější je vycentrování vykresleného obrazce. Připomeňme si, že pracovní plocha Scratche i Pantheru má rozměry 480×360 pixelů a její střed leží ve středu souřadné soustavy [0, 0]. To znamená, že x-ová souřadnice všech bodů na ploše leží v rozsahu –240 až 240 a y-ová souřadnice leží v rozsahu –180 až 180. Vycentrování obrazce se tedy provede posunem ve směru záporné osy x i y.

Obrázek 12: Souřadný systém používaný jak Scratchem, tak i Pantherem.
Další možnou úpravou může být zvětšení stopy vykreslované perem a současně i zvětšení vzdálenosti mezi jednotlivými stopami (to vede k rychlejšímu vykreslení obrazce, protože se sami můžete přesvědčit, že kreslení pixel po pixelu je v Pantheru velmi pomalé). Velikost stopy se zadává jediným číselným parametrem (není tedy možné měnit tvar stopy) a při velikosti různé od jedničky si můžeme všimnout, že stopa je kruhová, což nám však v našem případě nemusí vadit, protože se stopy budou (a mohou) částečně překrývat.

Obrázek 13: Demonstrační příklad upravený tak, aby využíval větší velikost stopy a tím pádem i větší vzdálenost mezi jednotlivými stopami (taktéž se změnila konstanta použitá při výpočtu barvy).

Obrázek 14: Výsledek běhu programu, jehož kód je zobrazený na třináctém obrázku.
5. Druhý demonstrační příklad: použití barvového prostoru HSB
Jak jsme si již řekli ve třetí kapitole, je možné v projektu Panther namísto barvového prostoru RGB používat i barvový prostor HSB. Tato zkratka byla získána z označení trojice hodnot, jimiž je v tomto barvovém prostoru reprezentována každá barva. Jedná se v prvé řadě o odstín (H-Hue) reprezentovaný hodnotou ležící v rozsahu 0 až 360°. Odstín je zadán ve stupních z toho důvodu, že barvy jsou v tomto barvovém prostoru uspořádány do kruhu, podobně jako v barvovém prostoru HSV (Hue, Saturation, Value), který je použit mj. i při výběru barvy pomocí standardního GTK dialogu. Druhou složkou barvy je sytost (S-Saturation), což je hodnota ležící v rozsahu od nuly do jedné. Pokud je sytost nastavena na nulu, bude se jednat o šedý odstín ležící na škále od černé do bílé. Konečně třetí složkou je světlost či jas (B-Brightness), což je taktéž hodnota ležící v rozsahu od nuly do jedné.

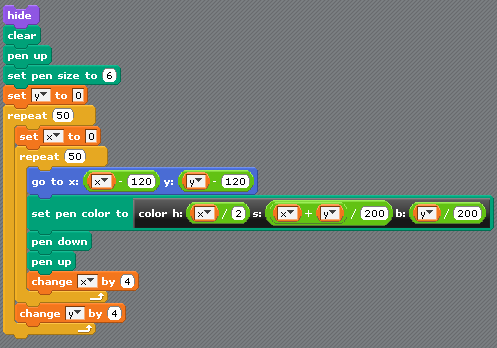
Obrázek 15: Demonstrační příklad upravený takovým způsobem, aby se namísto nastavení barvy v prostoru RGB použila barva definovaná v barvovém prostoru HSB.
S touto znalostí již můžeme přikročit k jednoduché úpravě programu pro použití barvového prostoru HSB namísto prostoru RGB. První úprava spočívá ve vzorci pro výpočet odstínu; tento vzorec musí být změněn tak, aby vracel hodnoty od nuly do přibližně 360°. Další (nepovinná) úprava spočívá ve výpočtu sytosti, která je odvozena od součtu horizontální a vertikální pozice pera na pracovní ploše (pokud by byla sytost nulová, zobrazily by se jen stupně šedi).

Obrázek 16: Výsledek běhu programu, jehož kód je zobrazený na patnáctém obrázku obrázku.
6. Nové operátory přidané do projektu Panther
V projektu Panther se kromě nové sekce bloků určených pro práci se soubory a bloků pro práci s barvami objevily nové příkazové bloky taktéž v „zelené“ sekci operátorů. Jedná se především o dvojici bloků s podmínkou. Tyto dva bloky, které se od sebe liší pouze typem druhého a třetího operandu, nahrazují ternární podmínkový operátor ?:, jenž se používá například v programovacích jazycích C, C++ či Java. Tyto bloky akceptují trojici operandů, přičemž první operand se musí vyhodnotit na pravdivostní hodnotu true nebo false. V závislosti na vyhodnocené hodnotě se potom vyhodnotí (či vrátí) operand druhý popř. operand třetí.

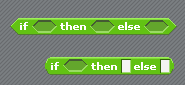
Obrázek 17: Nová dvojice „podmínkových“ operátorů v Pantheru.
V případě, že se první operand vyhodnotí na pravdu (true), je vrácena hodnota druhého operandu, ovšem v případě, že se první operand vyhodnotí naopak na nepravdu (false), je vrácena hodnota operandu třetího. Povšimněte si, že jeden z těchto bloků má zkosené rohy, což znamená, že se tento blok může použít všude tam, kde je očekávána nějaká pravdivostní hodnota, zatímco druhý blok má rohy zakulacené, takže ho lze použít namísto číselné hodnoty.

Obrázek 18: Panel s nabídkou operátorů.
Tyto dva nové bloky mohou vést ke zjednodušení programů, především v těch případech, kdy by se musely použít přiřazovací příkazy uvnitř řídicího bloku typu if-then, popř. bloku if-then-else. Ostatně si můžete sami vyzkoušet změnit kód z devatenáctého obrázku tak, aby byl použit „žlutý“ rozhodovací příkaz s podmínkou.

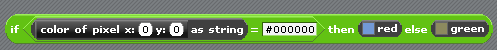
Obrázek 19: Použití nových „podmínkových“ operátorů společně s bloky sloužícími pro práci s barvami.
7. Bloky pro práci s datem a časem
Z dalších nových bloků, které jsou uživatelům nově nabízeny v projektu Panther, je zajímavý a pro některé aplikace i velmi užitečný blok sloužící pro zjištění aktuálního data a času, který je umístěný na panelu Vnímání/Sensing. Podobně jako v případě „univerzálního“ bloku sloužícího pro zavolání libovolné (implementované) matematické funkce (viz též panel Operátory), je i u bloku pro vrácení data či času možné s využitím rozbalovacího seznamu určit, jaká hodnota se má při jeho zavolání vrátit. Vybrat lze následující typy návratových hodnot:
- Čas vrácený ve formátu řetězce „hh:mm:ss am/pm“
- Hodina vrácená jako číslo
- Minuta vrácená jako číslo
- Sekunda vrácená jako číslo
- Datum vrácený ve formátu řetězce „DD MMMM YYYY“
- Pořadové číslo dne v měsíci (1–31)
- Pořadové číslo dne v roce (1–366)
- Měsíc vrácený jako číslo (1–12)
- Měsíc vrácený ve formě jména (anglicky, prozatím není lokalizováno)
- Rok vrácený jako číslo
- Den v týdnu vrácený jako číslo
- Den v týdnu vrácený ve formě jména (anglicky, prozatím není lokalizováno)

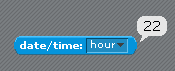
Obrázek 20: Zjištění aktuální hodiny.
V případě, že je nutné datum či čas zformátovat odlišným způsobem, je nutné pro tento účel použít řetězcové operace, popř. seznamy obsahující přeložená jména měsíců či dnů v týdnu. Mimochodem – při pohledu na zdrojový kód tohoto bloku se můžete přesvědčit, že jména dnů v týdnu jsou ve zdrojovém kódu „zadrátována“, takže pouhá změna lokalizačních souborů v tomto případě nepomůže. Zadrátování se kupodivu týká převodu jména dne na jeho pořadové číslo a nikoli převodu opačného.

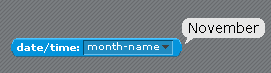
Obrázek 21: Zjištění aktuálního měsíce.
8. CYOB aneb Code Your Own Block
Poslední vlastností projektu Panther o níž se musíme zmínit, je podpora pro vytvoření nového bloku, popř. pro editaci již existujícího bloku. Zatímco v projektu BYOB se nové bloky vytvářely úplně stejným způsobem, jako vlastní programy, tj. s využitím přesunů a skládání bloků, je v projektu Panther blok tvořen přímo v programovacím jazyce Smalltalk. To má samozřejmě své přednosti i zápory. Mezi přednosti patří možnost využít jakoukoli existující třídu, popř. zavolat libovolnou metodu, což elegantně odstraňuje největší nedostatek Scratche – jeho uzavření vůči okolnímu systému. Připomeňme si, že Scratch a tím pádem i Panther jsou vytvořeny ve Squeaku, což je jedna z implementací Smalltalku s velmi rozsáhlou hierarchií tříd, které je všechny možné v Pantheru použít. Nevýhodou tohoto přístupu je vyšší pracnost tvorby nových bloků, která uživatele vlastně nutí naučit se hned dva programovací jazyky.

Obrázek 22: Kód metody (příkazového bloku) pro převod barvy na řetězec.
Do budoucna tedy pravděpodobně uvidíme sloučení postupů použitých v BYOBu (vizuální tvorba bloků) a Pantheru, možná dokonce i sjednocení se systémem Elements (což by bylo pravděpodobně nejrozumnější). Jak se vlastně blok vytváří a edituje? Pro vytvoření bloku stačí použít stejný příkaz, jako v projektu BYOB, ovšem ve formuláři se tělo bloku musí ručně zapsat. Výhodnější je ponechat tělo bloku prázdné, přesunout blok do prostřední části GUI (skript) a přes kontextové menu zvolit příkaz Show Code. Otevře se okno, které jsme již viděli při popisu Sqeaku (Workspace). Do tohoto okna lze psát programový kód a používat běžné sqeakovské příkazy typu do it, print it, inspect it a samozřejmě taktéž accept. Můžete si zde vyzkoušet příklady, které jsme si ukazovali při popisu Squeaku, například jednoduché zavolání metody factorial pro objekt typu „číslo“ (konkrétně Object→Magnitude→Number→Integer):
42 factorial (print it)

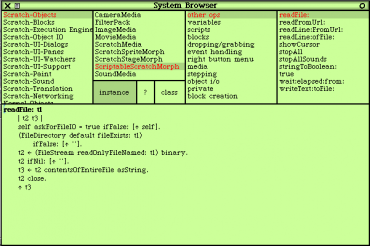
Obrázek 23: Kód metody (příkazového bloku) pro přístup k obsahu souboru.
Podobným způsobem lze prozkoumat zdrojové kódy již existujících bloků – blok stačí přesunout do prostřední části GUI (skripty) a z kontextového menu zvolit příkaz Edit block. Po volbě tohoto příkazu se zobrazí System Browser, s nímž jsme se již taktéž při popisu Squeaku setkali. Opět je možné si prohlédnout zdrojový kód zvolené metody, spustit tento kód, spustit ho se zobrazením návratové hodnoty atd.
9. Odkazy na Internetu
- Panther – home page
http://pantherprogramming.weebly.com/ - Panther – downloads
http://pantherprogramming.weebly.com/download-panther.html - Panther (Scratch Modification) – wiki
http://wiki.scratch.mit.edu/wiki/Panther_(Scratch_Modification) - Scratch Programming Wiki – Panther
http://scratch.wikia.com/wiki/Panther - Scratch: oficiální stránka projektu
http://scratch.mit.edu/ - Scratch: galerie projektů vytvořených ve Scratchi
http://scratch.mit.edu/galleries/browse/newest - Scratch: nápověda
file:///usr/share/scratch/Help/en/index.html - Scratch: obrazovky nápovědy
file:///usr/share/scratch/Help/en/allscreens.html - Scratch (Wikipedie CZ)
http://cs.wikipedia.org/wiki/Scratch - Scratch (programming language)
http://en.wikipedia.org/wiki/Scratch_(programming_language) - Mitchel Resnick (Wikipedia EN)
http://en.wikipedia.org/wiki/Mitchel_Resnick - Domácí stránka Mitchela Resnicka
http://web.media.mit.edu/~mres/ - BASIC-256 – BASIC256 – An easy to use BASIC language and IDE
http://www.basic256.org/ - PythonTurtle
http://pythonturtle.org/ - Turtle graphics for Tk
http://docs.python.org/library/turtle.html - Scratch Lowers Resistance to Programming
http://www.wired.com/gadgetlab/2009/03/scratch-lowers/ - Stopařův průvodce jedním převážně neškodným programovacím jazykem
http://www.squeak.cz/ - CamelCase
http://en.wikipedia.org/wiki/Camel_case - Smalltalk tutorial chapter 5 – Variables
http://www.tutorials4u.com/smalltalk/smalltalk-tutorial-05.htm - History around Pascal Casing and Camel Casing
http://blogs.msdn.com/b/brada/archive/2004/02/03/67024.aspx - Xerox Alto
http://en.wikipedia.org/wiki/Xerox_Alto - WIMP (computing)
http://en.wikipedia.org/wiki/WIMP_(computing) - Graphical user interface
http://en.wikipedia.org/wiki/GUI - Xerox Star
http://en.wikipedia.org/wiki/Xerox_Star - The Xerox Star 8010 „Dandelion“
http://www.digibarn.com/collections/systems/xerox-8010/index.html - Fibonacci number
http://en.wikipedia.org/wiki/Fibonacci_number - Squeak home page
http://www.squeak.org/ - XO: The Children's Machine
http://wiki.laptop.org/go/The_Children's_Machine - Squeak na Wikipedii EN
http://en.wikipedia.org/wiki/Squeak - Squeak na Wikipedii CZ
http://cs.wikipedia.org/wiki/Squeak - Squeak by Example
http://squeakbyexample.org/ - Squeak Land
http://www.squeakland.org/ - SqueakNotes
http://squeak.zwiki.org/SqueakNotes - Squeak FAQ
http://wiki.squeak.org/squeak/471 - Learning Squeak
http://c2.com/cgi/wiki?LearningSqueak - Lazarus (Software)
http://en.wikipedia.org/wiki/Lazarus_%28software%29 - FreePascal
http://www.freepascal.org/ - „Why I Love Python“ slides
http://www.mindviewinc.com/downloads/pub/eckel/LovePython.zip - „Why I love Python“ (presentation)
http://www.slideshare.net/didip/why-i-love-python - První jazyk: Python
http://macek.sandbox.cz/texty/prvni-jazyk-python/ - Programovací jazyk Python
http://www.py.cz/FrontPage - Python – Wikipedia CS
http://cs.wikipedia.org/wiki/Python - IPython
http://en.wikipedia.org/wiki/Ipython - IPython: an interactive computing environment
http://ipython.scipy.org/moin/ - Category:Python
http://rosettacode.org/wiki/Category:Python - Educational programming language
http://en.wikipedia.org/wiki/Educational_programming_language - Seriál Letní škola programovacího jazyka Logo
http://www.root.cz/serialy/letni-skola-programovaciho-jazyka-logo/ - Logo Tree Project:
http://www.elica.net/download/papers/LogoTreeProject.pdf - Language Poster (O'Reilly):
http://www.oreilly.com/news/graphics/prog_lang_poster.pdf - Informace o Comenius Logu:
http://www.comlogo.input.sk/index.html - Stránka nabízející stažení Comenius Loga:
http://www.comlogo.input.sk/nastiahnutie.html - Seminární práce o Comenius Logu:
http://nwit.pedf.cuni.cz/rotal9ap/logo/ - Informace o LEGO/Logu:
http://education.otago.ac.nz/nzlnet/Logo/legologo.html - Informace o systému Elica:
http://www.elica.net/site/index.html - Informace o systému NetLogo:
http://ccl.northwestern.edu/netlogo/ - Stažení NetLoga:
http://ccl.northwestern.edu/netlogo/download.shtml - Uživatelský manuál NetLoga ve formátu PDF:
http://ccl.northwestern.edu/netlogo/docs/NetLogo%20User%20Manual.pdf - NetLogo FAQ:
http://ccl.northwestern.edu/netlogo/docs/faq.html - Domácí stránka Daniela Azumy (autora implementace Turtle Tracks):
http://alumnus.caltech.edu/~dazuma/home/ - Informace o aUCBLogu:
http://www.physik.uni-augsburg.de/~micheler/ - Domácí stránka MSW Loga:
http://www.softronix.com/logo.html - Karel online
http://karel.oldium.net/ - EDU-SIG: Python in Education
http://www.python.org/community/sigs/current/edu-sig/ - Guido van Robot
http://en.wikipedia.org/wiki/Guido_van_Robot - The Guido van Robot Programming Language
http://gvr.sourceforge.net/ - An Introduction to Programming with Karel J. Robot
http://blog.thingoid.com/2003/10/karel-intro/ - Teaching a young robot new tricks
http://blog.thingoid.com/2003/11/karel-new-tricks/ - Karel and Company – More Robots
http://blog.thingoid.com/2003/12/karel-and-company/ - Karel heads for the stars
http://blog.thingoid.com/2004/03/karel-star/ - Karel programming language documentation
http://mormegil.wz.cz/prog/karel/prog_doc.htm - Karel J. Robot
http://www.mainlandregional.net/dklipp/Honors%20Computer%20Science%20Java.htm - Karel (programming language)
http://en.wikipedia.org/wiki/Karel_(programming_language) - Richard E. Pattis
http://en.wikipedia.org/wiki/Richard_E._Pattis - XKarel home page
http://xkarel.sourceforge.net/eng/ - XKarel – screenshoty oken
http://xkarel.sourceforge.net/eng/program.php#Okna - Greenfoot
http://www.greenfoot.org/about/whatis.html - Computer programming – Educational programming languages
http://www.kidslike.info/computer_programming_educational_programming_languages - Making Great Programmers: Why BASIC is Still Relevant
http://kidbasic.sourceforge.net/en/why.html - Gambas Wiki
http://en.wikibooks.org/wiki/Gambas - Free tool offers ‚easy‘ coding
http://news.bbc.co.uk/2/hi/technology/6647011.stm - Základy želví grafiky
http://www.root.cz/clanky/zaklady-zelvi-grafiky/ - Bill Kendrick's Web Turtle
http://www.sonic.net/~nbs/webturtle/






































