Obsah
1. Tvorba animací v Logu
2. Vytváření animovaných GIFů v MSW Logu
3. První demonstrační příklad – animace tvorby květu složeného ze čtverců
4. Druhý demonstrační příklad – animace tvorby spirály složené z lomené čáry
5. Třetí demonstrační příklad – postupná změna parametrů kola vytvořeného z pětiúhelníků
6. Čtvrtý demonstrační příklad – jiný způsob změny parametrů kola
7. Pátý demonstrační příklad – změna harmonických složek a frekvenční syntéza
8. Obsah následující části tohoto seriálu
1. Tvorba animací v Logu
Velmi zajímavou a přitom i užitečnou vlastností Loga, jehož nedílnou součást dnes představuje želví grafika, je tvorba animací. Ty je možné využít například při výuce, kde animace přitáhnou více pozornosti než nehybné obrázky či dokonce „nudné“ texty. Vytváření animací s jejich ukládáním do externích souborů (typicky ve formě animovaných GIFů či některého bezeztrátového animačního formátu typu RLE-AVI nebo FLI), může být prováděno v jakémkoli interpreteru tohoto jazyka, který obsahuje procedury pro uložení obsahu grafické plochy, po které se pohybuje želva při svém kreslení, do některého z používaných rastrových grafických formátů. Například MSW Logo obsahuje procedury bitsave (uložení grafické plochy do formátu BMP, tj. Windows Bitmap) a gifsave (uložení grafické plochy do formátu GIF), zatímco UCB Logo (Berkeley Logo) umožňuje uložit grafickou plochu jak v rastrovém formátu procedurou savepict, tak i přes proceduru epspict ve formátu vektorovém, což je pro některé účely mnohem zajímavější (i když ne zrovna pro tvorbu animací).
Rastrové obrázky je možné vytvářet v programových smyčkách (některé příklady si ukážeme v dalších kapitolách) a po jejich uložení do samostatných souborů je lze pomocí dalších nástrojů spojit do animace. Je možné použít například nástroje určené pro tvorbu animovaných obrázků typu GIF pro účely webové grafiky (mnoho těchto nástrojů spadá do kategorie shareware, freeware nebo přímo open source). Kromě toho některá Loga obsahují procedury, které lze použít pro tvorbu animací přímo při běhu uživatelova programu. To je výhodné zejména při testování, jak bude výsledná animace vypadat, protože se ušetří jeden ručně prováděný krok a také není zapotřebí se starat o správné očíslování jednotlivých snímků. Jedním z volně dostupných interpreterů Loga, který podporuje přímou tvorbu animací, je i MSW Logo. Všechny dnešní demonstrační příklady budou upraveny právě pro MSW Logo, jejich převod do jiného interpreteru je však velmi jednoduchý – stačí nahradit proceduru gifsave příkazem, který ve zvoleném interpreteru slouží pro ukládání obrázků.
Poznámka: pro některé účely by bylo výhodné, aby interpreter Loga vytvářel animovaný vektorový obrázek, který je možné uložit například do formátu SVG (Scalable Vector Graphics), avšak neznám žádné Logo, které by tuto funkci podporovalo. Vzhledem k tomu, že tvorba animovaných SVG souborů není složitá a lze do interpreteru Loga jednoduše dodat (rozšířením standardních procedur sloužících pro pohyb želvy), se možná již brzy podobná knihovna objeví.
2. Vytváření animovaných GIFů v MSW Logu
Jedním z interpreterů Loga, které podporují vytváření animací, je i MSW Logo, které jsme si podrobněji popsali ve druhém dílu „Letní školy programovacího jazyka Logo“. V tomto interpreteru je k dispozici procedura nazvaná gifsave, jež slouží k uložení grafické plochy (přesněji řečeno její aktivní části vymezené pomocí procedury setactivearea) do grafického souboru typu GIF89a, neboli Graphics Interchange File Format. Grafický formát GIF89a (89a je označení verze, původní verze nese označení 87a) je na Internetu oblíbený zejména z toho důvodu, že kromě jednobitové průhlednosti podporuje i animace – a to bez nutnosti instalace pluginů na straně prohlížeče nebo použití speciálních technik (JavaScript, streamované video apod.). Ve skutečnosti nejsou animace nic jiného než sled po sobě jdoucích rámců (které mohou ležet na sobě), mezi jejichž zobrazením je vložena krátká či delší časová prodleva. Pokud jsou rámce překreslovány rychlostí cca 10 snímků za sekundu, vzniká dojem poměrně plynulé animace.
Právě ukládání jednotlivých snímků animace je úkol výše jmenované procedury gifsave. Pokud je tato procedura zavolána pouze s jedním parametrem, kterým by mělo být slovo, je vytvořen nový soubor typu GIF a do něj je uložena grafická plocha vymezená procedurou setactivearea. Jméno tohoto souboru je odvozeno z předaného parametru. Tímto způsobem se vytvoří pouze obrázek obsahující jeden snímek. Pro potřeby tvorby animací je nutné proceduru gifsave zavolat až se šesticí parametrů, přičemž jak jméno procedury, tak i její parametry musí být zapsány v kulatých závorkách, jak je tomu ostatně u všech procedur s proměnným počtem parametrů:
(gifsave bitmapname delay append loop maxcolor transcolorvector) Význam parametrů procedury gifsave je následující:
| Parametr | Význam parametru |
|---|---|
| bitmapname | název vytvářeného souboru typu GIF |
| delay | doba prodlevy před zobrazením dalšího snímku (uvedená v desítkách ms) |
| append | hodnota true/false podle toho, zda se má snímek připojit ke stávající animaci |
| loop | počet opakování animace (0-stále dokola) |
| maxcolor | maximální počet barev (bitová hloubka) |
| transcolorvector | barva, která má být nastavena jako průhledná |
Parametr loop stačí zadat u prvního snímku animace, který má i odlišně nastavenou hodnotu parametru append. Hodnota parametru transcolorvector se uplatní pouze v některých situacích, především tehdy, pokud je grafická plocha nakonfigurována pro použití barevné palety (což nebývá zvykem). My nebudeme průhlednou paletu využívat, tudíž ani tento parametr nebudeme zapisovat. Aby byl výsledný soubor krátký, je hodnota parametru maxcolor ve všech demonstračních příkladech nastavena na 4, tj. maximálně je možné zobrazit 24=16 barev, což je pro naše účely více než dostačující. Teoreticky by pro mnoho animací stačily pouhé dvě barvy, ovšem MSW Logo v tomto případě při ukládání používá dithering, který obrázek viditelně poškodí.
3. První demonstrační příklad – animace tvorby květu složeného ze čtverců
V dnešním prvním demonstračním příkladu je ukázána tvorba velmi jednoduché animace, ve které se postupně vytváří květ složený ze čtverců. Jeden z rohů těchto čtverců vždy leží v počátku souřadnic grafické plochy a sousední čtverce jsou od sebe natočeny o úhel 5°. Celkem je zobrazeno 72 čtverců, protože platí 72×5°=360°. Pro jednoduchost je při vytvoření každého čtverce do souboru typu GIF uložen i nový snímek animace, celkově má tedy animace 73 snímků (je nutné započítat i první zcela prázdný, tj. bílý snímek). O samotné vytvoření animace se stará procedura kvet, která opakovaně volá proceduru ctverec. Pro korektní vytvoření animace je nutné buď procedurou setactivearea nebo přes hlavní menu MSW Loga nastavit aktivní část grafické plochy na rozmezí [-100, –100] – [100, 100] kroků želvy, protože obrázky (snímky) ve výsledné animaci by měly mít rozlišení minimálně 200×200 pixelů. Výsledná animace vypadá následovně:

Zdrojový kód prvního demonstračního příkladu má tvar:
; Vytvoření animace velmi jednoduchého
; květu složeného ze čtverců.
; Tento demonstrační příklad byl upraven
; pro MSW Logo s nastavenou aktivní plochou
; o rozměrech [-100, -100] - [100, 100] kroků želvy
; procedura pro vykreslení čtverce
; s délkou strany 70 kroků želvy
to ctverec
repeat 4 [
forward 70
left 90
]
end
; procedura pro vykreslení květu
; složeného ze 72 čtverců
to kvet
; první snímek animace
(gifsave "animace_1.gif 15 "False 0 4)
repeat 72 [
right 5
ctverec
; uložení snímku animace
(gifsave "animace_1.gif 15 "True 4)
]
end
; vymazání obrazovky pro první snímek animace
clearscreen
; barva vykreslování obrazce
setpencolor 15
; vytvoření celé animace
kvet
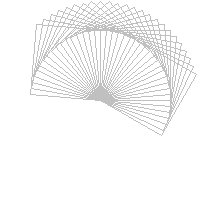
4. Druhý demonstrační příklad – animace tvorby spirály složené z lomené čáry
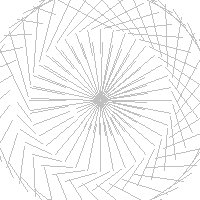
Druhý demonstrační příklad vytváří animaci poměrně přímočarým způsobem, který ve výsledku vede k tvorbě zajímavého obrázku. Je vykreslována spirála složená z jediné lomené čáry. Začíná se úsečkou o délce jednoho kroku želvy (první průchod smyčkou slouží pouze pro natočení želvy). Po vykreslení této úsečky je želva natočena o 85°, což je o něco méně než 90°, protože tehdy by se vykreslil čtverec. Posléze je délka další úsečky zvětšena o jeden krok želvy. Tímto způsobem je vykresleno všech 120 úseček a výsledkem je zajímavý útvar ve tvaru spirály. Tvar spirály lze změnit modifikací úhlu natočení želvy.

Zdrojový kód druhého demonstračního příkladu má obsah:
; Vytvoření animace spirály složené
; z jediné lomené čáry.
; Tento demonstrační příklad byl upraven
; pro MSW Logo s nastavenou aktivní plochou
; o rozměrech [-100, -100] - [100, 100] kroků želvy
; procedura pro vytvoření spirály
to squiral :angle
; první snímek animace
(gifsave "animace_2.gif 15 "False 0 4)
make "side 0
; smyčka, ve které se vygeneruje
; 120 úseček
repeat 120 [
; uložení snímku animace
(gifsave "animace_2.gif 15 "True 4)
forward :side
right :angle
; zvětšit délku další úsečky
make "side :side + 1
]
end
; vymazání obrazovky pro první snímek animace
clearscreen
; barva vykreslování obrazce
setpencolor 15
; vytvoření animace
; parametr: úhel napojení sousedních
; (navazujících) úseček
squiral 85
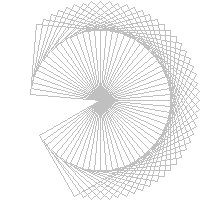
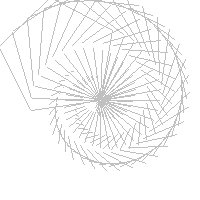
5. Třetí demonstrační příklad – postupná změna parametrů kola vytvořeného z pětiúhelníků
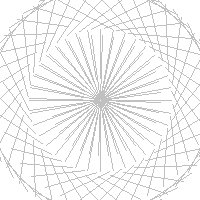
Animace vytvořená ve třetím demonstračním příkladu je založena na vykreslování kola s 36 loukotěmi. Samotné vytvoření kola sestaveného z jednotlivých segmentů je poměrně jednoduché – v proceduře wheel je v počítané programové smyčce volaná procedura segment, která vytvoří pětiúhelník a následně je želva po svém návratu do původní pozice (tou je střed kola) otočena o 10° doprava, což po dokončení vykreslení všech 36 segmentů vede k vygenerování kruhového útvaru. V proceduře segment je sice skutečně vykreslován pětiúhelník, ovšem tak, že vždy pouze část strany čtverce je vykreslena se spuštěným perem (a tedy viditelná) a zbylou část želva projde s perem zvednutým, tj. bez vykreslování či dalšího ovlivnění již vytvořené části grafického objektu. Poměr mezi vykreslenou a nevykreslenou částí kružnice je určen na základě počitadla vnější smyčky (výraz (20-repcount)/20), ve které se vytváří celkem 20 snímků.

; Vytvoření animace kola složeného
; z pětiúhelníků.
; Tento demonstrační příklad byl upraven
; pro MSW Logo s nastavenou aktivní plochou
; o rozměrech [-100, -100] - [100, 100] kroků želvy
; vykreslení jednoho segmentu - pětiúhelníku,
; s viditelnou částí stran
; poměr dělení stran je určen parametrem "d" a "pomer"
to segment :d :pomer
repeat 5 [
penup
forward :d*:pomer
pendown
forward (72-:d*:pomer)
left 72
]
end
; vykreslení obrace složeného z 36 segmentů
to wheel :pomer
repeat 36 [
right 10
segment repcount*2 :pomer
]
end
; vykreslení animované změny kola vytvořeného ze segmentů
to anim_wheel
clearscreen
; první snímek animace
(gifsave "animace_3.gif 15 "False 0 4)
hideturtle
; vytvoření dvaceti snímků
repeat 20 [
clearscreen
wheel (20-repcount)/20
; uložení snímku animace
(gifsave "animace_3.gif 15 "True 4)
]
; poslední snímek animace je zobrazen déle
(gifsave "animace_3.gif 50 "True 4)
end
; vytvořit animaci
anim_wheel
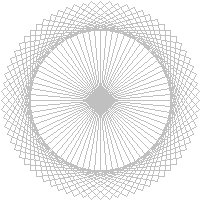
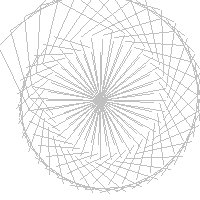
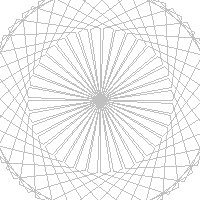
6. Čtvrtý demonstrační příklad – jiný způsob změny parametrů květu
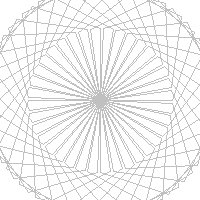
Animace vytvořená v tomto demonstračním příkladu je podobná animaci předchozí, protože je použit i velmi podobný program pro výpočet a následné vykreslení jednotlivých úseček. Jediný rozdíl spočívá v použití odlišného vztahu pro posun želvy v proceduře segment. Je použit vzorec 2×36–3×:d×:pomer, což pro některé hodnoty parametrů vede k couvání želvy a tím i radikální změně tvaru celého obrazce kola s loukotěmi. Poslední snímek, na kterém je vykresleno celé kolo, je zobrazen po delší časový okamžik 150+500=650 ms, místo obvyklých 150 ms.

; Vytvoření další animace kola složeného
; z pětiúhelníků.
; Tento demonstrační příklad byl upraven
; pro MSW Logo s nastavenou aktivní plochou
; o rozměrech [-100, -100] - [100, 100] kroků želvy
; vykreslení jednoho segmentu - pětiúhelníku,
; s viditelnou částí stran
; poměr dělení stran je určen parametrem "d" a "pomer"
to segment :d :pomer
repeat 5 [
penup
forward :d*:pomer
pendown
forward 2*36-3*:d*:pomer
left 72
]
end
; vykreslení obrace složeného z 36 segmentů
to wheel :pomer
repeat 36 [
right 10
segment repcount :pomer
]
end
; procedura vytvářející animaci
to anim_wheel_2
clearscreen
; první snímek animace
(gifsave "animace_4.gif 15 "False 0 4)
hideturtle
; vytvoření padesáti snímků
repeat 50 [
clearscreen
wheel (50-repcount)/50
; uložení snímku animace
(gifsave "animace_4.gif 15 "True 4)
]
; poslední snímek animace je zobrazen déle
(gifsave "animace_4.gif 50 "True 4)
end
; vytvořit animaci
anim_wheel_2
7. Pátý demonstrační příklad – změna harmonických složek a frekvenční syntéza
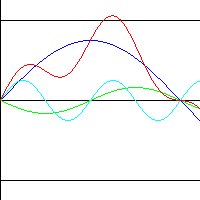
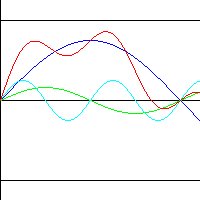
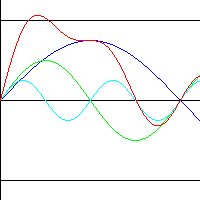
Animovaná syntéza průběhu periodické funkce pomocí sčítání několika sinusových funkcí se může hodit například při výuce fyziky či elektroniky. V dnešním posledním demonstračním příkladu je ukázána syntéza tří sinusových průběhů s rostoucí frekvencí a současně s klesající amplitudou. Animace je vytvořena tak, že se průběžně mění amplituda prostřední sinusové funkce, ovšem příklad je možné snadno upravit i pro změnu jiných amplitud, frekvencí či posunů funkcí v časové oblasti (provádí se přičtením konstanty k proměnné x). Výsledná animace se samozřejmě s každou změnou zdrojového kódu příkladu poněkud komplikuje.

; Vytvoření animace jednoduché syntézy tří
; sinusových signálů
; Tento demonstrační příklad byl upraven
; pro MSW Logo s nastavenou aktivní plochou
; o rozměrech [-100, -100] - [100, 100] kroků želvy
; vykreslení souřadných os
to osy :posun
setpencolor 0
penup
setpos list -100 (0 + :posun)
pendown
setheading 90
forward 200
penup
setpos list -100 (40 + :posun)
pendown
setpos list -100 (-40 + :posun)
end
; vykreslení grafu funkce
to graf_syntezy :posun :color :a1 :a2 :a3
setpencolor :color
penup
setpos list -100 :posun
pendown
make "x 0
; horizontální rozměr obrázku je 200 kroků želvy
repeat 200 [
; výpočet souřadnice bodu v grafu
make "x :x + 1
make "y :a1*sin :x
make "y :y+:a2*sin (:x*2)
make "y :y+:a3*sin (:x*4)
; spojnice vedoucí do nového bodu
setpos list :x-100 :y+:posun
]
end
; vykreslení průběhu tří sinusových signálů
; i jejich součtového signálu
; parametry: trojice amplitud A1, A2, A3
to synteza :a1 :a2 :a3
clearscreen
hideturtle
; souřadné osy i horní a dolní limita
osy 80
osy 0
osy -80
; graf průběhů sinusových signálů
graf_syntezy 0 1 :a1 0 0
graf_syntezy 0 2 0 :a2 0
graf_syntezy 0 3 0 0 :a3
; graf průběhu výsledného signálu
graf_syntezy 0 4 :a1 :a2 :a3
end
; vytvoření animace
to synteza_animace
clearscreen
; první snímek animace
(gifsave "animace_5.gif 15 "False 0 4)
repeat 80 [
; změna amplitudy druhého sinusového signálu
synteza 60 repcount-40 20
; uložit právě vytvořený snímek animace
(gifsave "animace_5.gif 15 "True 0 4)
]
end
; vytvořit animaci
synteza_animace
8. Obsah následující části tohoto seriálu
V další (s velkou pravděpodobností už předposlední) části seriálu o programovacím jazyce Logo dokončíme problematiku tvorby animací uvedením dalších dvou demonstračních příkladů a posléze se budeme zabývat tvorbou třídimenzionální grafiky, kterou je možné přímo vytvářet například v dnes často zmiňovaném MSW Logu či aUCB Logu. Pokud se však spokojíme „pouze“ s vykreslením drátových modelů (wireframe), lze prostorovou grafiku tvořit v prakticky jakékoli implementaci Loga s využitím pouze základních příkazů pro ovládání želvy.






































