Než se pustíme do vlastní práce, je třeba upozornit na jednu skutečnost. Nebudeme zde probírat všechny možné a dostupné vlastnosti IJI, JFXSB, PostgreSQL atd. Nebudeme dokonce ani vytvářet další tutoriál pro JavaFX. Prostě a jednoduše se budeme snažit na pár příkladech ukázat možnosti, některé varianty řešení a postupy, které se případným zájemcům (a samozřejmě studentům) mohou hodit. Seriál si určitě nedělá nároky na to, že ukazovaná řešení jsou jediná, nejlepší atd. Bude se ale každopádně jednat o řešení funkční a použitelná. Dost ale již teorie a vzhůru do praxe…
Praxí je samozřejmě myšlena výše avizovaná aplikace pro JavaFX a PostgreSQL. Abychom se dále mohli soustředit pouze na vybrané úlohy, v prvním kroku si založíme kompletní kostru budoucí aplikace. Prozatím necháme stranou IJI a vytvoříme si základní GUI. K tomu samozřejmě využijeme JFXSB a ukážeme si některé další možnosti, které se nám zde nabízejí. Jednoduché GUI se bude skládat ze základního formuláře, který bude sloužit jako rozcestník pro otevření dalších specializovaných formulářů pro jednotlivé úlohy. Základní formulář bude mít dvě části. Jedna z nich bude obsahovat 8 tlačítek, která budou sloužit k otevření jednotlivých specializovaných formulářů. Ve druhé části pak budou dvě obvyklá tlačítka – pro ukončení aplikace a zobrazení formuláře O programu… GUI budeme tvořit od začátku po jednotlivých krocích tak, aby bylo možné ukázat co nejvíce možností kombinace JavaFX – JFXSB.
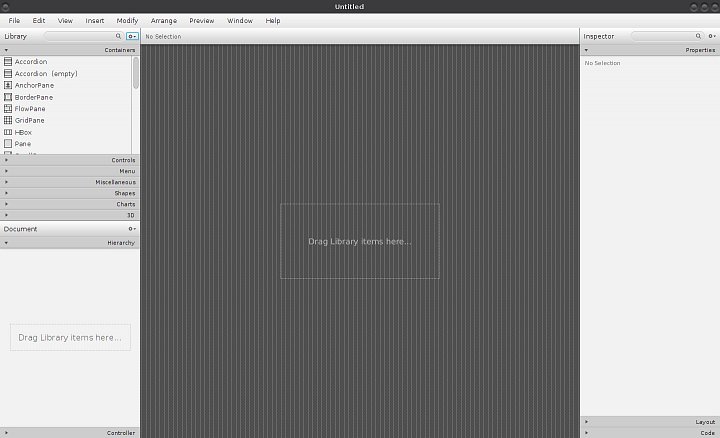
Takže nyní už je plán jasný a my si otevřeme prázdné okno JFXSB. Jak ukazuje první obrázek první galerie, po spuštění aplikace se nám ukáže prázdné okno pro umístění widgetů. Soubor zatím není pojmenován, což je možné vidět v titulku. Zaměříme se na levou část formuláře, kde jsou k dispozici různé druhy widgetů. My se podíváme na ikonu, která je napravo od vyhledávacího pole. Pokud na ni klikneme, uvidíme pět voleb, které se zde nabízejí (tři z toho jsou aktivní):
- View as List
- View as Sections
- Import JAR/FXML File…
- Import Selection
- Custom Library Folder
Jak ukazuje druhý obrázek v první galerii, vybrané je zobrazení podle sekcí. Můžeme tedy zkusit změnit zobrazení na seznam a výsledek vidíme na třetím obrázku první galerie. Každý si tak může vybrat, která varianta zobrazení položek mu více vyhovuje. Dále se volbami nebudeme zabývat a zaměříme se na střední část formuláře pro umístění ikon. K tomu nás konečně nabádá i zde umístěný text Drag Library Items here… Nyní je tedy nutné se rozhodnout, který widget použijeme jako první. V minulém díle byl v našem jednoduchém příkladu použit widget GridPane. Ten by bylo také možné samozřejmě znovu využít, ale pro naše účely se příliš nehodí. Také chceme ukázat trochu obecnější možnosti JFXSB a tak se poohlédneme po něčem jiném. Pokud bychom chvíli pátrali po nějakých příkladech a doporučeních, tak se zde nejčastěji objeví varianta, která jako kořenový widget používá AnchorPane. Proto ho také použijeme a přesuneme na příslušnou plochu. Jak vypadá situace po jeho umístění ukazuje čtvrtý obrázek v první galerii.
Další dva obrázky první galerie pak ukazují uložení vytvořeného souboru pod novým jménem do vybraného adresáře. Standardně je uložení nabízeno do adresáře, kde je umístěna samotná aplikace JFXSB, což je v našem případě běžnému uživateli nedostupný adresář opt/JavaFXSceneBuilder2.0/app. Kořenový widget máme umístěný a můžeme nastavit jeho vlastnosti. V našem případě to budou pouze dvě věci: název a zobrazená velikost. K tomu využijeme pravé části formuláře, konkrétně záložku Layout. Jak ukazuje sedmý obrázek první galerie, automaticky je nastavená velikost zobrazeného formuláře na 600×400 bodů. My tuto volbu pouze změníme na 800×600 bodů (měníme položky Pref Width a Pref Height). Z obrázku je zřejmé, že se zde nachází několik možností, jak měnit velikost kořenového widgetu a také jeho pozici včetně rámečků, různých transformací atd. Kdo má zájem, může nabízené možnosti využít, my ale pro náš příklad zůstaneme pouze u změny velikosti.
Přejdeme do záložky Code a doplníme název widgetu, jak to ukazuje osmý obrázek v první galerii. Každopádně si změny uložíme. Mohli bychom také zobrazit náhled vytvořeného formuláře, ale zatím to neuděláme, je to krajně předčasné. Při popisu základních vlastností kořenového formuláře jsme si řekli, že bude rozdělen na dvě základní části. Možností se nabízí několik, ale my si zvolíme asi tu nejjednodušší: použijeme widget SplitPane (vertical). Výsledek jeho umístění do formuláře je vidět na devátém obrázku první galerie. Nyní musíme udělat dva zásahy: zvětšit widget na celou plochu kořenového widgetu a nastavit pozici dělící „příčky“. Zvětšení provedeme následujícím postupem:
- v levém sloupci a položce Hierarchy vybereme příslušný widget
- klikneme na něj pravý tlačítkem myši a objeví se nám kontextová nápověda s možnostmi – viz desátý obrázek v první galerii
- vybereme položku Fit to Parent a výsledek vidíme na předposledním obrázku první galerie
Nastavení pozici dělící příčky je velmi jednoduché. V pravé části otevřeme záložku Properties a hned první položka Divider Positions nám ukazuje hodnotu 0.5. To samozřejmě odpovídá tomu, co vidíme na obrázku – příčka dělí widget na polovinu. Podle toho, kde chceme mít jakou část formuláře, změníme odpovídajícím způsobem tuto hodnotu. My si řekneme, že část s tlačítky pro přechod do dalších částí aplikace bude nahoře a tlačítka pro ukončení a nápovědu dole. Nastavíme tedy hodnotu na 0.9 a výsledek vidíme na posledním obrázku v první galerii.
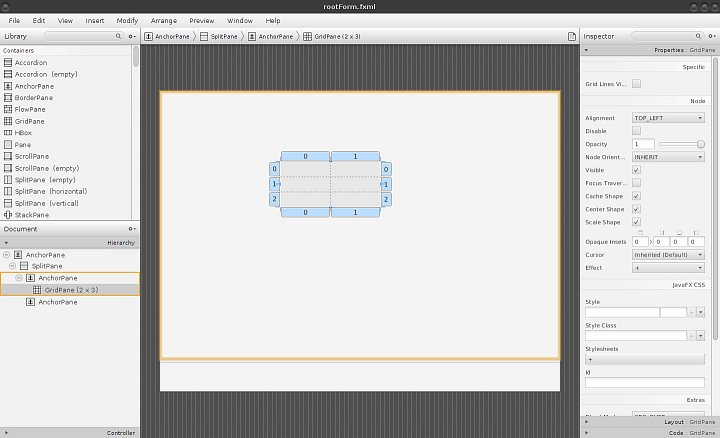
Tímto máme připravené základní „herní pole“ pro další akce. Tou první bude umístění tlačítek pro spouštění dalších úloh. I zde se nám nabízí několik možností od přímého umístění jednotlivých widgetů Button, přes použití kombinací VBox/HBox až po náš známý widget GridPane. Všechny varianty lze mezi sebou samozřejmě kombinovat, to asi není nutné nijak zdůrazňovat. Než se ale pustíme do umístění dalších widgetů, vrátíme se zpátky ke SplitPane. Když si tento widget v levém sloupci rozklikneme, tak zjistíme, že obsahuje další dva podřízené widgety AnchorPane. Ty byly vytvořeny automaticky při umístění widgetu do formuláře. Je asi jasné (z podstaty daného widgetu), že se jedná o mateřské kontejnery pro umístění dalších widgetů do jeho jednotlivých částí. Při další práci tedy musíme dát pozor na to, kam vybrané widgety vkládáme. My si vybereme první kontejner (horní) a vložíme do něj GridPane. Výsledek je vidět na prvním obrázku druhé galerie. Jak je z obrázku patrné, byla vytvořena mřížka o rozměru dvě pole vodorovně a tři pole svisle. My provedeme dvě změny: nastavíme rozsah mřížky na 2×4 a zvětšíme ji na celou plochu mateřského kontejneru. Změnu rozsahu můžeme provést dvojím způsobem:
- pravým tlačítkem vyvoláme kontextovou nápovědu a vybereme položku GridPane → Add Row Above – viz druhý obrázek v druhé galerii
- levým tlačítkem myši si označíme třetí řádek mřížky a pravým vyvoláme nápovědu. Opět volíme položku Add Row Above. Možnosti jsou vidět na třetím obrázku druhé galerie.
Bez ohledu na zvolenou variantu je výsledek (včetně již známého zvětšení na celou plochu pomocí příkazu Fit to Parent) vidět na čtvrtém obrázku ve druhé galerii. Tím máme vytvořenou mřížku, do které můžeme umístit celkem 8 tlačítek, popř. jiných widgetů. My si podrobněji ukážeme umístění 4 tlačítek s tím, že pro další platí stejné obecné zásady, které zde nastíníme. Widget Button je hned první položkou v záložce Controls. Pokud se ho ale budeme snažit umístit na plochu mřížky, tak zjistíme, že při jakékoliv snaze nám mřížka zmizí. Je tedy nutné tlačítko umístit přímo na položku GridPane (2 × 4) v levé části a záložce Hierarchy. Při umístění se nám mřížka zobrazí, zvýrazní se její levá horní buňka (souřadnice 0,0), do které se tlačítko umístí – viz pátý obrázek druhé galerie. Zatím si nebudeme všímat ničeho jiného a nastavíme si potřebné vlastnosti tlačítka:
- změníme text, který se zobrazuje v tlačítku
- nastavíme písmo na tučné o velikosti 24 bodů
- změníme název widgetu na button_E1
- nastavíme akci tlačítka a nazveme ji btn_E1_Click
Výsledek našeho snažení je vidět na šestém obrázku ve druhé galerii. Pro umístění dalších tlačítek použijeme jednu zajímavou položku kontextového menu – Duplicate. Její výhoda spočívá v tom, že zohlední všechny úpravy vlastností, které jsme doposud provedli. Tři použití dané položky ukazuje sedmý obrázek druhé galerie. Jak si můžeme všimnout, byly všechny duplikované widgety umístěné do stejné buňky. Pro tři nové tedy musíme v záložce Layout nastavit příslušné položky Row Index/Column Index. Kromě toho musíme ještě správně nastavit nápisy na tlačítkách, názvy widgetů a akcí. Výsledný formulář je pak vidět na osmém obrázku ve druhé galerii. Máme tedy umístěná 4 tlačítka a nastavené jejich vlastnosti. Mohli bychom formulář ponechat bez dalších změn, ale přeci jenom ještě další dvě provedeme:
- pro widget GridPane v záložce Properties zaškrtneme hned první volbu – Grid Lines Visible. Jak název položky napovídá, zobrazí se nám linky mezi buňkami mřížky
- pomocí levého tlačítka myši (klikneme na okraj prvního sloupce a vybereme ho) v kombinaci s tlačítkem Ctrl vybereme oba sloupce mřížky. Pak přejdeme do záložky Layout a položku Halignment nastavíme na hodnotu Center
Výsledný efekt je vidět na devátém obrázku druhé galerie – dělící linky mřížky jsou viditelné a tlačítka jsou v jednotlivých buňkách vycentrovaná. Obdobným způsobem přidáme další 4 tlačítka spolu se změnou popisu, názvu widgetu a akce. Výsledek je vidět na desátém obrázku ve druhé galerii. Tím bychom nechali horní část základního formuláře stranou a pustíme se do části dolní. Jak již bylo řečeno, zde budou pouze dvě tlačítka. Mohli bychom samozřejmě postupovat obdobným způsobem, jako jsme to ukázali na horní části formuláře. Aby ale byla ukázka ještě výživnější, ukážeme si, jak vytvořit tlačítka nikoliv textová, ale „obrázková“. Jinak řečeno si zde umístíme dvě tlačítka, která nebudou obsahovat žádný text, ale pouze ikonu. K tomuto účelu budeme potřebovat dvě ikony (nebo obrázky) s odpovídajícím obsahem (můžeme použít systémové ikony z distribuce, stáhnout nějaké z netu, vytvořit vlastní atd.). Tyto dvě ikony (v našem konkrétním případě nazvané About.jpg a Cancel.jpg) umístíme do stejného adresáře, kde je soubor rootForm.fxml – viz obrázek č. 11 druhé galerie.
Ještě než začneme s umístěním a nastavením tlačítek, do příslušného kontejneru (spodní AnchorPane ve SplitPane) si dáme nějaký další kontejner, který bude obsahovat tlačítka. Je samozřejmě možné tlačítka umístit přímo, ale my využijeme kontejner HBox. Ten si vložíme na příslušné místo a pomocí funkce Fit to Parent roztáhneme na celou plochu kontejneru. Vizuálně se skoro nic nemění, takže nemá smysl ukazovat obrázek. Každopádně do HBoxu vložíme dvě tlačítka, která se automaticky umístí tak, jak to ukazuje obrázek č. 12 ve druhé galerii. Na HBoxu si otevřeme záložku Layout a nastavíme položku Spacing na hodnotu např. 550. Poslední pole v položce Padding nastavíme na hodnotu např. 20. Jak ukazuje obrázek č. 13 druhé galerie, těmito změnami došlo k posunutí obou tlačítek od levého okraje (Padding) a jejich oddělení od sebe (Spacing), aniž bychom museli cokoliv nastavovat přímo ve vlastnostech tlačítek.
Pomocí levého tlačítka myši a klávesy Ctrl si vybereme obě spodní tlačítka a otevřeme si záložku vlastností Properties a zaměříme se na položku Content display. Jak je vidět, přednastavenou hodnotu je LEFT. Pokud klikneme na příslušnou rozbalovací šipku vpravo, otevřou se před námi možnosti, které ukazuje obrázek č. 14 ve druhé galerii. Vybereme možnost GRAPHIC_ONLY a výsledek vidíme na obrázku č. 15 druhé galerie. Následně vybereme pouze pravé tlačítko (budoucí ukončení aplikace) a zkusíme prohledat nastavení jeho vlastností. Jak po chvíli zjistíme, není v něm žádná možnost pro vložení nějakého obrázku či ikony. Budeme proto muset volit jinou cestu, která je ale poměrně jednoduchá. Do tlačítka si přidáme widget ImageView z položky Controls (je lepší ho přidat do levé části v hierarchii). Jak ukazuje obrázek č. 16 ve druhé galerii, není výsledek moc zajímavý. To ale za chvíli napravíme. Do nastavení widgetu ImageView → Properties → Image vložíme příslušný obrázek/ikonu. Jak ukazuje obrázek č. 17 druhé galerie, ani potom nemáme ještě vyhráno. Musíme přejít do nastavení Layout → Fit Width/Fit Height a obě položky změnit na hodnotu 45. Jak ukazuje obrázek č. 18 ve druhé galerii, je výsledek mnohem zajímavější a hlavně použitelnější. Úplně stejným způsobem vložíme ikonu do levého tlačítka a úpravu zakončíme nastavením položky HBox → Properties → Alignment na hodnotu CENTER. Výsledek je pak viditelný na obrázku č. 19 druhé galerie.
Mohlo by se zdát, že je již vše hotové, ale my se podíváme ještě na další možnost. V levém sloupci si otevřeme záložku Miscellaneous a její poslední položku Tooltip přiřadíme k oběma spodním tlačítkům. Výsledek je patrný z obrázku č. 20 ve druhé galerii. Pro obě tyto položky vložíme příslušný text a nastavíme jeho vlastnosti, jak je to vidět na předposledním obrázku druhé galerie. Na posledním obrázku ve druhé galerii je pak vidět náhled na takto vytvořený formulář včetně ukázky, jak vypadá nápověda, která se objeví při najetí myší nad příslušné tlačítko. Poslední, co nám ještě zbývá dokončit, je nastavení názvů obou nových tlačítek a akcí pro kliknutí myší. Ono to vlastně ještě není to poslední, co by se dalo či mělo udělat. Na závěr si ukážeme další zajímavou vlastnost GUI tvořeného v JFXSB. Nabízí se nám zde totiž celkem zajímavá možnost nastavení vzhledu GUI pomocí kaskádových stylů (neboli pomocí CSS souborů podobně, jako je to u tvorby HTML stránek). Otevřeme si proto textový editor Pluma, v něm vytvoříme prázdný soubor main.css a uložíme ho do stejného umístění, jako je soubor rootForm.fxml.
Zatím zde nebudeme doplňovat žádný text a vrátíme se do našeho formuláře v JFXSB. Vybereme si hlavní kořenový kontejner AnchorPane a otevřeme si položku menu View → Show CSS Analyzer. Výsledkem je otevření nového okna, jak to ukazuje první obrázek třetí galerie. Jak je z obrázku patrné, okno má celkem 5 sloupců (Properties, Defaults, Inspector, Stylesheets, Inline Styles). K dispozici je zde slušná řádka vlastností, které je možné nastavit, ale z nich jsou konkrétně využity pouze výška a šířka formuláře. Necháme tedy toto okno zatím otevřené (pro zavření je možné využít menu View → Hide CSS Analyzer nebo klávesovou zkratku Ctrl+6) a přejdeme do záložky pro nastavení vlastností widgetu Properties. Zde cca v polovině vidíme tři možnosti (Style, Style Class, Stylesheets), které jsou zahrnuté v položce JavaFX CSS. Klikneme na malé znaménko + v položce Stylesheets a pomocí správce souborů najdeme a otevřeme vytvořený soubor main.css. Výsledek ukazuje druhý obrázek ve třetí galerii. Vzhledem k tomu, že je CSS soubor prázdný, nedá se čekat žádná vizuální změna ani možnost nějakých nastavení. Proto se vrátíme k textovému editoru a do CSS souboru vložíme zatím pouze 1 řádek a uložíme ho:
AnchorPane { -fx-background-color: beige; }
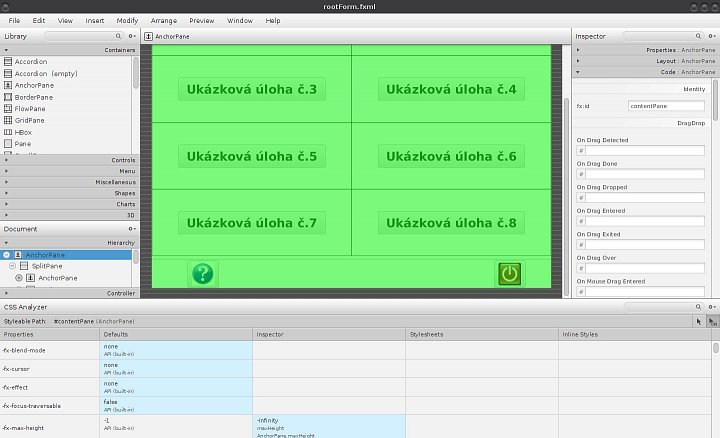
Jak ukazuje třetí obrázek třetí galerie, změna se okamžitě projevila a změnila se barva pozadí. Pro vyšší přehlednost bylo dočasně skryto okno CSS Analyser. Čtvrtý obrázek ve třetí galerii pak ukazuje náhled na vytvořený a upravený formulář. Zkusíme udělat ještě další menší úpravu a změnit pozadí dolního HBoxu s tlačítky. Proto do CSS souboru přidáme další řádek:
.bg_khaki { -fx-background-color: khaki; }
Žádná změna se ale nekoná a my si ji musíme nějak „vynutit“. Vybereme tedy příslušný HBox a klikneme na položku nastavení Properties → JavaFX CSS → Style Class, přesněji řečeno na šipku úplně vpravo. Před sebou uvidíme jednu jedinou možnost, která je vidět na pátém obrázku třetí galerie. Pokud tuto položku vybereme, dojde k okamžité a viditelné změně. Další dva obrázky (6 a 7) třetí galerie ukazují samotný formulář a jeho náhled po provedeném nastavení. Obdobným způsobem by se samozřejmě dalo pokračovat i dál a pomocí CSS stylů nastavovat jednotlivé widgety či kontejnery. My ale prozatím tuto problematiku opustíme se dvěma odkazy. První z nich směřuje na stránku, kde jsou velmi dobře a podrobně popsány možnosti nastavení vzhledu GUI pomocí CSS přímo pro JavaFX: JavaFX CSS Reference Guide.
Druhý odkaz pak směřuje na kompletní přehled barev, které je v rámci CSS možné použít: CSS Color Names.
Kdo by chtěl, tak si může ještě jednou otevřít okno CSS Analyser a podívat se, jak se námi zadané změny projevily na přehledu vlastností obou dotčených widgetů. My se ale tématu vzhledu již věnovat nebudeme a pokročíme do další fáze. Jak jsme zmínili v příkladu v minulém dílu, je možné vytvořených FXML souborů využít pro dva účely. Prvním účelem je zobrazení samotného GUI. Druhým účelem je potom naplnění kontroléru kódem pomocí JFXSB.
Vzhledem k tomu, že ještě nemáme vytvořenou žádnou kostru aplikace v IJI, budeme muset zvolit trochu jiný postup než minule. V levém sloupci si tedy otevřeme záložku Controller a doplníme hodnotu do položky Controller class. Abychom se nemuseli vracet zpět do minulého dílu, tak pouze uvedeme, že název třídy se musí skládat ze dvou složek – názvu balíčku (package) a třídy (class), oddělených tečkou. Konkrétní hodnota je viditelná na osmém obrázku ve třetí galerii. Opravdu poslední krok, který v dané chvíli musíme udělat, je otevření menu View → Show sample Controller Skeleton – viz devátý obrázek třetí galerie a vytvoření jeho kopie do schránky. Tentokrát ale nebudeme zaškrtávat možnost Full ani Comments a ponecháme kostru kontroléru v základním „stavu“.
Tímto krokem můžeme s klidem v duši JFXSB opustit a přejít do IJI. Ještě něž se k tomu ale dopracujeme, je nutné upozornit na dvě věci:
- postupem doby došlo k aktualizaci Oracle JDK, které povýšilo z verze 1.8.0_45_b14 na 1.8.0_51_b16
- rovněž u IJI došlo k dalšímu vývoji (máme instalovanou vývojovou verzi), a tak je k dispozici novější sestavení
Možná se to zdá trochu zbytečné, ale v dané chvíli by bylo vhodné upozornit na možnosti aktualizací IJI. Ty jsou v zásadě dvojího typu, kdy na oba typy IJI při startu upozorňuje. První typ je jednoduchý a instaluje se přímo z prostředí IJI, kdy po instalaci následuje restart a novější verze je funkční. Druhým typem je větší aktualizace (nové sestavení), které takto jednoduše instalovat nelze. Je nutné prakticky znovu provést stažení příslušného komprimovaného souboru a jeho rozbalení do příslušného adresáře. Je vhodné tuto akci provádět v následujících krocích:
- stáhnout příslušný komprimovaný soubor
- soubor rozbalit a uložit pod standardním názvem do příslušného adresáře
- v adresáři tak budou dva podadresáře se dvěma verzemi IJI, konkrétně např. idea-IC-142.3050.1 a idea-IC-142.3926.4
- ze správce souborů zkusit spuštění nové verze, která by měla automaticky převzít původní nastavení
- pokud je spuštění IJI (popř. posledního projektu či aplikace) úspěšné, smazat z adresáře kompletní podadresář se starší verzí
- pokud jsou vytvořené spouštěče v hlavním menu nebo na ploše, upravit cesty k nové verzi
- znovu vyzkoušet spuštění IJI pomocí spouštěčů
Novou verzi IJI tedy máme funkční a oblíbeným způsobem ji spustíme. Vzhledem k tomu, že si nová verze převzala kompletní nastavení od té předcházející, uvidíme před sebou náš jednoduchý příklad z minulého dílu. Ten se samozřejmě otevřel automaticky a my si můžeme všimnout dvou změn. Jedna je celkem drobná a jasná – v záhlaví se objevila nová aktuální verze IJI. Druhá už tak patrná není, ale je o to důležitější. Při spuštění IJI si můžeme všimnout, že ikona pro překlad a spuštění aplikace je celá šedá a zelená šipka není k dispozici. To by mohlo znamenat problém s přechodem na novou verzi IJI. Naštěstí to ale v našem případě tak není a problém souvisí s novou verzí SDK. Pro nápravu je nutné udělat pouze jednu jedinou a velmi jednoduchou věc: chvíli počkat… Po pár vteřinách (závisí na konfiguraci stroje, na kterém IJI běží) se vše vrátí do normálu a my můžeme klidně aplikaci spustit a přesvědčit se, že je funkční – viz předposlední obrázek ve třetí galerii. Pro jistotu si ale pomocí příslušné ikony spustíme menu Project Structure a na posledním obrázku třetí galerie vidíme, že IJI automaticky povýšilo verzi SDK.
Aktualizace IJI a SDK je provedená a plně funkční a my můžeme přistoupit k vytvoření našeho zkušebního projektu. Jako první si v příslušném adresáři vytvoříme nový podadresář s názvem JavaFXApp. Pak spustíme IJI a provedeme několik kroků pro založení nového projektu:
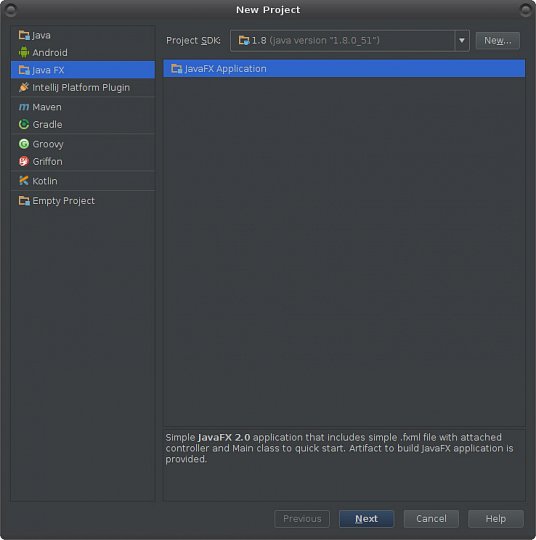
- spustíme menu File → New → Project a dostaneme okno, které ukazuje první obrázek čtvrté galerie
- po volbě Next se otevře okno s umístěním projektu. Zde využijeme políčko vpravo od položky Project location a umístíme ho do nově vytvořeného adresáře. Název projektu se automaticky doplní podle názvu adresáře, jak je to patrné z druhého obrázku ve čtvrté galerii
- po kliknutí na Finish se nám otevře známé okno s dotazem, jak chceme nový projekt otevřít. Opět volíme možnost This Window a výsledek vidíme na třetím obrátku čtvrté galerie
- klidně můžeme aplikaci spustit a dostaneme odpovídající výsledek
- jak je z obrázku zřejmé, máme k dispozici očekávané tři soubory – Main.java, Controller.java a sample.fxml, které patří do balíčku sample
- vzhledem k tomu, jak jsme si pojmenovali třídu kontroléru pro nově vytvořené GUI v JFXSB, musíme přejmenovat balíček i kontrolér
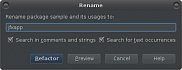
- na balíčku klikneme pravým tlačítkem myši a vybereme položku Refactor → Rename. V okně, které ukazuje čtvrtý obrázek ve čtvrté kategorii nastavíme příslušný název balíčku a klikneme na volbu Refactor
- pokud by se IJI zdálo, že by s přejmenováním mohl být nějaký problém, tak nás na to upozorní. Pokud jsme si jistí, že to problém není a nebude, přebijeme upozornění pomocí tlačítka Do Refactor
- obdobným způsobem přejmenujeme i soubory Main a Controller – viz pátý obrázek čtvrté galerie
- aplikace je pořád svolná k překladu i spuštění, a tak to můžeme vyzkoušet
Klidně bychom mohli pokračovat změnou názvu a obsahu souboru sample.fxml, ale ukážeme si další možnost, kterou nám IJI nabízí. Proto provedeme několik následných akcí:
- v adresáři aplikace vytvoříme nový podadresář, jak to ukazuje šestý obrázek ve čtvrté galerii
- do nového adresáře zkopírujeme všechny 4 soubory, které jsme použili při tvorbě GUI v JFXSB – viz sedmý obrázek čtvrté galerie
- jak ukazuje osmý obrázek ve čtvrté galerii, nově vytvořený adresář i soubory se automaticky objeví i ve struktuře projektu v IJI
- na obrázku si také můžeme všimnout, že ikony před adresáři mají různou barvu, a to je něco, co nás momentálně zajímá. Samozřejmě, že to není barva ikony samotná, ale to, jaký typ adresáře reprezentuje
- otevřeme si pomocí ikony strukturu projektu a zvolíme okno Modules
- jak je patrné z devátého obrázku čtvrté galerie, je k dispozici pět typů adresářů či souborů a nás v první řadě zajímá typ Sources
- v pravé části obrázku je také vidět, že jediným takovým typem adresáře je src
- klikneme myší a vybereme nový adresář GUI-Files. Pak klikneme na volbu Mark as: Sources a vidíme, že se změnila barva ikony vlevo a vpravo daný adresář přibyl do seznamu – viz desátý obrázek ve čtvrté galerii
- pro ukončení klikneme na tlačítko OK a změna se projeví i ve struktuře projektu v levé části okna IJI – viz obrázek č. 11 čtvrté galerie
Tímto postupem máme vše připravené na to, abychom mohli využít kopie kostry kontroléru a dokončit přípravu zobrazení GUI při spuštění aplikace. Pro dokončení musíme udělat ještě několik kroků:
- smazat veškerý kód ze třídy mainForm.java
- nakopírovat sem kód z kostry kontroléru
- dříve popsaným způsobem importovat knihovnu javafx.event.ActionEvent
- změnit kód ve třídě mainApp.java tak, jak to ukazuje předposlední obrázek ve čtvrté galerii
- ve střední části zavřít zobrazený soubor sample.fxml
- na tento soubor ve struktuře projektu kliknout pravým tlačítkem myši, vybrat volbu Delete, potvrdit odstranění tlačítkem OK
- aplikaci přeložit a spustit. Výsledek je vidět na posledním obrázku čtvrté galerie
- zde si můžeme všimnout toho, že název hlavního okna aplikace úplně neodpovídá záměru (protože jsme ho zatím nezměnili), kliknutí na libovolné tlačítko nemá žádnou odezvu (žádnou jsme zatím nevytvořili), okno a aplikace očekávaným způsobem reagují příslušné ikony a najetím na spodní tlačítka se objeví nastavená nápověda
Než budeme pokračovat dál, tak se ještě krátce vrátíme ke změnám, které byly provedeny ve třídě mainApp.java. Pro lepší představu zde uvedeme oba dva dotčené řádky v původní:
Parent root = FXMLLoader.load(getClass().getResource("sample.fxml"));
primaryStage.setScene(new Scene(root, 300, 275));
a nové formě:
Parent root = FXMLLoader.load(getClass().getResource("/rootForm.fxml"));
primaryStage.setScene(new Scene(root, 800, 600));
Změnu velikosti hlavní okna jsme již prováděli, takže bližší komentáře nejsou potřeba. Jenom je vhodné upozornit, že hodnoty by měly být stejné, jako je nastavení velikosti hlavního kořenového widgetu AnchorPane v souboru FXML. Rozdílné hodnoty jsou sice přípustné, ale mohou vést k nečekaným komplikacím s viditelností widgetů apod.
Kód přiřazení FXML souboru do aplikace se zdá ještě mnohem podobnější než v případě nastavení velikosti hlavního okna (pokud si odmyslíme změnu jeho názvu). Opak je ale pravdou. Původní kód předpokládá, že FXML soubor bude umístěn tam, kde jsou ostatní soubory aplikace (tedy v adresáři src). Je samozřejmě možné i schůdné to tak nechat. Pokud se ale vyvíjí aplikace, která bude mít souborů s GUI více (což je a bude náš případ), tak se jeví jako praktičtější a jednodušší všechny tyto soubory soustředit do vyhrazeného adresáře. Nová verze kódu se tak obecně odkazuje na soubor, který je umístěn kdekoliv ve „zdrojovém“ adresáři v rámci struktury projektu/aplikace (je vyjádřeno lomítkem před názvem příslušného souboru).
Dnešní díl byl věnován vytvoření a úpravě kostry ukázkové aplikace, ve které budeme postupně postupně demonstrovat možnosti vývoje aplikací JavaFX. V příštím dílu se zaměříme hlavně na vytvoření akcí a reakcí na uživatelské události GUI a první specializované okno pro ukázkový příklad.