Obsah
1. Základy práce s grafickou plochou v Basicu-256
2. Kreslení úseček, vlastnosti grafické plochy
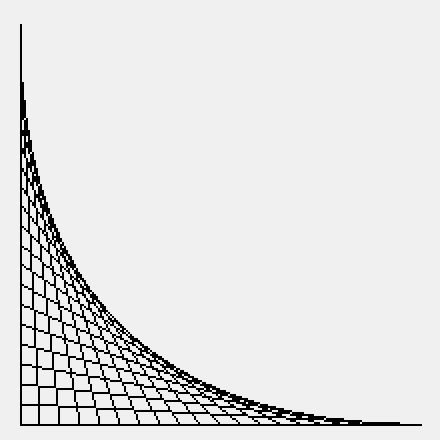
3. Změna šířky vykreslovaných úseček
4. Příkaz pro kreslení obdélníku, specifikace barvy výplně
5. Vykreslení kružnice a kruhu, „neviditelná“ barva výplně
6. Text vykreslený do grafické plochy
7. Práce s grafickou plochou na úrovni jednotlivých pixelů
10. Načtení a zobrazení spritu
11. Změna pozice spritu v rámci grafické plochy
12. Sprite zobrazený nad vykreslenými obrazci na grafické ploše
13. Pomalý relativní přesun spritu (jednoduchá animace)
14. Přesun spritu se změnou velikosti
15. Přesun spritu s jeho rotací
17. Vybrané další možnosti Basicu-256
18. Popsané příkazy (klíčová slova) Basicu-256
19. Repositář s demonstračními příklady
1. Základy práce s grafickou plochou v Basicu-256
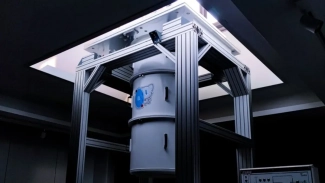
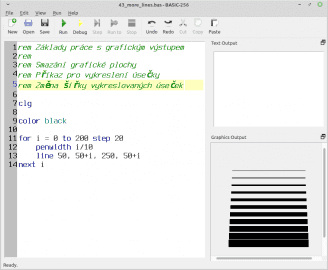
V úvodním článku o Basicu-256 jsme si mj. řekli, že Basic-256 ve skutečnosti není „pouze“ programovacím jazykem, ale jedná se o desktopovou aplikaci, která obsahuje i jednoduše použitelné a přehledné integrované vývojové prostředí, jež zahrnuje editor zdrojových kódů, okno zajišťující textový vstup a výstup (což znamená, že se jedná o formu textového terminálu), okno určené pro grafický vstup a výstup (grafickým vstupem je myšlena reakce na pohyb myši a stisk tlačítek myši) a v neposlední řadě podporuje toto integrované vývojové prostředí i krokování vytvářeného programu.

Obrázek 1: Plocha vpravo dole je plochou grafickou.
Dnes si ukážeme právě práci s grafickou plochou, protože práce s grafikou je pro výukové účely takřka ideální – grafika poskytuje okamžitou zpětnou vazbu, každá chyba v algoritmu je (většinou) ihned viditelná, rastrová grafika mnohdy vede k pochopení vnořených programových smyček atd. V Basicu-256 je grafická plocha použitelná pro tři základní operace:
- Vykreslení základní 2D entit typu úsečka, obdélník, kružnice, text apod.
- Přístup k jednotlivým pixelům, tj. základní práce s rastrovou grafikou
- Zobrazení takzvaných spritů, které jsou nezávislé na ostatních vykreslených objektech
Před jakýmkoli kreslením je vhodné grafickou plochu smazat, a to příkazem clg:
rem Základy práce s grafickým výstupem rem rem Smazání grafické plochy clg
V novějších verzích Basicu-256 lze určit i barvu pozadí grafické plochy:
clg darkblue
Grafická plocha má rozměry 300×300 délkových jednotek mapovaných ve výchozím stavu na pixely – jedna délková jednotka odpovídá šířce nebo výšce jednoho pixelu. Velikost grafické plochy lze ovlivnit příkazem graphsize.

Obrázek 2: Všechny dnes uvedené demonstrační příklady jsou kompatibilní i se staršími verzemi Basicu-256.
2. Kreslení úseček, vlastnosti grafické plochy
Základní 2D entitou, kterou je možné vykreslit na grafickou plochu, je úsečka. Basic-256 při vykreslování úseček neaplikuje algoritmus vyhlazení hran, což je v tomto kontextu dobře, neboť je lépe patrné, jak vlastně pracuje rastrová grafika – že je obraz skutečně složen z diskrétních grafických elementů. Úsečka je specifikována souřadnicemi počátečního a koncového bodu a před jejím vykreslením je vhodné nastavit barvu vykreslování příkazem color. Pro vykreslení úsečky se používá příkaz line tak, jak je to patrné z následujícího demonstračního příkladu:
rem Základy práce s grafickým výstupem rem rem Smazání grafické plochy rem Příkaz pro vykreslení úsečky clg color black line 50, 50, 200, 200
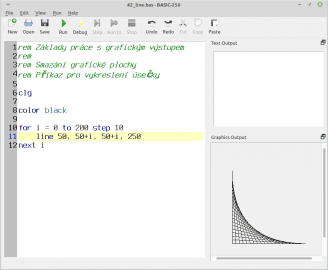
Pro lepší představu o tom, jak vypadají úsečky s různým sklonem (a navíc při použití klasického Bresenhamova algoritmu bez vyhlazení hran) je vhodné si spustit následující demonstrační příklad:
rem Základy práce s grafickým výstupem
rem
rem Smazání grafické plochy
rem Příkaz pro vykreslení úsečky
clg
color black
for i = 0 to 200 step 10
line 50, 50+i, 50+i, 250
next i

Obrázek 3: Výsledek běhu demonstračního příkladu.

Obrázek 4: Zvětšení grafické plochy 2× v obou směrech.
3. Změna šířky vykreslovaných úseček
V předchozí kapitole jsem se sice zmínil o Bresenhamově algoritmu, ovšem v případě Basicu-256 se používá upravená varianta algoritmu, která podporuje změnu šířky vykreslované úsečky. Šířka kreslení, resp. přesněji řečeno šířka kreslicího pera, se nastavuje příkazem penwidth, kterému se předá požadovaná šířka reprezentovaná v délkových jednotkách (ve výchozím nastavení přímo v pixelech):
rem Základy práce s grafickým výstupem
rem
rem Smazání grafické plochy
rem Příkaz pro vykreslení úsečky
rem Změna šířky vykreslovaných úseček
clg
color black
for i = 0 to 200 step 20
penwidth i/10
line 50, 50+i, 250, 50+i
next i
Výsledek činnosti tohoto jednoduchého skriptu by měl vypadat takto:

Obrázek 5: Změna šířky vykreslovaných úseček.
4. Příkaz pro kreslení obdélníku, specifikace barvy výplně
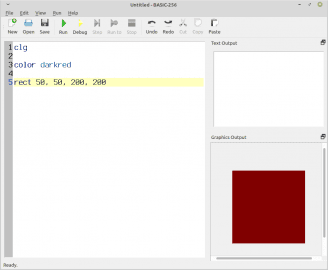
Obdélník se vykreslí příkazem rect, jemuž se zadají souřadnice obou protilehlých vrcholů. Jedná se tedy podle očekávání o obdélník, jehož hrany jsou rovnoběžné se souřadnými osami:
rem Základy práce s grafickým výstupem rem rem Smazání grafické plochy rem Příkaz pro vykreslení obdélníku clg color darkred rect 50, 50, 200, 200
Výsledkem je ovšem v tomto případě obdélník vyplněný tmavě červenou barvou:

Obrázek 6: Osově orientovaný obdélník vyplněný tmavě červenou barvou.
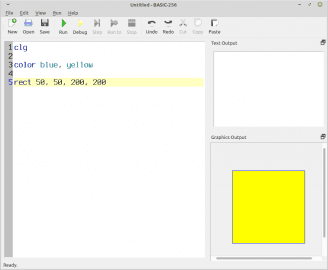
Můžeme specifikovat i barvu obrysu současně s barvou výplně, a to takto:
rem Základy práce s grafickým výstupem rem rem Smazání grafické plochy rem Příkaz pro vykreslení obdélníku rem Specifikace barvy obrysu i výplně clg color blue, yellow rect 50, 50, 200, 200
Výsledek:

Obrázek 7: Obdélník se specifikovanou barvou obrysu.
Pochopitelně je možné změnit šířku pera a tím pádem i šířku obrysu:
rem Základy práce s grafickým výstupem rem rem Smazání grafické plochy rem Příkaz pro vykreslení obdélníku rem Specifikace barvy obrysu i výplně rem Změna šířky kreslení clg color blue, yellow penwidth 5 rect 50, 50, 200, 200
5. Vykreslení kružnice a kruhu, „neviditelná“ barva výplně
V následujícím demonstračním příkladu si ukážeme, jak lze vykreslit kružnice a kruhy. Oba tvary se vykreslí příkazem circle, kterému se předá souřadnice středu obrazce a jeho poloměr. Pokud se má vykreslit kružnice (tedy tvar reprezentovaný pouze obrysem), je navíc nutné specifikovat, že barva výplně má být „neviditelná“, což je v Basicu-256 reprezentováno konstantou clear:
rem Základy práce s grafickým výstupem rem rem Smazání grafické plochy rem Příkaz pro vykreslení kruhu rem Specifikace barvy obrysu i výplně rem Změna šířky kreslení clg color red circle 150, 50, 50 penwidth 5 color orange, yellow circle 150, 150, 75 penwidth 10 color blue, clear circle 150, 230, 50
6. Text vykreslený do grafické plochy
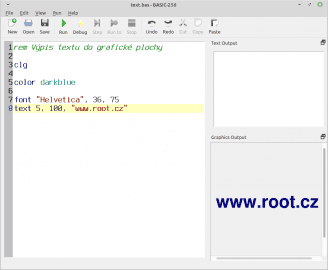
Basic-256 podporuje i vykreslení textu do grafické plochy. Pro tento účel se používá příkaz text, který kromě souřadnic levého dolního rohu textu vyžaduje zadání řetězce, který se má vykreslit. Použije se přitom barva specifikovaná příkazem color:
rem Výpis textu do grafické plochy clg color darkblue text 100, 100, "www.root.cz"
Font, velikost textu a relativní šířka tahů se specifikuje příkazem font, kterému se předá jak jméno fontu, tak i jeho velikost v bodech a taktéž číslo od 0 do 100, které udává relativní šířku (resp. tloušťku fontu):
rem Výpis textu do grafické plochy clg color darkblue font "Helvetica", 36, 75 text 5, 100, "www.root.cz"

Obrázek 8: Text vykreslený předchozím demonstračním příkladem.
7. Práce s grafickou plochou na úrovni jednotlivých pixelů
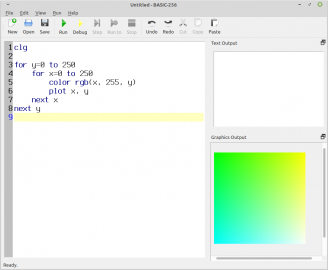
V Basicu-256 je možné ke grafickému oknu přistupovat jako k pravidelné mřížce pixelů a modifikovat barvy jednotlivých pixelů. Pro tento účel se používá příkaz nazvaný příznačně plot, což je jméno známé z klasických BASICů. Můžeme tak vykreslit například celou barevnou škálu. Značnou nevýhodou tohoto postupu je fakt, že se jedná o relativně pomalé operace, na druhou stranu ovšem zdaleka ne tak pomalé, jako tomu bylo u Small Basicu. Pochopitelně se opět podíváme na demonstrační příklad:
rem Práce s grafikou na úrovni jednotlivých pixelů
clg
for y=0 to 250
for x=0 to 250
color rgb(x, 255, y)
plot x, y
next x
next y
S výsledkem:

Obrázek 9: Grafická plocha s barevným gradientem.
8. Režim rychlé grafiky
Všechny operace s grafickou plochou jsou ve výchozím nastavení provedeny ihned a ihned jsou také viditelné. Ovšem toto chování vede ke zpomalení některých operací, typicky právě při práci na úrovni jednotlivých pixelů. Pro rychlejší práci s grafikou je možné použít režim „rychlé“ grafiky, který se zapíná příkazem fastgraphics. V tomto režimu není výsledek vykreslení viditelný ihned, ale až po zavolání příkazu refresh. Předchozí demonstrační příklad tedy můžeme značně urychlit, a to konkrétně takto:
rem Práce s grafikou na úrovni jednotlivých pixelů
rem Režim rychlé grafiky
clg
fastgraphics
for y=0 to 250
for x=0 to 250
color rgb(x, 255, y)
plot x, y
next x
next y
refresh
Můžeme ovšem chtít, aby se průběh vykreslování zobrazil například po vyplnění každého řádku. Není nic snazšího – pouze přesuneme příkaz refresh do těla vnější programové smyčky:
rem Práce s grafikou na úrovni jednotlivých pixelů
rem Režim rychlé grafiky
clg
fastgraphics
for y=0 to 250
for x=0 to 250
color rgb(x, 255, y)
plot x, y
next x
refresh
next y
9. Práce se sprity
Na rozdíl od některých spíše nízkoúrovňových grafických knihoven podporuje Basic-256 i práci se sprity. Připomeňme si, co se vlastně v kontextu počítačové grafiky myslí pod termínem sprite: jedná se o grafické objekty představované rastrovými obrázky, kterými je možné po obrazovce (resp. po grafické ploše) pohybovat a v novějších verzích Basicu-256 dokonce i otáčet a měnit měřítko. Relativně snadno je možné implementovat i takzvanou detekci kolizí (collision detection) mezi jednotlivými sprity, popř. mezi spritem a nepohyblivými objekty umístěnými na obrazovce.
Samotný termín „sprite“ pochází z doby osmibitových herních konzolí i osmibitových domácích mikropočítačů, které mnohdy obsahovaly specializovaný hardware určený jak pro zobrazení pohyblivých spritů (nezávislých na takzvaném herním poli – playground), tak i pro detekci kolizí mezi sprity, popř. mezi spritem a barvami (resp. přesněji řečeno obarvenými pixely) v herním poli. Ovšem samotný termín „sprite“ může být v dnešní době trošku matoucí (zejména bez znalosti historie herní grafiky), takže se například v nástroji Pygame Zero namísto toho používá název „actor“ (ten je ovšem matoucí taktéž, i když v jiném kontextu).
10. Načtení a zobrazení spritu
Podívejme se nyní na způsob načtení a zobrazení spritu, tedy rastrového obrázku. Tento rastrový obrázek naleznete na adrese https://raw.githubusercontent.com/tisnik/8bit-fame/master/Basic-256/gnome-globe.png – povšimněte si, že obsahuje poloprůhledné i zcela průhledné pixely, což je Basicem-256 plně podporováno.
Nejprve je nutné alokovat paměť pro sprite, což zajišťuje příkaz spritedim, kterému se předá počet spritů, pro něž se má paměť alokovat:
spritedim 1
Sprite je identifikován svým pořadovým číslem, v našem případě (máme jediný sprite) nulou. Všechny příkazy pro práci se sprity očekávají pořadová čísla spritů, typicky jako první parametr. O načtení spritu se stará příkaz spriteload, kterému se předá jméno souboru s rastrovým obrázkem:
spriteload 0, "gnome-globe.png"
Sprite je ihned poté možné zobrazit příkazem spriteshow:
spriteshow 0
Úplný skript pro načtení a následné zobrazení spritu je velmi jednoduchý:
rem Načtení a zobrazení spritu clg spritedim 1 spriteload 0, "gnome-globe.png" spriteshow 0
11. Změna pozice spritu v rámci grafické plochy
Střed spritu je považován za bod, podle kterého se určuje pozice spritu v rámci grafické plochy, což v našem konkrétním případě znamenalo, že se zobrazila jen čtvrtina spritu v levém horním rohu grafické plochy. Sprite lze ovšem snadno přesunout příkazem spriteplace, kterému se předá index spritu a dále x-ová i y-ová souřadnice jeho středu:
spriteplace 0, 150, 150
Opět si pochopitelně ukážeme, jak vypadá úplný program určený pro načtení, zobrazení a posunutí spritu:
rem Načtení a zobrazení spritu rem Změna pozice spritu clg spritedim 1 spriteload 0, "gnome-globe.png" spriteplace 0, 150, 150 spriteshow 0
12. Sprite zobrazený nad vykreslenými obrazci na grafické ploše
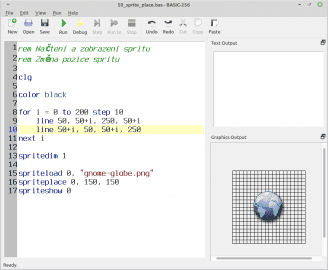
Sprite se sice zobrazuje v rámci grafické plochy, ale díky tomu, že je považován za samostatný objekt, žádným způsobem neovlivňuje obsah této grafické plochy. Sprite se navíc zobrazuje nad plochou (tedy má odlišnou Z-ovou souřadnici), což si ostatně můžeme velmi snadno otestovat spuštěním následujícího demonstračního příkladu, který nejdříve vykreslí obrazec na grafickou plochu a následně nad ní umístí sprite:
rem Načtení a zobrazení spritu
rem Sprite zobrazený nad vykreslenými obrazci na grafické ploše
clg
color black
for i = 0 to 200 step 10
line 50, 50+i, 250, 50+i
line 50+i, 50, 50+i, 250
next i
spritedim 1
spriteload 0, "gnome-globe.png"
spriteplace 0, 150, 150
spriteshow 0

Obrázek 10: Sprite nad vykreslenou grafickou plochou.
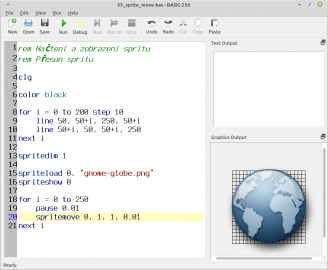
13. Pomalý relativní přesun spritu (jednoduchá animace)
Víme již, že přesun spritu na nové souřadnice zajišťuje příkaz nazvaný spriteplace. Ovšem při tvorbě jednoduchých her nebo dem se často setkáme s požadavkem na přesun spritu o relativní souřadnice, tedy o zadaný krok (například „o tři délkové jednotky doprava“). I tuto funkcionalitu Basic-256 podporuje, a to díky příkazu spritemove. Tomu se v nejjednodušším případě předává index spritu a relativní krok ve směru x-ové a y-ové osy:
spritemove 0, 1, 1
Demonstrační příklad, který si ukážeme v této kapitole, je ovšem komplikovanější, protože se sprite (relativně) pomalu přesouvá přes grafické pozadí díky použití příkazu spritemove v programové smyčce. Aby nebyl přesun příliš rychlý, je před posunem spritu o jednu délkovou jednotku doprava a současně dolů použit příkaz pause, který program zastaví na dobu specifikovanou v sekundách. Jak je ovšem ze zdrojového kódu patrné, lze použít i desetinná čísla pro specifikaci kratšího časového intervalu:
rem Načtení a zobrazení spritu
rem Přesun spritu
clg
color black
for i = 0 to 200 step 10
line 50, 50+i, 250, 50+i
line 50+i, 50, 50+i, 250
next i
spritedim 1
spriteload 0, "gnome-globe.png"
spriteshow 0
for i = 0 to 250
pause 0.01
spritemove 0, 1, 1
next i
14. Přesun spritu se změnou velikosti
Ve skutečnosti nabízí příkaz spritemove, s nímž jsme se seznámili v rámci předchozí kapitoly, i další možnosti. Lze totiž specifikovat i míru změny velikosti spritu při jeho posunu. Schválně píšu poněkud vágně „míru změny velikosti“, protože se nejedná o měřítko v pravém smyslu tohoto slova. Pokud například vyžadujeme, aby sprite po posunu zvětšil svoji velikost o jedno procento, bylo by nutné nastavit měřítko na hodnotu 1.01, ovšem míra změny velikosti bude právě ono jedno procento, tedy hodnota 0.01. Tuto hodnotu je možné předat jako čtvrtý parametr do příkazu spritemove:
spritemove 0, 1, 1, 0.01
Podívejme se nyní na nepatrně upravený demonstrační příklad z předchozí kapitoly, v němž se sprite při pohybu neustále zvětšuje:
rem Načtení a zobrazení spritu
rem Přesun spritu se změnou velikosti
clg
color black
for i = 0 to 200 step 10
line 50, 50+i, 250, 50+i
line 50+i, 50, 50+i, 250
next i
spritedim 1
spriteload 0, "gnome-globe.png"
spriteshow 0
for i = 0 to 250
pause 0.01
spritemove 0, 1, 1, 0.01
next i

Obrázek 11: Přesun spritu se změnou jeho velikosti.
15. Přesun spritu s jeho rotací
Poměrně často se setkáme i s požadavkem na to, aby se sprite v zobrazené scéně otáčel. I tato funkce je v Basicu-256 podporována (ale stále existují jiné knihovny, které rotaci rastrových obrázků plně nepodporují). Relativní rotace je zadána v radiánech a lze ji předat v pátém parametru příkazu spritemove. V případě, že si má sprite zachovat původní velikost, ale současně se má otáčet, bude čtvrtý (nyní povinný) parametr nulový a pátý parametr bude obsahovat úhel otočení specifikovaný v radiánech:
spritemove 0, 1, 1, 0.00, 0.1
Úplný zdrojový kód demonstračního příkladu, v němž dochází k animaci sestávající z posunu a současně i rotace, může vypadat následovně:
rem Načtení a zobrazení spritu
rem Přesun spritu se změnou rotace
clg
color black
for i = 0 to 200 step 10
line 50, 50+i, 250, 50+i
line 50+i, 50, 50+i, 250
next i
spritedim 1
spriteload 0, "gnome-globe.png"
spriteshow 0
for i = 0 to 250
pause 0.01
spritemove 0, 1, 1, 0.00, 0.1
next i
16. Detekce kolize spritů
Již v deváté kapitole jsme se zmínili o možnosti detekovat kolizi dvou spritů. Detekce kolizí je omezena na obalové obdélníky spritů, což v našem konkrétním případě znamená, že se detekce zjistí i ve chvíli, kdy se globy nedotýkají (lepší a korektnější by bylo zjišťovat kolize na úrovni jednotlivých pixelů). Pro detekci kolize je určena funkce nazvaná příznačně spritecollide, které je nutné předat indexy dvou spritů, pro něž se kolize zjišťuje. V následujícím demonstračním příkladu jsou načteny dva (stejné) sprity a následně se jeden sprite začne pohybovat. Pokud je zjištěna kolize s druhým spritem, je tato událost vypsána do textového okna:
rem Načtení a zobrazení spritu
rem Kolize spritů
clg
color black
for i = 0 to 200 step 10
line 50, 50+i, 250, 50+i
line 50+i, 50, 50+i, 250
next i
spritedim 2
spriteload 0, "gnome-globe.png"
spriteshow 0
spriteload 1, "gnome-globe.png"
spriteshow 1
spritemove 1, 150, 150
for i = 0 to 250
pause 0.01
spritemove 0, 1, 1
if spritecollide(0, 1) then
print "Collision"
endif
next i
17. Vybrané další možnosti Basicu-256
Mezi další důležité vlastnosti Basicu-256 patří podpora pro práci s myší. Stav tlačítek myši lze zjistit funkcí nazvanou mouseb, pozici kurzoru myši pak funkcemi mousex a mousey. Díky existenci těchto funkcí lze relativně snadno realizovat například jednoduchý grafický editor pracující s grafickou plochou. Nesmíme taktéž zapomenout na možnosti načtení rastrových obrázků příkazem imgload. Tyto obrázky lze přímo vložit do kreslicí plochy, popř. z nich získat určitý výřez funkcí imagecopy. Prozatím však nejsou k dispozici operace pro práci s videem, což by mohlo být pro začátečníky zajímavé.
18. Popsané příkazy (klíčová slova) Basicu-256
Jak je u různých dialektů programovacího jazyka BASIC zvykem, je struktura programů určována do velké míry použitými klíčovými slovy (neboli příkazy) a nikoli množstvím různých dalších znaků.
V předchozím a dnešním článku jsme si popsali následující příkazy:
| # | Příkaz | Stručný popis příkazu |
|---|---|---|
| 1 | tisk hodnoty na textovou konzoli | |
| 2 | say | hlasité přečtení obsahu řetězce |
| 3 | rem | poznámka (lze nahradit znakem #) |
| 4 | input | interaktivní vstup (číslo nebo řetězec) |
| 5 | if | příkaz, za kterým následuje podmínka |
| 6 | then | začátek větve vykonané při splnění podmínky |
| 7 | endif | konec rozhodovacího příkazu if |
| 8 | else | začátek větve vykonané při nesplnění podmínky |
| 9 | begin case | začátek rozhodovací konstrukce s více podmínkami |
| 10 | case | začátek větve se specifikovanou podmínkou |
| 11 | endcase | konec rozhodovacího příkazu case |
| 12 | for | začátek počítané programové smyčky |
| 13 | to | klíčové slovo, za nímž následuje horní mez smyčky |
| 14 | step | klíčové slovo, za nímž následuje krok smyčky |
| 15 | next | konec počítané programové smyčky |
| 16 | while | začátek programové smyčky s testem na začátku |
| 17 | end while | konec programové smyčky s testem na začátku |
| 18 | do | začátek programové smyčky s testem na konci |
| 19 | until | konec programové smyčky s testem na konci |
| 20 | goto | nestrukturovaný skok na určené návěští (label) |
| 21 | gosub | skok do podprogramu realizovaný návěštím |
| 22 | return | návrat z podprogramu |
| 23 | function | začátek definice funkce |
| 24 | end function | konec definice funkce |
| 25 | subroutine | začátek definice podprogramu |
| 26 | end subroutine | konec definice podprogramu |
| 27 | call | volání podprogramu |
| 28 | dim | alokace pole |
| 29 | end | ukončení celého programu |
| 30 | clg | vymazání grafické plochy |
| 31 | color | nastavení barvy kreslení |
| 32 | line | vykreslení úsečky do grafické plochy |
| 33 | penwidth | specifikace šířky vykreslování |
| 34 | rect | vykreslení čtverce či obdélníku do grafické plochy |
| 35 | circle | vykreslení kružnice do grafické plochy |
| 36 | text | vykreslení textu do grafické plochy |
| 37 | font | specifikace fontu použitého pro vykreslování |
| 38 | plot | vykreslení jediného pixelu do grafické plochy |
| 39 | fastgraphics | „rychlá“ grafika |
| 40 | refresh | překreslení grafické plochy |
| 41 | spritedim | alokace paměti pro sprite |
| 42 | spriteload | načtení spritu (obrázku) |
| 43 | spriteshow | zobrazení spritu na grafickou plochu |
| 44 | spriteplace | přesun spritu na zadanou absolutní pozici |
| 45 | spritemove | relativní posun spritu, změna velikost spritu, rotace spritu |
| 46 | pause | zastavení programu na zadaný počet sekund (lze použít i neceločíselné hodnoty) |
19. Repositář s demonstračními příklady
Všechny dnes popsané demonstrační příklady určené pro Basic-256 (a tudíž nekompatibilní s žádným jiným BASICem) byly uloženy do Git repositáře, který je dostupný na adrese https://github.com/tisnik/8bit-fame. Tyto příklady si můžete v případě potřeby stáhnout i jednotlivě bez nutnosti klonovat celý (dnes již poměrně rozsáhlý) repositář:
20. Odkazy na Internetu
- Stránka projektu Basic-256
https://basic256.org/ - So You Want to Learn to Program – BASIC-256 (Third Edition)
http://syw2l.org/?page_id=407 - Why Another BASIC?
https://basic256.org/2019/06/27/why-another-basic/ - Stránka projektu Small Basic
https://smallbasic-publicwebsite.azurewebsites.net/ - List of Programs Made with Small Basic
https://social.technet.microsoft.com/wiki/contents/articles/14013.list-of-programs-made-with-small-basic.aspx - Expert to Expert: The Basics of SmallBasic
https://channel9.msdn.com/blogs/charles/expert-to-expert-the-basics-of-smallbasic - The Developer’s Reference Guide to Small Basic
https://social.technet.microsoft.com/wiki/contents/articles/16767.the-developers-reference-guide-to-small-basic.aspx - Small Basic – Talking to Raspberry Pi
https://techcommunity.microsoft.com/t5/small-basic-blog/small-basic-talking-to-raspberry-pi/ba-p/337844 - Small Basic – Arduino
https://techcommunity.microsoft.com/t5/small-basic-blog/small-basic-arduino/ba-p/337762 - Small Basic + micro:bit
https://techcommunity.microsoft.com/t5/small-basic-blog/small-basic-micro-bit/ba-p/1968424 - #1 Learn Small Basic Programming – Introduction
https://www.youtube.com/watch?v=e_BaEPCa8OQ - #2 Learn Small Basic Programming – Input, Output & Variables
https://www.youtube.com/watch?v=VWekYLa33OI - #3 Learn Small Basic Programming – String Concatenation
https://www.youtube.com/watch?v=iWvIaOaT474 - Small Basic – The Programmer's Guide
https://www.i-programmer.info/programming/other-languages/5196-small-basic-the-programmers-guide.html - Rosetta Code: Category:Microsoft Small Basic
https://rosettacode.org/wiki/Category:Microsoft_Small_Basic - Fifty Years of BASIC, the Programming Language That Made Computers Personal
https://time.com/69316/basic/ - BBC BASIC i QBasic oslavují svá kulatá výročí
https://www.root.cz/clanky/bbc-basic-i-qbasic-oslavuji-sva-kulata-vyroci/ - What are the best BASIC-like programming languages?
https://www.slant.co/topics/9807/~basic-like-programming-languages - List of BASIC dialects
https://en.wikipedia.org/wiki/List_of_BASIC_dialects - GW-BASIC Documentation
https://hwiegman.home.xs4all.nl/gwbasic.html - Microsoft Open-Sources GW-BASIC
https://devblogs.microsoft.com/commandline/microsoft-open-sources-gw-basic/ - GW-BASIC na GitHubu
https://github.com/microsoft/GW-BASIC - Welcome to GW-BASIC
http://www.antonis.de/qbebooks/gwbasman/ - GWBASIC User's Manual
http://www.antonis.de/qbebooks/gwbasman/index2.html - The basics of BASIC, the programming language of the 1980s
https://www.youtube.com/watch?v=seM9SqTsRG4 - GW-BASIC User's Guide
https://hwiegman.home.xs4all.nl/gw-man/index.html - PC-BASIC 1.2.14 documentation
http://robhagemans.github.io/pcbasic/doc/1.2/ - PEEK and POKE
https://en.wikipedia.org/wiki/PEEK_and_POKE - GW-BASIC | DRAW Statement (video na Youtube)
https://www.youtube.com/watch?v=4I1CELY13M4 - Rozdíly mezi GW-BASIC a QBasicem
https://hwiegman.home.xs4all.nl/extern/Differences%20Between%20GW-BASIC%20and%20QBasic.htm - GW-Basic Programs
https://gwbasicprograms.blogspot.com/p/gw-basic-programs.html - GW-BASIC Resource
https://gw-basic.netlify.app/ - A page about GWBASIC Games & Other Programs
http://peyre.x10.mx/GWBASIC/ - Basic BASIC, 2nd Edition, James S. Coan
https://drive.google.com/uc?export=download&id=1Z12L7SO_gfNg3Ma_0eH2_Kz15YM-9dHl - Advanced BASIC, James S. Coan
https://drive.google.com/uc?export=download&id=1JafSpV_BLylWHMd16rDPorwv9wV9bLcy - Structured BASIC, 2nd Edition, James F. Clark (naskenovaná kniha)
https://drive.google.com/uc?export=download&id=1pT8y-8yJYS_SqvxF0fBHm6S-dlAt-Uy2 - Last Book of GW-Basic
https://www.geocities.ws/joseph_sixpack/btoc.html - SCIENTIFIC PROGRAMS WRITTEN IN BASIC (for PCs)
https://web.archive.org/web/20160323064356/http://www.scn.org/~bh162/basic_programs.html - Why I love programming on FreeDOS with GW-BASIC
https://opensource.com/article/21/6/freedos-gw-basic - Quite BASIC (web-based classic BASIC online programming environmen)
http://www.quitebasic.com/ - GFA-BASIC
http://sites.google.com/site/gfabasic16/ - E-mail od tvůrce GW-Basicu
http://www.classiccmp.org/pipermail/cctech/2005-April/042999.html - General Electric GE-400
http://www.feb-patrimoine.com/PROJET/ge400/ge-400.htm - GE-400 Time-sharing information systems:
http://www.computerhistory.org/collections/accession/102646147 - A brief history of the development of BASIC (pravděpodobně již nefunkční odkaz)
http://www.phys.uu.nl/~bergmann/history.html - History of BASIC (PDF)
http://www.q7basic.org/History%20of%20BASIC.pdf - Dartmouth College Computation Center. 1964.-The original Dartmouth BASIC manual
http://www.bitsavers.org/pdf/dartmouth/BASIC_Oct64.pdf - The Original BASIC
http://www.truebasic.com/ - BASIC – Beginners All-purpose Symbolic Instruction Code
http://hopl.murdoch.edu.au/showlanguage.prx?exp=176 - Dartmouth Time Sharing System
http://en.wikipedia.org/wiki/Dartmouth_Time_Sharing_System - General Electric (Wikipedia)
http://en.wikipedia.org/wiki/General_Electric - GE 225 vs. IBM 1401
http://ed-thelen.org/GE225-IBM1401.html - A GE-225 is found
http://ed-thelen.org/comp-hist/GE225.html - G.E. 200 Series Computers
http://www.smecc.org/g_e__200_series_computers.htm - DTSS – Dartmouth Time Sharing System
http://dtss.dartmouth.edu/index.php - John G. Kemeny: BASIC and DTSS: Everyone a Programmer
http://dtss.dartmouth.edu/everyoneaprogrammer.php - GE-200 series (Wikipedia)
http://en.wikipedia.org/wiki/GE-200_series - GE-400 series (Wikipedia)
http://en.wikipedia.org/wiki/GE-400_series - GE-600 series (Wikipedia)
http://en.wikipedia.org/wiki/GE-600_series - ZX Basic Manual
http://www.worldofspectrum.org/ZXBasicManual/ - ZX81 BASIC Programming
http://www.worldofspectrum.org/ZX81BasicProgramming/ - Sinclair BASIC History
http://scratchpad.wikia.com/wiki/Sinclair_BASIC_History - Sinclair BASIC (Wikipedia CZ)
http://cs.wikipedia.org/wiki/Sinclair_BASIC - Sinclair BASIC (Wikipedia EN)
http://en.wikipedia.org/wiki/Sinclair_BASIC - Beta BASIC (Wikipedia EN)
http://en.wikipedia.org/wiki/Beta_BASIC - Beta BASIC (Wikipedia CZ)
http://cs.wikipedia.org/wiki/Beta_BASIC - BETA BASIC NEWSLETTER No 8
http://spectrum128.ru/help/BetaBasicNewsletter8.pdf - R. T. RUSSELL: The home of BBC BASIC
http://www.rtrussell.co.uk/ - R. T. RUSSELL: A History of BBC BASIC
http://www.cix.co.uk/~rrussell/bbcbasic/history.html - SuperBASIC (Wikipedia EN)
http://en.wikipedia.org/wiki/SuperBASIC - SuperBASIC (Wikipedia CZ)
http://en.wikipedia.org/wiki/SuperBASIC - Laser Basic/Laser Compiler
http://www.sincuser.f9.co.uk/049/laser.htm - Laser BASIC (Wikipedia CZ)
http://cs.wikipedia.org/wiki/Laser_BASIC - BBC BASIC
http://www.bbcbasic.co.uk/bbcbasic.html - BBC BASIC
http://mdfs.net/Software/BBCBasic/ - BBC BASIC (Z80) for the ZX Spectrum
http://mdfs.net/Software/BBCBasic/Spectrum/ - BBC BASIC (Wikipedia CZ)
http://en.wikipedia.org/wiki/BBC_BASIC - BeebWiki – 8-bit Acorn Computer Wiky
http://beebwiki.jonripley.com/Main_Page - Porovnání osmibitů
http://porovnani8bitu.spaces.live.com/ - Rosetta Code – Main Page
http://rosettacode.org/wiki/Main_Page - Rosetta Code – Category Basic
http://rosettacode.org/wiki/Category:BASIC - QBasicJedi
http://www.freewebs.com/qbasicjedi/ - QBasic/QuickBasic Downloads
http://www.freewebs.com/qbasicjedi/qbdownloads.html - QuickBASIC (Wikipedia CZ)
http://cs.wikipedia.org/wiki/QuickBASIC - QBasic.com
http://www.qbasic.com/ - QBasic (Wikipedia)
http://cs.wikipedia.org/wiki/QBasic - Dialling with QBASIC
http://www.mysundial.ca/tsp/qbasic.html - BASIC (Wikipedia EN)
http://en.wikipedia.org/wiki/BASIC - BASIC (Wikipedia CZ)
http://cs.wikipedia.org/wiki/BASIC - Turbo BASIC (Wikipedia CZ)
http://cs.wikipedia.org/wiki/Turbo_BASIC - More BASIC Computer Games
http://www.atariarchives.org/morebasicgames/ - How to build an interpreter in Java, Part 1: The BASICs
http://www.javaworld.com/jw-05–1997/jw-05-indepth.html - INTEGER BASIC Reference
http://www.landsnail.com/a2ref2.htm - APPLESOFT Reference
http://www.landsnail.com/a2ref.htm - Applesoft Lite: Applesoft BASIC for the Replica-1
http://cowgod.org/replica1/applesoft/ - Simons' BASIC
http://en.wikipedia.org/wiki/Simons'_BASIC - Simon's Basic
http://www.lemon64.com/?mainurl=http%3A//www.lemon64.com/museum/list.php%3Flineoffset%3D54%26genre%3Dmanualmisc - BASIC
http://www.c64-wiki.com/index.php/BASIC - C64 Wiki: Simons Basic
http://www.c64-wiki.de/index.php/Simons_Basic - Simons' Basic (evaluation)
http://www.atarimagazines.com/creative/v9n11/60_Simons_Basic.php - Bill Gates' Personal Easter Eggs in 8 Bit BASIChttp://www.pagetable.com/?p=43
- Třicet let od vydání revolučního Turbo Pascalu 5.5
https://www.root.cz/clanky/tricet-let-od-vydani-revolucniho-turbo-pascalu-5–5/ - Let's make a small and simple GW-BASIC program!
https://www.youtube.com/watch?v=OyPUn74nj-s - Seriál Letní škola programovacího jazyka Logo
http://www.root.cz/serialy/letni-skola-programovaciho-jazyka-logo/ - Educational programming language
http://en.wikipedia.org/wiki/Educational_programming_language - Logo Tree Project:
http://www.elica.net/download/papers/LogoTreeProject.pdf - Sprite ve Scratchi
https://en.scratch-wiki.info/wiki/Sprite