Obsah
1. Želví grafika
2. Princip želví grafiky
3. Způsob řízení pohybu želvy
4. Relativní pohyb želvy
5. Ukázky použití relativního pohybu želvy
6. Jak pracovat s demonstračními příklady?
7. Absolutní pohyb želvy
8. Odkazy na další informační zdroje
9. Obsah následující části tohoto seriálu
1. Želví grafika
Již v úvodních částech tohoto seriálu jsme si řekli, že Logo není z dnešního pohledu „pouze“ programovací jazyk, ale také celé interaktivní vývojové prostředí nabízející uživatelům vlastní – mnohdy velmi rozsáhlé – programové knihovny, podporu pro tvorbu vektorové a mnohdy i bitmapové (rastrové) grafiky, tvorbu zvuků, multimedií apod. Takřka nedílnou součástí většiny dnešních implementací Loga je takzvaná želví grafika (Turtle Graphics), která umožňuje dětem, ale kupodivu i pokročilým a mnohdy i profesionálním uživatelům, vytváření zajímavých vektorových obrázků i s pouze elementární znalostí programování a geometrie. Tvorba mnoha zajímavých obrázků vzniklých pomocí velmi krátkých programů napsaných v Logu, bude předmětem dalších kapitol.
Pokud se podrobněji podíváme na historii vývoje Loga, můžeme říci, že právě želví grafika velkou mírou přispěla k poměrně značné oblíbenosti a také rozšíření tohoto programovacího jazyka, především v zahraničním školství. V USA se Logo šířilo spolu s počítačem Apple II a později Commodore a Apple Macintosh, v Evropě se děti poprvé s Logem seznámily na domácích osmibitových počítačích – Atari, Commodore, Spectru, u nás PMD, Didaktiku, IQ 151 atd. Pojďme si nyní říci základní informace o této zajímavé součásti Loga a také o začlenění želví grafiky do dalších programovacích jazyků a aplikací (želví grafika totiž byla tak úspěšná a přitom implementačně jednoduchá, že se začala používat i mimo samotné Logo).

2. Princip želví grafiky
Základem želví grafiky je virtuální želva (turtle), která se na základě poměrně malé množiny příkazů dodávaných napsaným programem (skriptem) či přímo pomocí interaktivního zápisu příkazů pohybuje po obrazovce a přitom vykresluje stopu ve tvaru úseček. Tato virtuální želva se tedy chová podobně jako reálná želva, která se pohybuje na hladké pískové pláži a zanechává za sebou stopu. Původní Logo nedisponovalo pouze virtuální (vykreslovanou) želvou, ale skutečným malým robotem ve tvaru želvy, který byl radiovým spojením propojen s řídicím počítačem a reagoval na základní příkazy: pohyb vpřed, pohyb vzad, otočení doleva a otočení doprava. Navíc uměl tento robot reagovat i na jeden „multimediální“ příkaz – zapnutí zvonku. Je zřejmé, že pro výuku malých dětí je pohybující se reálný předmět zajímavější než pouhý obrázek, na druhou stranu však byl (prý) pohyb robota poměrně nepřesný, zejména při otáčení.
Dnešní implementace Loga většinou (kromě několika komerčních distribucí, například LEGO/Loga) touto možností již nedisponují, takže se budeme muset spokojit s virtuální želvou pohybující se na obrazovce. V některých implementacích jazyka Logo je želva zobrazena poměrně reálným obrázkem želvy viděné z ptačí perspektivy (Atari Logo, Commenius Logo, Imagine), většinou se však na obrazovce zobrazuje pouhý rovnoramenný trojúhelník, podobně jako ve hrách typu Xpilot nebo Asteroids. Jednotlivé implementace se také liší tím, zda za sebou želva stopu vykresluje „hlavičkou“, svým středem či „zadečkem“. To jsou však pouze kosmetické rozdíly, funkce želví grafiky tím není nijak ovlivněna, což konkrétně znamená, že při zatáčení želvy nedochází ke kreslení oblouku, ale pouze k ostrému lomu kreslené polyčáry.
Obrázek 2: Ve hře Xpilot je ovládání rakety i její tvar nápadně podobný „želvě“ z Loga
3. Způsob řízení pohybu želvy
Při ovládání pohybu želvy můžeme její pozici a natočení měnit buď relativně či absolutně. Právě relativní pohyb bývá po právu pokládán za „pravou“ želví grafiku, některé úlohy je však možné provádět s rozumnou mírou úsilí pouze s využitím polohování želvy na absolutní pozice v rámci globálního souřadného systému (jak uvidíme v dalším textu, je v praxi zapotřebí minimálně příkaz home umožňující návrat želvy do pozice [0, 0], tj. do středu obrazovky). V dalších kapitolách budeme předpokládat, že se pracuje pouze s jednou želvou (mnohé implementace Loga, například minule popisované NetLogo či Imagine totiž zavádí možnost práce s více želvami, které se dokonce mohou pomocí událostního programování při svém pohybu navzájem ovlivňovat).

4. Relativní pohyb želvy
Želva se může nacházet na libovolném místě obrazovky, při vhodné konfiguraci také může plochu obrazovky opustit. Obrazovka (v modernějších implementacích se jedná o okno s grafickou plochou) se v tomto případě chová jako výřez z nekonečné plochy. Také úhel natočení želvy může být libovolný od 0° do 360° (nejsme přitom omezeni pouze na celé úhly, avšak přesnost reprezentace úhlu natočení želvy je implementačně závislá). Na začátku práce v Logu je želva umístěna na pozici [0, 0], která se nachází uprostřed obrazovky a úhel jejího natočení je roven 0°, což znamená, že hlavička želvy ukazuje směrem k hornímu okraji obrazovky. Ukázka vzhledu grafické obrazovky po inicializaci Loga (resp. po každé inicializaci grafické plochy Loga) je zobrazena na následujícím obrázku.

Pomocí dvou příkazů se může želva pohybovat směrem dopředu (ve směru její orientace) a dozadu (proti směru její orientace), další dva příkazy slouží k jejímu relativnímu natočení doleva a doprava. Natočení je relativní z toho důvodu, že se zadaný úhel přičítá či odečítá k aktuálnímu natočení želvy. Vhodnou kombinací všech těchto příkazů je možné vykreslovat i zdánlivě kulaté či zaoblené tvary. Za povšimnutí stojí, že želva pro svůj posun nepotřebuje znát svoji absolutní polohu, je tedy do značné míry nezávislá na globálním souřadném systému obrazovky. V následující tabulce jsou vypsány všechny čtyři základní příkazy ovlivňující polohu a orientaci želvy spolu s jejich zkrácenými ekvivalenty, které je možné v některých implementacích Loga použít:
| Příkaz | Zkratka | Význam |
|---|---|---|
| forward xx | fd xx | posun želvy o xx kroků dopředu |
| back xx | bk xx | posun želvy o xx kroků dozadu |
| left xx | lt xx | otočení želvy o xx stupňů doleva |
| right xx | rt xx | otočení želvy o xx stupňů doprava |

5. Ukázky použití relativního pohybu želvy
Na Logu je krásné to, že i s pouhými čtyřmi výše uvedenými příkazy je možné vytvářet zajímavé grafické obrazce, což si ukážeme na několika demonstračních příkladech. Mezi jednotlivými dále uvedenými příklady je vhodné zadávat příkazy clearscreen, které provedou vymazání grafické části obrazovky a přesunou želvu do její počáteční pozice. Kromě toho se změní také natočení želvy tak, aby její hlavička směřovala k hornímu okraji grafické plochy. Následující demonstrační příklady ukazují použití příkazů pro relativní posun želvy (forward) a změnu jejího natočení (left a right):
Nakreslení svislé čáry o délce 100 kroků:
clearscreen
forward 100 Nakreslení vodorovné čáry o délce 100 kroků:
clearscreen
right 90
forward 100 Nakreslení čtverce o délce hrany 100 kroků:
clearscreen
forward 100
right 90
forward 100
right 90
forward 100
right 90
forward 100 Nakreslení rovnostranného trojúhelníku o délce hrany 100 kroků:
clearscreen
forward 100
right 120
forward 100
right 120
forward 100
right 120
forward 100 Natočení trojúhelníku tak, aby ležel základnou ve vodorovné poloze
clearscreen
left 90
forward 100
right 120
forward 100
right 120
forward 100
right 120
forward 100 Nakreslení pravidelného šestiúhelníku:
clearscreen
forward 100
right 60
forward 100
right 60
forward 100
right 60
forward 100
right 60
forward 100
right 60
forward 100
6. Jak pracovat s demonstračními příklady?
V předchozí kapitole byly uvedeny jednoduché příklady, které je možné odzkoušet v prakticky jakékoli implementaci programovacího jazyka Logo. Nyní si uvedeme postup, jak tyto příklady spustit v implementaci nazvané Turtle Tracks. Jedná se o interpreter Loga vytvořený v programovacím jazyku Java, čímž je zajištěna snadná přenositelnost na různé platformy (Linux, Mac OS, Microsoft Windows). Domácí stránka Turtle Tracks se nachází na adrese http://turtletracks.sourceforge.net/, kde je k dispozici jak applet spustitelný přímo ve webovém prohlížeči, tak i samotná aplikace ve formátu JAR (Java Archive). Pro práci s Turtle Tracks je nutné mít nainstalováno i JRE (Java Runtime Environment), které je možné stáhnout například z adresy http://java.sun.com.
Po instalaci Turtle Tracks i JRE (spolu s konfigurací cesty k souboru java či java.exe) je možné tento interpreter spustit příkazem:
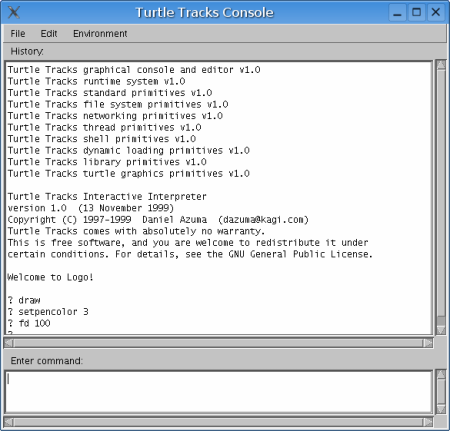
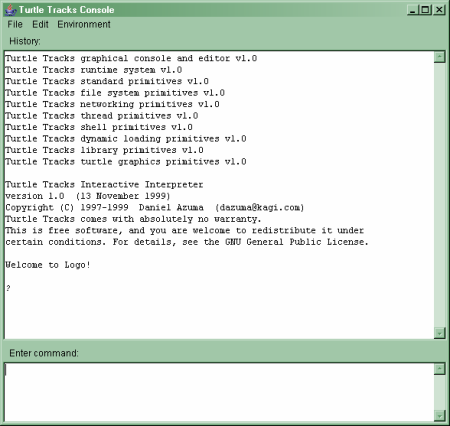
java -jar turtletracks.jar Pokud interpreter napíše chybové hlášení Invalid or corrupt jarfile, stáhněte si upravenou verzi aplikace TurtleTracks, ve které jsem do souboru JAR přidal korektní manifest se jménem spouštěné třídy, opravil jednu chybu při překreslování grafické plochy a změnil barvu pozadí ovládacích prvků tak, aby odpovídaly systémovým barvám. Po spuštění by se mělo objevit okno s příkazovým řádkem a historií příkazů:
Obrázek 6: TurtleTracks spuštěný na Linuxu Obrázek 7: TurtleTracks spuštěný na Microsoft Windows 98Text demonstračního příkladu, tj. seznam příkazů, které má želva provést, je možné postupně zapisovat na příkazový řádek nebo použít vestavěný textový editor, který se vyvolává klávesovou zkratkou [Ctrl+N] popř. volbou New Editor uvedenou v menu File. Příkazy zapsané v textovém editoru se spustí klávesovou zkratkou [Ctrl+E]. TurtleTracks se od některých dalších implementací Loga odlišuje tím, že při svém spuštění neinicializuje grafickou plochu se želvou. To musíme provést sami zadáním příkazu draw. Ve skutečnosti je tedy sekvence příkazů nutných pro vykreslení pravidelného šestiúhelníku následující:
draw
clearscreen
forward 100
right 60
forward 100
right 60
forward 100
right 60
forward 100
right 60
forward 100
right 60
forward 100
7. Absolutní pohyb želvy
Jak jsme si již řekli v úvodním kapitole, je pro některé úlohy zapotřebí s želvou pohybovat absolutně, tj. v rámci globálního souřadného systému, jehož počátek leží uprostřed grafické plochy. Základním příkazem z této kategorie je příkaz home, který želvu přesune do její základní pozice, tj. na souřadnice [0, 0] a současně provede i její natočení na úhel 0°; hlavička želvy tedy bude směřovat směrem k hornímu okraji obrazovky.
Tento příkaz tedy slouží k inicializaci želvy do stavu, v jakém se nachází při spuštění Loga, resp. při inicializaci grafické plochy. Pokud potřebujeme spolu s návratem želvy do domovské pozice smazat i grafickou část obrazovky, je možné použít příkaz clearscreen, který současně se grafické plochy provede i příkaz home. V následující tabulce jsou vypsány i další příkazy, kterými je možné posouvat želvu popř. měnit úhel jejího natočení:
| Příkaz | Význam |
|---|---|
| home | umístění želvy na souřadnice [0,0], tj. do středu grafické plochy |
| setpos [x y] | umístění želvy na souřadnice [x, y] |
| setxy x y | umístění želvy na souřadnice [x, y] |
| setx x | změna horizontální souřadnice želvy na hodnotu x |
| sety y | změna vertikální souřadnice želvy na hodnotu y |
| setheading α | změna natočení želvy na zadaný úhel α |
Příkazy setpos a setxy sice vykonávají stejnou činnost, tj. posunují želvu na absolutní souřadnice [x, y], ale odlišují se ve způsobu zadání těchto souřadnic. Zatímco příkaz setpos očekává seznam souřadnic (uzavřený v hranatých závorkách), u příkazu setxy se přímo zadává dvojice souřadnic x a y – zde se tedy nejedná o seznam, ale o dvojici parametrů oddělených alespoň jednou mezerou (jak můžeme z tohoto zápisu vidět, Logo nepoužívá pro oddělení parametrů čárku a parametry nejsou uzavřeny v kulatých závorkách). Při psaní programů si tedy můžeme vybrat, který příkaz použít. V případě, že jsou souřadnice uloženy ve dvou proměnných, bývá výhodnější použití příkazu setxy, protože není nutné konstruovat seznam. Většinou jsou však souřadnice reprezentovány přímo seznamem (dvojicí hodnot) a v tomto případě se jedná o úlohu příkazu setpos.
Příkazy setx a sety slouží k nastavení horizontální popř. vertikální souřadnice želvy, přičemž další souřadnice zůstává nezměněna. To znamená, že po zadání příkazu setx 100 se želva posune v horizontálním směru tak, aby její x-ová souřadnice měla hodnotu 100 a y-ová souřadnice zůstane nezměněna. Při provádění příkazů setpos, setxy, setx a sety se nemění orientace želvy, tj. v některých případech se může stát, že želva kreslí „bokem“. To u relativního pohybu neplatilo, protože při zadání příkazu forward želva vždy kreslila ve směru své orientace, popř. se mohl příkazem back vynutit pohyb pozpátku, ale opět ve směru orientace želvy.
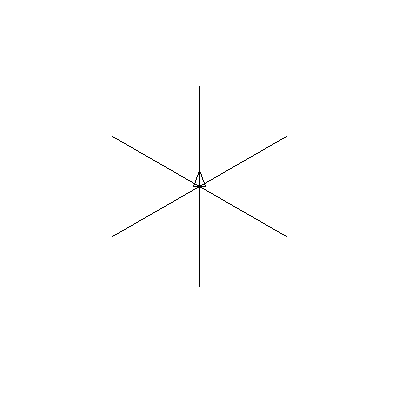
Posledním příkazem z kategorie „absolutního pohybu“ je příkaz heading, který slouží ke změně natočení želvy na zadaný úhel. Na rozdíl od příkazů left a right je však v tomto případě úhel zadaný absolutně, bez ohledu na předchozí natočení želvy. Pokud byla želva natočena například na úhel 30°, je po zadání příkazu right 90 provedeno natočení na úhel 120°, ale po zadání příkazu setheading 90 je želva natočena na úhel 90°, přičemž její předchozí stav nemá na nový úhel natočení žádný vliv. Následující sekvence příkazů slouží k vykreslení jednoduché hvězdy s využitím absolutního natáčení želvy a příkazu forward:
draw
home
setheading 0
forward 100
home
setheading 60
forward 100
home
setheading 120
forward 100
home
setheading 180
forward 100
home
setheading 240
forward 100
home
setheading 300
forward 100
home 
8. Odkazy na další informační zdroje
- Abelson H.:
Turtle geometry. The Computer as a Medium for Explorning Mathematics,
The MIT Press, Cambridge Massachusetts, 1981 - Clayson James:
Visual Modeling with Logo
MIT Press - Hoyles Celia a Richard Noss
Learning Mathematics and Logo
A collection of research papers about various aspects of the use of Logo in math classrooms - Muller Jim:
The Great Logo Adventure
Young People's Logo Association: - Papert S. A.:
Mindstorms
Brighton, The Harvester Press, 1980 - Pokluda Jiří:
Interpret jazyka LOGO
VUT Brno, Fakulta informačních technologií, 2002 - Tržilová Dana:
LOGO a matematika
JIHOČESKÁ UNIVERZITA V ČESKÝCH BUDĚJOVICÍCH, PEDAGOGICKÁ FAKULTA, 1993
učební text pro studenty výběrového semináře - Young People's Logo Association:
The Turtle's Sourcebook - Young People's Logo Association:
The Turtle's Discovery Book
9. Obsah následující části tohoto seriálu
V následujícím pokračování seriálu o programovacím jazyce Logo si vysvětlíme způsob zápisu nových procedur, vytváření počítaných smyček pomocí příkazu repeat a také si ukážeme několik složitějších demonstračních příkladů využívajících želví grafiku. Uvidíme, že i s použitím velmi malého množství příkazů je možné vytvářet mnoho zajímavých obrázků.