Věc, o které dnes bude řeč, je jen a jen logická – jak běžely roky i měsíce, staly se nám stránky postupně z pouhých kusů textu čímsi víc tak, jak byly přidávány funkce a nástroje pro práci s textem. Vždy se nicméně najde místečko ke zlepšení a o aktuálním publikování písma na web to platí dvojnásob (a že by jeden ani nemusel dlouho hledat). O možnostech použití vlastních písem psal nedávno Zdroják, přečtěte si článek Jak používat písma na webu.
Bylo by samozřejmě možné napsat pro všechna zařízení pracující s webem nějakou utilitku či plug-in pro jejich webové prohlížeče, jež by toužené funkce dodala, to by ovšem nebylo příliš „košer“ řešení, jelikož jsou dnes různých zařízení schopných zobrazovat web kvanta. Rozumný standard by tedy byl z technického hlediska šikovnější.
Změna bude samozřejmě stavět na dnes stále nejpopulárnějším CSS (Cascading Style Sheets), což je standard pro webové formátování, kterému je dne věnováno nejvíce času, prostoru i potenciální budoucnosti. Jednou důležitou věcí je v CSS podpora pro @font-face, kterážto technologie spolu s Web Open Font Format umožňuje programátorům stránek specifikovat, jaké z fontů půjde stáhnout z online fontových úschoven. Tímto se dá ve čtenáři stránek vzbudit dojem naleštěné vizáže a vůbec sympaticky upravené stránky.
Vývojář John Daggett pracující na populárním prohlížeči Mozilla Firefox se v posledních dnech nechal prostřednictvím svého blogu slyšet, že vývojáři již zahájili práci na pokročilejších vlastnostech CSS, které ve finále zpřístupní programátorům stránek širší nabídku funkcí pro práci s fonty. A čeho že se to vlastně máme dočkat nového?
Ligatury (slitky)
Pokud nevíte, co je ligatura, tak si vzpomeňte na notový zápis – jde o takové ty pásky spojující jednotlivé noty to skupinek. A přesně totéž má nabídnout i web – některá písmena se při pořádné typografii prostě spojují do jednoho celku. Nejčastěji se to týká kombinace znaků fi, ft a fl. Jejich zápisem by měla vzniknout zvláštní propojená kombinace. Ze screenshotu to bude samozřejmě jasnější:

Vlevo jsou znaky tak, jak je dnes lze běžně do webu vložit. Vpravo se správným použitím ligatur.
Přirozeněji provázané písmo
CSS nechá autory stránek klidně také specifikovat, kdy má prohlížeč zobrazit u určitého fontu přirozeněji působící psací písmo. To logicky znamená, že každé písmeno v textu bude možno upravit jako samostatnou entitu a dosáhnout tak ve finále opět o něco lepšího efektu a dojmu.
Zlomky
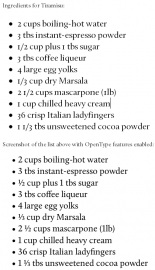
Nová sada funkcí má mimo již řečené nabídnout také prostředky pro práci se zlomky: nebude tím pádem již nutno vypsat zlomek jako „3/4“, ale bude možné jej napsat jako jeden prvek. Čitelnost se pochopitelně řádově zlepší, a to nejen u matematiky, ale třeba i u kuchařských receptů:
Kerning (podřezávání znaků)
Kerning je technika, při které se některá písmena přibližují blíže k sobě, aby nedocházelo k nepříjemným mezerám. Týká se to například kombinace písmen VA. Písmena jsou obvykle umisťována do obdélníkových boxíků, takže u zmíněného VA jsou obě písmena příliš daleko od sebe, přestože by bylo vhodnější pomocí kerningu jejich linky přirozeněji přiblížit. Už několik let s tím nemá například problémy balík OpenOffice.org.

Stejná mezera mezi čísly
Při publikování na webové stránky jsou poměrně často k vidění situace, kdy je potřeba zarovnat sloupce čísel tak, aby bylo vše na webu rozumně čitelné (textová tabulka), takže přímá podpora pro stejnou šířku mezi čísly je určitě věc, která se občas bude hodit skoro každému.
Další funkce…
Ačkoliv tato informace již zřejmě našince nebude příliš tížit, dodejme si pro úplnost, že byla přislíbena i kvalitnější podpora pro vertikální a opačný text. To se týká jazyků, kde se píše odshora dolů, resp. zprava doleva. Pokud vás tato problematika zajímá, pak Anne van Kersten (pracuje na standardech u prohlížeče Opera) na svém blogu nabízí letmé nahlédnutí.
A budoucnost?
Pokud jde o budoucnost textového formátování, zřejmě to není oblast, kvůli které by davy po nocích nespaly a netrpělivě vyhlížely další specifikaci (čest výjimkám!), nicméně jak by mohla budoucnost téměř jistě vypadat, nám možná předvádí společnost Adobe, která se na své konferenci Max pochlubila s jednou nadmíru zajímavou věcí: jde o adaptivní layout, který má několik pohledných vlastností.
Při jeho aplikaci se adaptovaný text inteligentně „rozteče“ okolo všech grafických objektů na stránce. To ovšem není vše. Jak totiž napovídá slůvko „adaptivní“, nejde zde jen o tak nějakou statickou funkci, která funguje jedinkrát při vložení, ale vše pěkně funguje dynamicky a neustále – stačí změnit orientaci displeje nebo velikost fontu a vše se znovu plynule adaptuje. Adobe v této souvislosti též i nenápadně naznačila, že pracuje jak na kódu pro prohlížeče, tak i na standardu samotném. Nepracuje však na věci sama, ale má k ruce i poradce v podobě firmy Google.
Chcete lepší typografii na webu?
Tak, jak se nám zvětšuje počet funkcí dostupných pro práci s textem, začala se již dávno z jeho prostého vypsání ve webovém prohlížeči stávat hotová věda, která může perfekcionistovi zabrat z jeho práce klidně i větší část než programování rozložení dalších prvků. Chystá se tedy více dostupných funkcí a díky nim tu budou i nové možnosti, jak s textem operovat – namátkou se konečně dočkáme rozumného prostředku, jak psát písmem s historickým akcentem apod.
Zdroj: Deep Tech